我們上節講了怎麼創建新作品。新作品創建好後,我們就可以在裡面添加內容了。這一節,我們將要講述如何在作品中添加元素。動畫的中的內容都是以各種元素的形式組成的。對於添加到舞台上的元素,我們可以在時間線上添加動畫,也可以在屬性對話框中修改相應屬性,還可以在腳本中通過名字獲取到該元素對象,通過Javascript代碼通過Mugeda API 操作該元素從而完成更加豐富多彩的內容。這節我們主要講解怎麼添加元素和修改其屬性,給元素添加動畫和通過腳本操作元素將會在後面的章節中有詳細介紹。
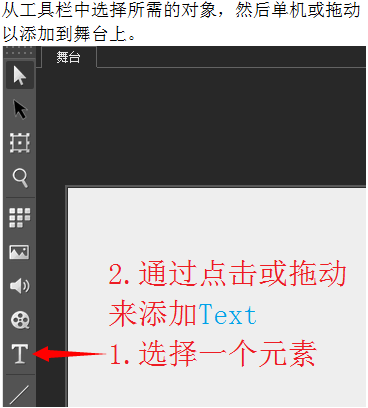
Mugeda支持的元素類型有圖片、文本、矩形、圓角矩形、橢圓。對於除了圖片以外的元素類型,都可以通過在工具欄中選中所需元素對象,然後單擊或者拖動到舞台上來添加。後面分別介紹添加各種類型對象的方法。


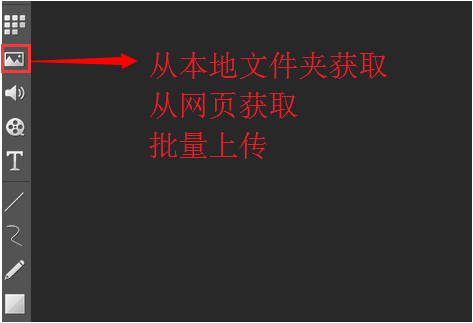
添加圖片的方法有:從本地文件獲取、從網頁獲取、批量上傳三種。
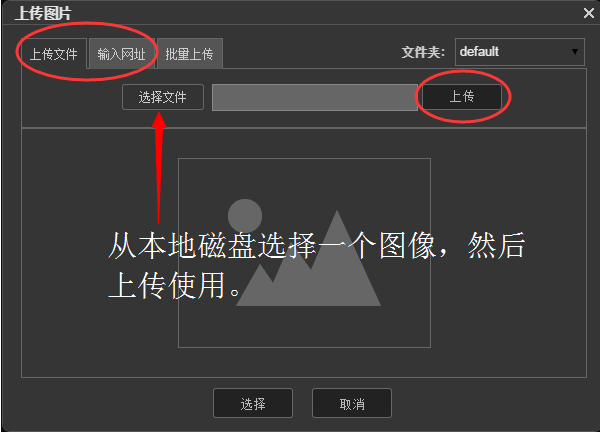
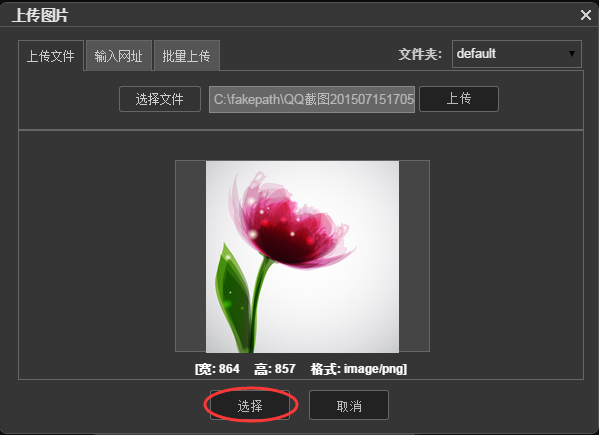
點擊上圖標示的圖片元素按鈕,打開上傳圖片對話框。點擊“上傳文件”選項來從本地文件上傳圖片。


