網頁制作poluoluo文章簡介:碳纖維風格的插入式導航菜單:HTML代碼.
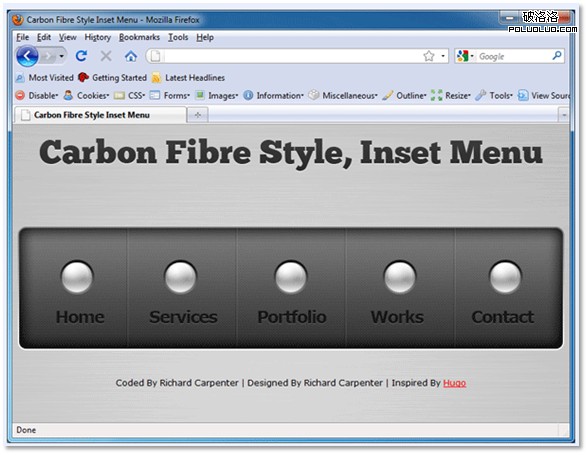
繼上篇”碳纖維風格的插入式導航菜單“,Richard Carpenter把菜單圖片轉化為CSS/HTML文檔了。我們就一起接著學習吧!
查看CSS/HTML完整版,請點擊這裡:

布署文件
在我們開始切割圖片之前,先在本地web服務器上布署文件,創建文件夾,在新建的文件夾中新建空白HTML文件”index.html”,空白CSS文件”styles.css”,styles.css放在另一個文件夾”stylesheets”中,最後再新建文件夾”images”存放圖片。

創建HTML元素
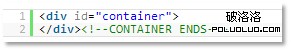
用代碼編輯器打開html文件,在標簽”BODY”內新建DIV,設置ID屬性為”container”,此DIV將是所有元素的容器,代碼如下:

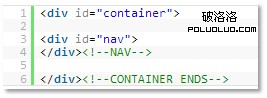
在”container “DIV內創建另外一個DIV,ID屬性為”nav”,是包含所有導航元素的容器,代碼如下:

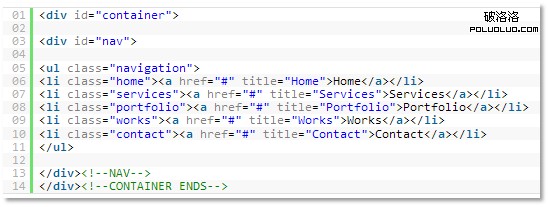
在”nav”DIV內創建一個簡單的UL無序列表,設置UL的class屬性為”navigation”,每個列表元素(LI)也設置不同的class屬性,根據class屬性來設置LI的樣式。代碼如下:

以上是主要的HTML代碼,接下來開始分割導航圖片。
網頁制作poluoluo文章簡介:碳纖維風格的插入式導航菜單:HTML代碼.
准備導航圖片
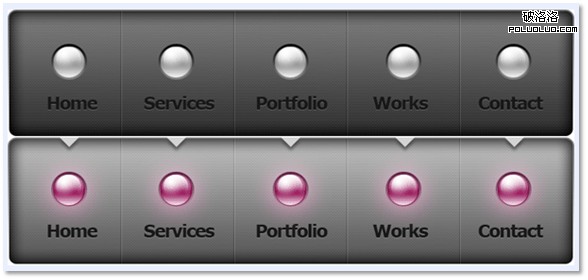
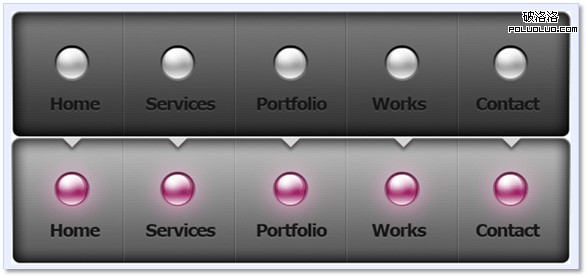
不管你相不相信,我們只需要一張大圖片,呈現正常和激活的狀態,然後巧用CSS改變背景圖片位置,這種技術稱為”樣式表貼圖定位(CSS Sprites)“。
這麼cool的技術的目的就是通過整合圖片(只要加載一次圖片,在激活狀態下運行也是正常的),減少對服務器的請求次數,提高頁面加載速度。整個圖片大小是80kb。圖片如下:

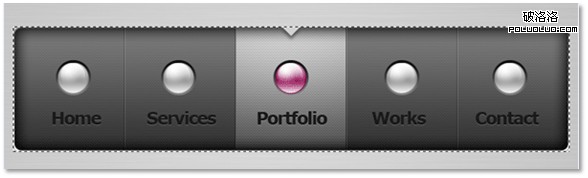
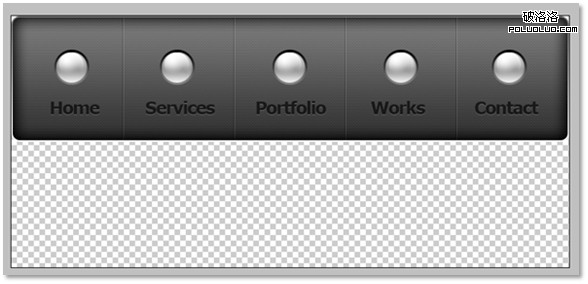
在photoshop中打開PSD文件,選取”矩形選框”工具,選中整個導航。

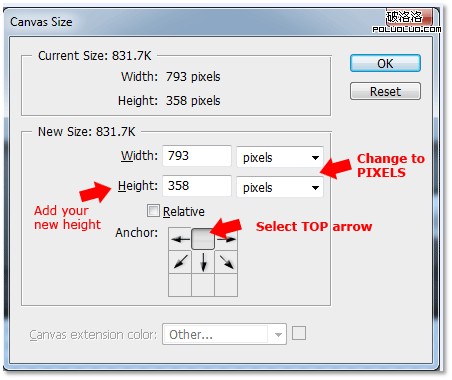
然後去往菜單”圖像>裁剪”,裁剪後,你將注意到畫布變短了,所以要增加畫布高度,記住當前畫布的高度,乘以2,畫布高度將是當前畫布的一倍。我的179px,增加一倍後是358px,去往菜單”圖像>畫布大小”。如下圖進行設置:

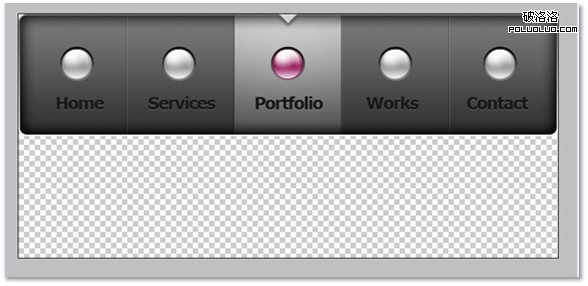
效果如下:

網頁制作poluoluo文章簡介:碳纖維風格的插入式導航菜單:HTML代碼.
復制導航菜單
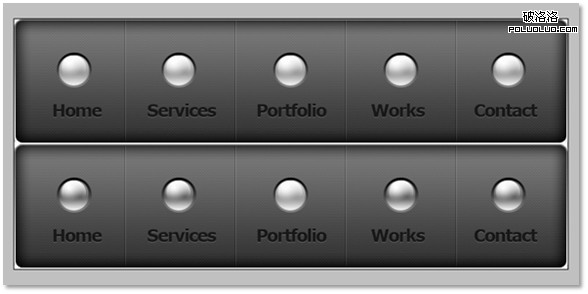
在復制之前,移除激活狀態效果。

選擇所有導航圖層並進行復制,選中復制的圖層,垂直往下移,位於原圖的正下方,保證兩圖之間沒有縫隙。如下圖所示:

上方的導航是浏覽器一加載的正常狀態,下方的是鼠標激活的狀態,所以要給下方的每個按鈕增加激活的效果,在此過程中不要移動按鈕文字和球體。浏覽器會因為一小點的移動而失去原有的效果。

在保存圖片之前,移除背景圖層,這樣兩個導航的背景層是透明的,把圖片”navigation.png”保存到文件夾”images”中。同時我們還要保存一張拉絲金屬背景圖”bg.gif”到”images”中。
網頁制作poluoluo文章簡介:碳纖維風格的插入式導航菜單:HTML代碼.
CSS樣式設置
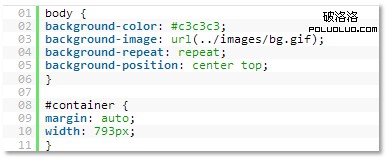
打開”styles.css”,開始編輯HTML元素body和container DIV的樣式,代碼如下:

對於body,只是簡單的增加背景圖片,並重復出現。對於container,設置margin為auto,是能讓導航圖片居中顯示,寬度正是導航圖片的寬度。
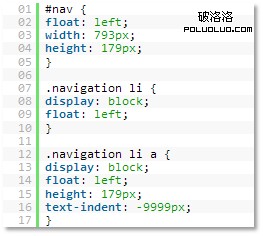
接下來設置nav DIV的樣式,代碼如下:

我們必須意識到nav DIV的高度和寬度都是固定的,正是導航圖片的高度和寬度,而且文本要縮進到-9999px,這樣是為了隱藏文本。
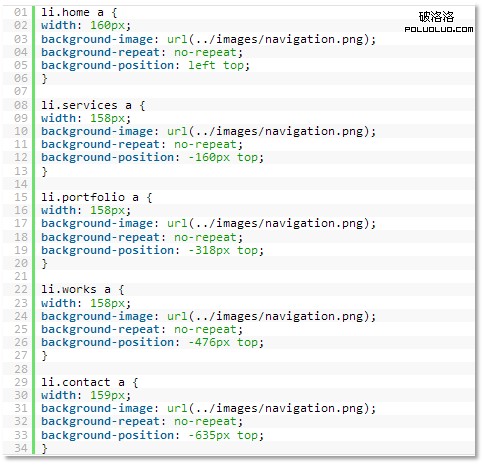
接下來設置每個無序列表LI的樣式:

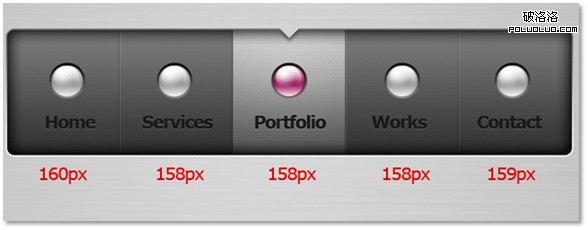
背景圖片都是一樣的,但是寬度和位置不一樣。寬度可以在photoshop中測量出來,如下所示:

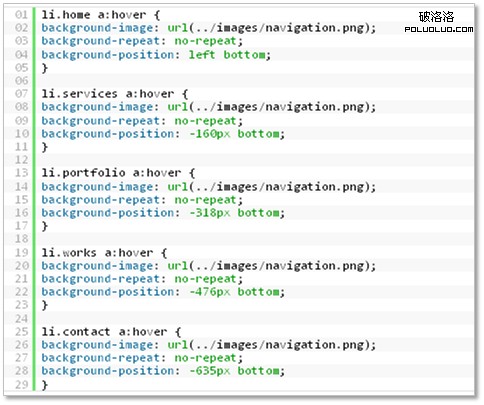
最後設置LI元素在激活狀態下的CSS樣式:同樣也是要調整背景圖的位置。

好了,關於代碼就寫在這了。當然還有其它方式來實現這種效果,需要各位多多實踐!
- 上一頁:網頁設計中的常用表單設計技巧
- 下一頁:HTML5教程:HTML5的基礎寫法