本篇文章已經簡單的把開發人員工具的各個菜單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
IE8“開發人員工具”使用詳解上(各級菜單詳解)
IE8正式版已經發布了。本篇文章不會非常扯蛋地去進行什麼評測,然後給出什麼“Chrome運行JavaScript能力是IE8的15倍”、什麼“IE8頁面渲染速度是Safari的2.456倍”、什麼“IE8的抗強暴能力比FireFox高出1.235倍” 這樣的操蛋的結論。我管誰比誰強多少?我只知道:當windows7發布的時候,IE8浏覽器的市場占有率將讓前台開發人員無法說:“不用去管IE8,沒有幾個人在用它”。所以,這篇文章將會非常務實的講解一下,IE8中也許是唯一讓開發人員感到親切的“開發人員工具”。同時,我們會延伸一些相關的資料和知識。所以,請拋棄你對IE8的偏見,耐心的看下去吧。
你還沒有安裝IE8?
如果你是前端開發人員,那麼還請你安裝一下這玩意吧。因為正式版已經發布了。不同於以前的beta版,這次咱得認真的關注一下它了。去下載並安裝一個吧,下面是下載地址——
IE8中文版下載列表
Windows XP
Windows Vista
Windows Server 2003
Windows Server 2008
Windows XP 64-bit
Windows Vista 64-bit
Windows Server 2003 64-bit
Windows Server 2008 64-bit
IE8英文版下載列表
Windows XP
Windows XP 64 Bit
Windows Vista
Windows Vista 64 Bit
Windows Server 2003
Windows Server 2003 64 Bit
Windows Server 2008
Windows Server 2008 64 Bit
哦,也許你會擔心,你系統內的IE6或者IE7完蛋了。恩,的確,這有可能。但是,你可以試試下面的工具。它可以讓你多版本的IE共存——IE多版本共存的解決方案——IETester
微軟網頁開發調試利器SuperPreview(附下載)
認識“開發人員工具”
雖然這玩意改了時髦的名字,但是卻也不是什麼新玩意,它的前身是“IEdevtoolbar”。但是,以前只是IE的一個插件而已。而在IE8中,浏覽器已經自動集成了這玩意,不僅改了個有點土鱉的名字,而且功能也加強了很多。
開發人員工具在IE8的工具菜單下,或者直接點擊F12快捷鍵也可以呼叫出來。 
在我們介紹它之前,我們先來說說這玩意到底能做什麼?如果你只是用浏覽器來浏覽網站,而不用操心頁面是怎麼做出來的。那麼我想你已經可以離開這頁面了。
總體來說,開發人員工具就是是為前端開發人員開發頁面而設計的工具。提供一系列的小工具,讓你可以方便的查找頁面的bug,包括html代碼、css代碼和JavaScript代碼。同時,他也提供了一些雖然比較雞肋,但是還能咂咂味的小工具,例如取色、屏幕尺子等。
ok,我們已經看到它了,並且也知道它能干什麼了。那就讓我們根據菜單的順序一一來介紹它吧——
本篇文章已經簡單的把開發人員工具的各個菜單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
【文件】菜單 
【全部撤銷】
以前在開發人員工具中進行的操作全部取消,並且刷新頁面和DOM結構。
【自定義Internet Explorer試圖源】
【試圖源】真是操蛋的名詞。通俗一點的說法就是:“用什麼編輯器查看網頁源文件”。例如:我用的就是EditPlus。