還可以選擇“輸入網址”選項來網頁獲取圖片

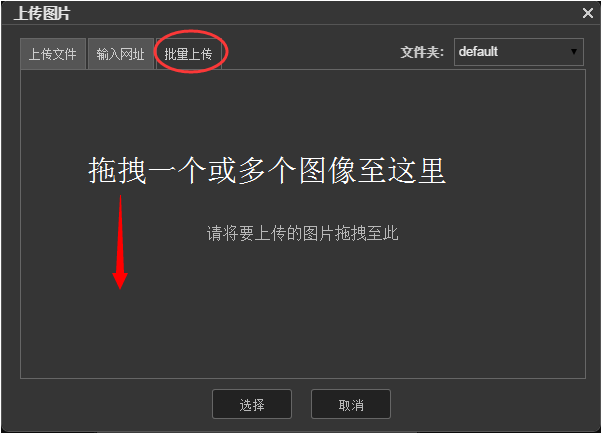
選擇“批量上傳”選項,可以通過拖拽的方式從本地一次上傳一或多張圖片

一旦圖片上傳,點擊選擇按鈕就可以將圖片添加到舞台上

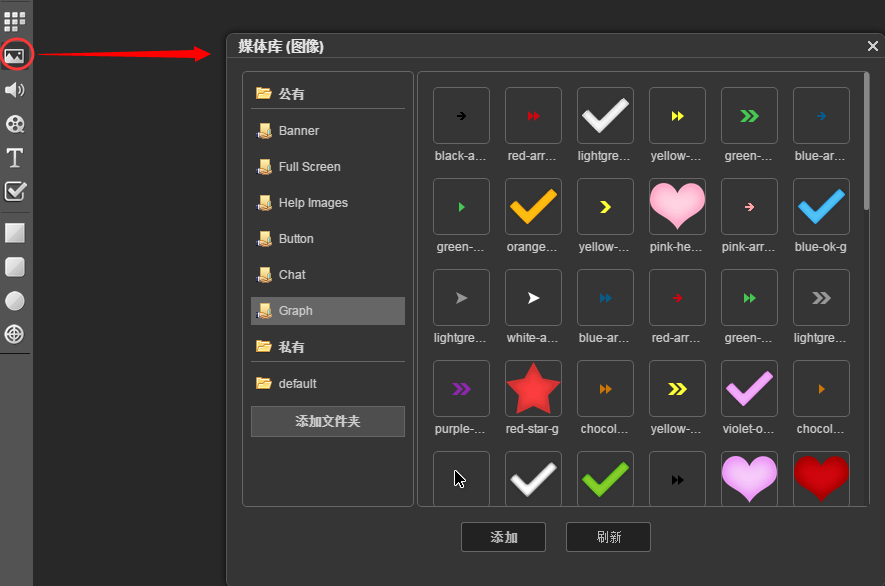
已經上傳的圖片可以在圖片素材庫中重復使用。
在圖片庫中雙擊圖片或選中後點擊添加圖片,可以將選中的圖片添加到舞台上

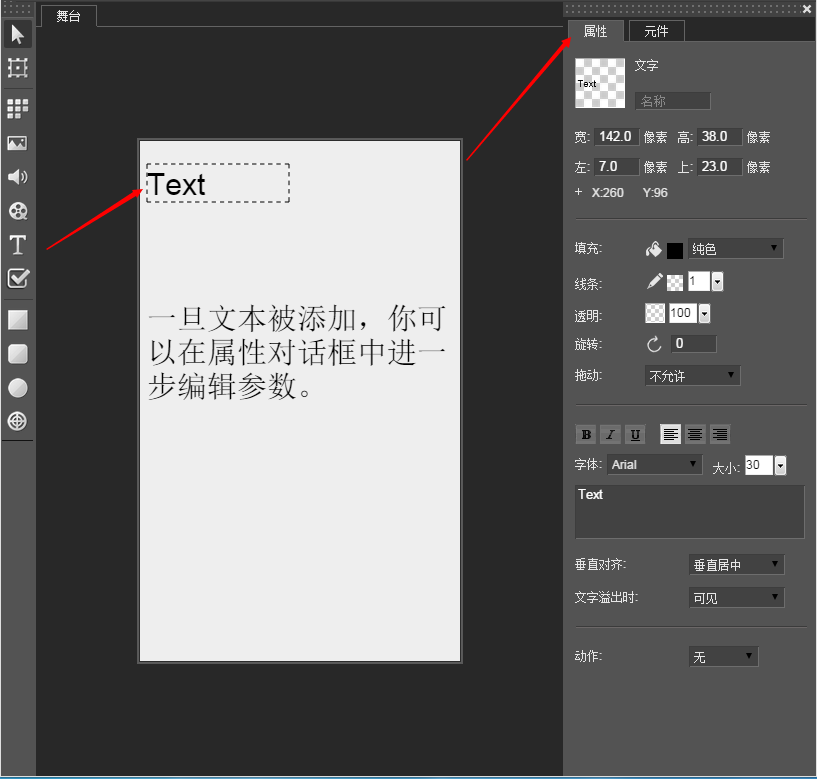
可以通過點擊文本按鈕,再在舞台上點擊或者直接拖動到舞台上,就可以將文本元素添加到舞台上。然後可以在屬性對話框中進一步編輯其參數,包括文字、顏色、位置、寬高、對齊方式、字號等等。

