用圖片實現超級鏈接的個性化下劃線
編輯:CSS詳解

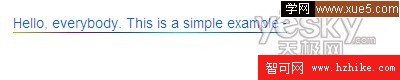
首先,我們來說說這個彩色的下劃線是怎麼弄的:利用一張漸變的背景圖片。

再看看下面的CSS代碼:
以下是引用片段:body {
font-size:14px;
font-family: Helvetica, sans-serif;
padding:10px;
margin:0px;
}
h1{margin:0; padding:0; font-size:16px; }
p{padding:20px 0 0 0;}
a{
*padding-bottom:1px;
text-decoration:none;
}
a:link{
color:#06F;
background: url(1.gif);
background-repeat: repeat-x;
background-position: 0 16px;
}
a:visited{
color:#06f;
background-image: url(1.gif);
background-repeat: repeat-x;
background-position: 0 16px;
}
a:hover{
color:#039;
background:url(1.gif) repeat-x 0 bottom;
}
小編推薦
熱門推薦