【退出】
為了不侮辱閣下的智商,這個我就不多說了。嗯,F12是個奇偶快捷鍵,這個順便提一下吧。
【查找】菜單
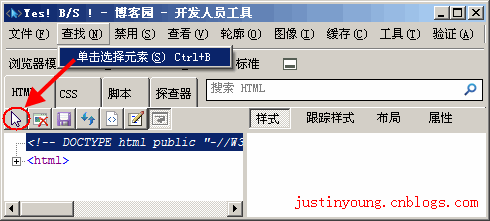
單擊選擇元素 
快捷鍵Ctrl B,和點擊圖中的那個鼠標ICO按鈕效果一樣。最最常用的功能。也是一個奇偶開關。打開時,用鼠標點擊頁面上的元素時,就會選中改元素,並且列出改元素的DOM結構、CSS樣式等信息。 
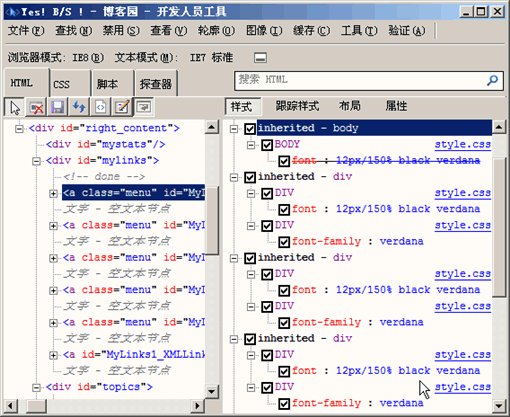
例如上面的圖。左邊的區域顯示了此超鏈接元素的DOM信息。可以明確地看出它的父元素、子元素以及兄弟元素。
右面的區域顯示了改元素樣式信息。其中被線劃掉的樣式,表示該樣式因為優先級不夠高,已經不再起作用了。調試的時候,前面的勾可以鉤掉的,鉤掉的時候表示強行刪除此樣式。而且,每個樣式的屬性,用鼠標點擊後都可以立即修改。從而即時的看到修改後的頁面效果,非常方便。
使用過FireFox的FireBug的朋友,對此一定不會陌生。區別僅僅是:FireBug是把優先級比較低的樣式排列在下方,僅此而已。 
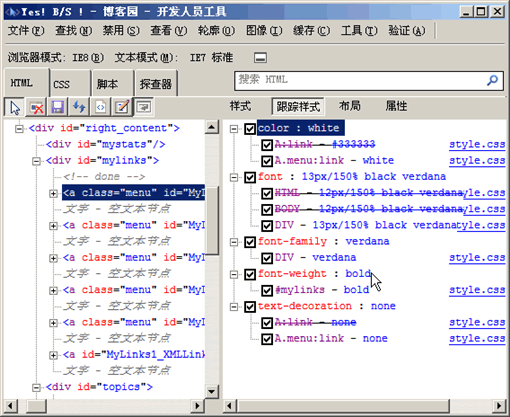
【跟蹤樣式】視圖和【樣式】視圖的作用是一樣的,都是用來看選中元素的樣式信息。區別僅僅是:它換了個視圖方式而已。具體習慣哪種視圖,就看你自己的喜好了。
本篇文章已經簡單的把開發人員工具的各個菜單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。 
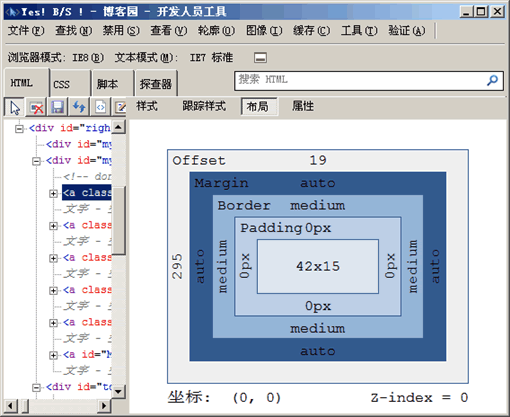
【布局】視圖可以顯示選中元素的盒裝模型信息。雖然相比FireBug可以顯示更多的信息,但是我還是比較喜歡FireBug中直接在頁面上用色塊表現出來的方式。 
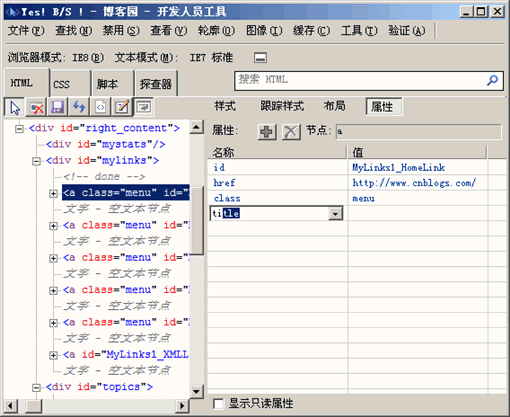
【屬性】視圖可以查看選中元素的屬性信息。非常令人高興的是:你可以立即增加或者刪除一些屬性,用來快速的調試頁面。
哦,對了。需要注意的是:無論你是在開發人員工具中修改選中元素的樣式還是屬性,他們都是暫時的調試而已,並不會正在修改你的網頁源代碼。
【禁用】菜單 
【腳本】
會禁止使用頁面的JavaScript或者VBScript腳本。為什麼要禁用呢?為了測試頁面的健壯性。有些對頁面設計要求比較高的客戶會問:“如果客戶禁用了腳本,這個頁面還能不能使用呢?”恩,對,這個功能就是用來測試這些操蛋客戶的變態需求的。
【彈出窗口阻止程序】
彈出窗口的過濾器。用來測試哪種“怎麼才能讓浏覽器或者安全軟件不過濾掉我的彈出窗口。”
【CSS】
“CSS裸奔節”來了!用這裡來測試一下你的頁面在CSS裸奔時的姿態吧。這個也是檢驗頁面健壯性和可訪問性的重要測試。雖然,現在在中國會訪問網頁的盲人還不是很多。
本篇文章已經簡單的把開發人員工具的各個菜單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
【查看】菜單 
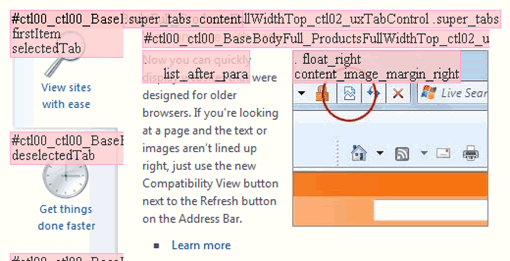
【類和ID信息】
快捷鍵是Ctrl I,奇偶開關。打開以後,你就會看到頁面上布滿了密密麻麻的紅色色塊。同時會顯示出class名稱或者ID名稱。是的,這個就是查看類和ID信息的效果了。不過說實話,誰會對這一坨坨紅色的大便感興趣?不僅把頁面搞的看上去像個縫滿補丁的乞丐服,而且完全看不清楚-_-b... 