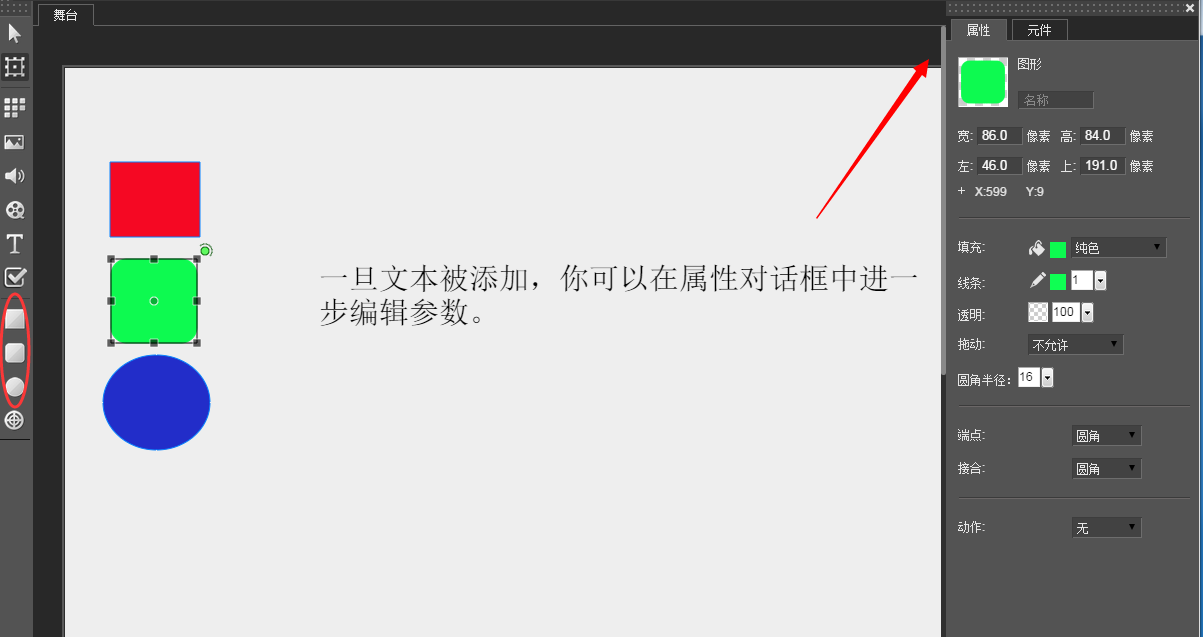
通過矩形、圓角矩形、橢圓按鈕可以將相應的圖形元素添加到舞台上,然後同樣可以在屬性對話框中進一步編輯其參數。各種元素的屬性種類略有不多,比如只用文本類型才有文字的屬性。