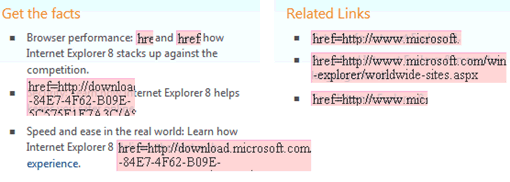
【鏈接路徑】
和上面一樣。它會把頁面中的所有超鏈接都會一坨坨的紅色框出來,並且顯示其鏈接地址。 
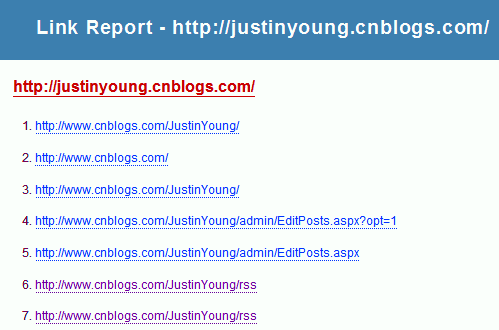
【鏈接報告】
使用鏈接報告功能,開發人員工具會幫你生成一份此頁面的鏈接報表。包含鏈接數量、鏈接地址、是否新窗口打開等信息。不過,具體這玩意有什麼用。我也不知道。 
【選項卡索引】
高亮顯示出所有包含tabindex屬性的元素。tabindex屬性的設置,可以改變網頁元素獲得焦點的順序。
本篇文章已經簡單的把開發人員工具的各個菜單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
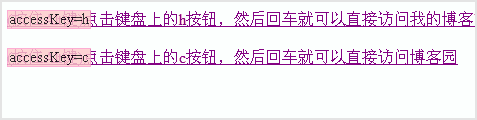
【訪問鍵】
高亮顯示所有包含“accesskey屬性”的元素。設置accesskey屬性,可以設定元素獲得焦點的快捷鍵。 
【源文件】之“帶有樣式的元素源”
生成一份包含選中元素樣式、HTML代碼,網頁級別信息的源文件。
必須先選中一個元素,此命令才有效。而且生成的源文件也只與選中元素有關。
【源文件】之“DOM(元素)”
快捷鍵是Ctrl T。生成一份源文件。此源文件只包含選中元素的DOM結構信息。用過FireBug的朋友,可以聯想到“拷貝元素HTML代碼”這個命令。其實這個和那個差不多。只是這個是生成到一個窗口,而FireBug直接復制到剪貼板而已。
【源文件】之“DOM(頁面)”
快捷鍵Ctrl G。生成一份源文件。此源文件包含整個頁面的DOM信息結構。非常操蛋的功能,不知道是不是因為bug的原因,此功能其實就是“查看網頁源碼”。因為,生成的源碼並不僅僅是DOM信息,也包含CSS和腳本信息等。
【源文件】之“原始狀態”
極其操蛋的功能,其實就是“查看網頁源碼”。大家應該都比較喜歡用鼠標右鍵直接在網頁上點吧。
【輪廓】菜單 
【輪廓】菜單,很明顯就是把滿足條件的元素勾畫出來顯示的命令。
【表單元格】
就是把form表的各個單元格用桔色線框出來。讓你知道——哦。原來這裡就是表的單元格呀。 
【表】
就是把form表單用桔色線框出來。讓你知道——哦。原來這裡就是form表單呀。
【DIV元素】
就是把頁面中的所有div元素用綠色線框出來。讓你知道——哦。原來這些都是div元素呀。 
本篇文章已經簡單的把開發人員工具的各個菜單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
【圖像】
就是把頁面中的所有img元素用紫色線框出來。讓你知道——哦。原來這些都是img元素呀。 
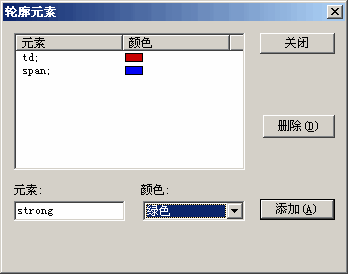
【任何元素】
這個比較強勁了。你可以自定義任何標簽和他們要用什麼顏色的線框出來。點擊這個菜單,會彈出下面的對話框。很簡單。不再做說明了。 
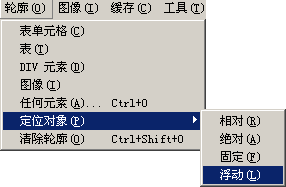
【定位元素】之“相對”
會用綠色線框出來,所有具有position:relative樣式的元素。
【定位元素】之“絕對”
會用黑色線框出來,所有具有position:absolute樣式的元素。
【定位元素】之“固定”
會用藍色線框出來,所有具有position:static樣式的元素。
【定位元素】之“浮動”
會用黃色線框出來,所有具有float樣式的元素。
【清除輪廓】
當你的頁面已經被各種顏色的線搞的像Excel表格一樣的時候,你可以可以使用這個命令來清除所有的線了。 
本篇文章已經簡單的把開發人員工具的各個菜單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
【圖像】菜單 
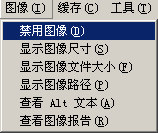
很明顯,這個命令就是控制頁面上各種圖片的。
【禁用圖像】
為了不侮辱你的智商,這個就不說了。唯一一點需要說明的是——不僅僅是img元素,而且連元素的背景圖片都會被禁用哦。
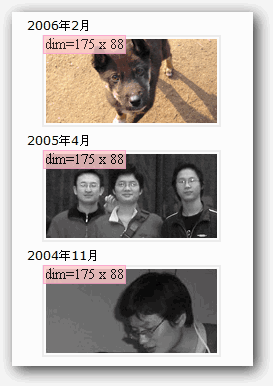
【顯示圖像尺寸】
很不錯的功能。可以不用查看圖片屬性就快速的知道各個圖片的尺寸大小,當然,單位是像素。 
【顯示圖像文件大小】
很不錯的功能。可以不用查看圖片屬性就快速的知道各個圖片的文件大小,當然,單位是字節。 
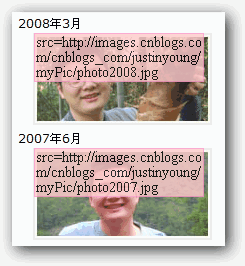
【顯示圖像路徑】
很不錯的功能。可以不用查看圖片屬性就快速的知道各個圖片的URL路徑,而且還可以復制。 
【顯示Alt文本】
可以顯示出img元素的alt屬性的文本。順便說一下:圖片的alt千萬不要進行關鍵字的堆砌,否則很容易被認定為SEO過渡優化。 
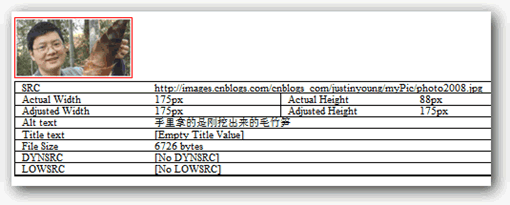
【查看圖像報告】
生成一份詳細的改頁面的圖像報表。包含每個圖片的非常詳盡的信息。 
本篇文章已經簡單的把開發人員工具的各個菜單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
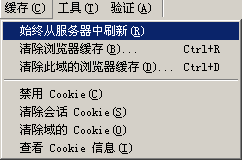
【緩存】菜單 
管理緩存和Cookie的菜單組。對於開發人員來說這個將會是非常令人歡喜的功能。
【始終從服務器中刷新】
好像很高深的命令一樣。其實換句話說就是:“禁止使用浏覽器緩存”。
【清除浏覽器緩存】
快捷鍵Ctrl R。沒啥好說的,只是簡化了以前的操作步驟而已。
不知道你注意到菜單中【清除浏覽器緩存】後面有三個點沒有。這個表示,點擊此菜單後會確認對話框。
【清除此域的浏覽器緩存】
快捷鍵Ctrl D。沒啥好說的,只清除本域下的浏覽器緩存。
【禁用Cookie】
沒有什麼好處說。不讓吃餅干了。
【清除會話Cookie】
清除浏覽器所有的Cookie。你的論壇呀,社區呀都等著重新登陸吧。
【清除域的Cookie】
只清除本域下的Cookie。
【查看Cookie信息】
查看此頁面包含的Cookie信息。想都別想,密碼你是得不到的。
【工具】菜單 
開發人員工具附送的一些很有用的小工具,雖然相比其他專門的相關工具有點弱。但是應急還是足夠的。
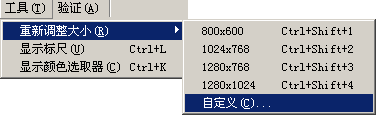
【重新調整大小】
非常有用的小工具。可以快速的將浏覽器窗口調整到相關的尺寸。這樣,測試網頁分辨率兼容性的時候就方便多了。
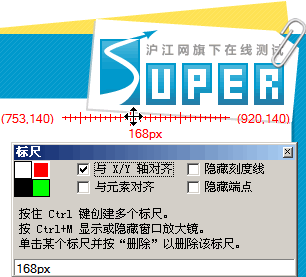
【顯示標尺】
一個簡單的標尺工具。使用它可以度量長度、距離等信息。線的顏色是可以換的。也可以創建多個標題。如果太細為的地方,可以使用放大鏡功能。 
【顯示顏色選取器】
一個簡單的拾色工具。點擊鼠標就可以選中顏色。不過,我向你推薦另外一個工具——《我的工作工具箱——抓色工具(ColorPic)》,相比之下,開發人員工具中的這個就太簡單了。 
本篇文章已經簡單的把開發人員工具的各個菜單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
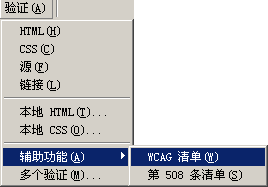
【驗證】菜單 
必將引起江湖腥風血雨(謝謝小七同學提醒我這個突然忘記了的成語,唉~可能最新看的武俠小說比較少的緣故吧。但是最近好像對“嬌喘連連”這類成語比較熟)的菜單。不久的將來必將產生無數的孔乙己。
【HTML】
驗證頁面的HTML代碼。會將本頁面發送到w3c的html驗證工具,並得到驗證報表。
【CSS】
驗證頁面的CSS代碼。會將本頁面發送到w3c的css驗證工具,並得到驗證報表。
【源】
驗證頁面的源文件代碼。會將本頁面發送到feedvalidator.org驗證工具,並得到驗證報表。
【鏈接】
驗證頁面的鏈接。會將本頁面發送到w3c的驗證工具,並得到驗證報表。
【本地HTML】
打開w3c的html驗證工具,對本地的頁面進行驗證。
【本地CSS】
打開w3c的CSS驗證工具,對本地的頁面進行驗證。
【輔助功能】之“WCAG清單”
驗證頁面的WCAG(Web Content Accessibility Report-頁面的可訪問性)。會將本頁面發送到contentquality.com驗證工具,並得到驗證報表。
【輔助功能】之“第508條清單”
驗證頁面的508 Standards。會將本頁面發送到contentquality.com驗證工具,並得到驗證報表。
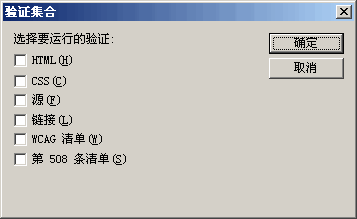
【多個驗證】
同時驗證對頁面進行多個規范的驗證。 
對於頁面的驗證,我想說兩句:其實頁面是不是一樣要通過驗證才能上線呢?我個人感覺完全沒有必要。如果你是學生,躺在象牙塔裡面。你可以隨便怎麼折騰你的頁面,因為你就是客戶,你就是有時間。但是商業項目,完全沒有必要為了一個“PASS”而浪費寶貴的項目資源。因為沒有哪個客戶會在乎“你看,我做的這個頁面是經過w3c多方面驗證的。”如果真的有客戶在乎了,那麼我只能說,我很崇拜你的“忽悠”能力。
敬請期待下一集
本篇文章已經簡單的把開發人員工具的各個菜單講解了一遍。相信,大家已經可以簡單的使用起這個強大的工具了。
但是更為強大的功能,我們還完全沒有講到。所有,請期待我們下一篇文章吧。下一篇文章,將會詳細的講解JavaScript調試、浏覽器模式、文本模式等功能的使用。