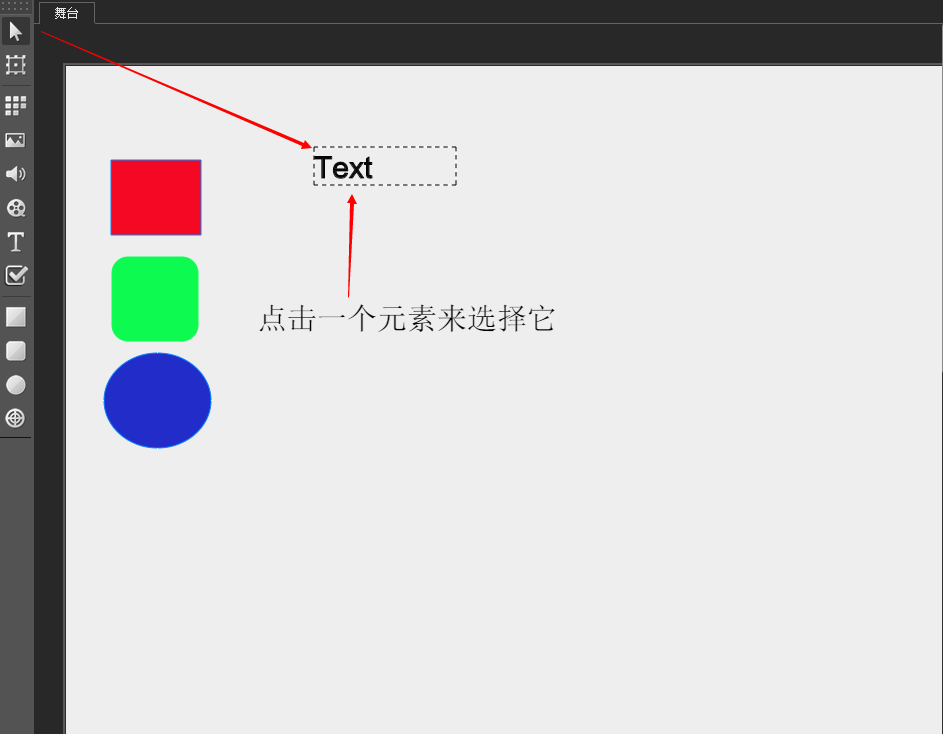
對於已經添加到舞台上的元素,可以點擊“選擇”按鈕以後,在舞台上點擊該元素來選中它。

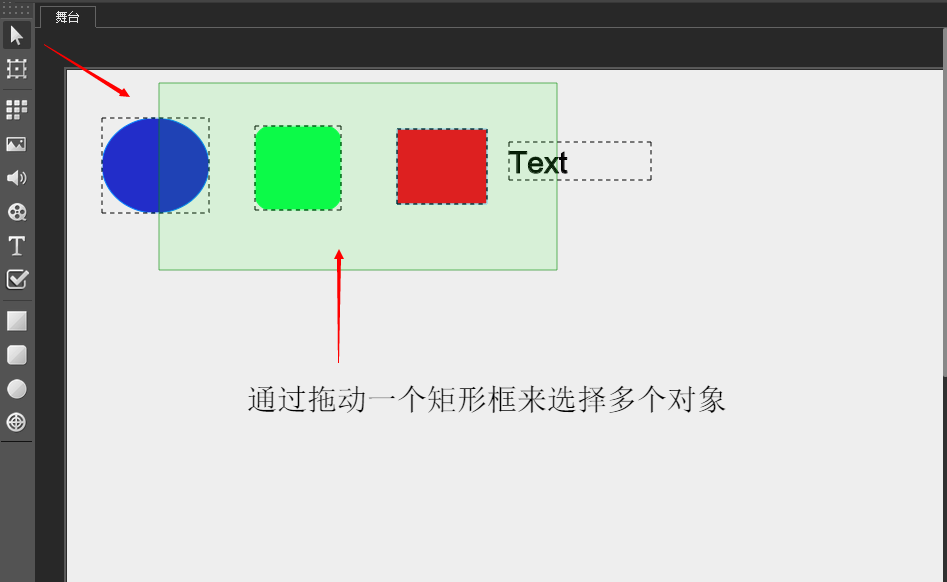
也可以通過拖動的方式選中一個或多個元素。

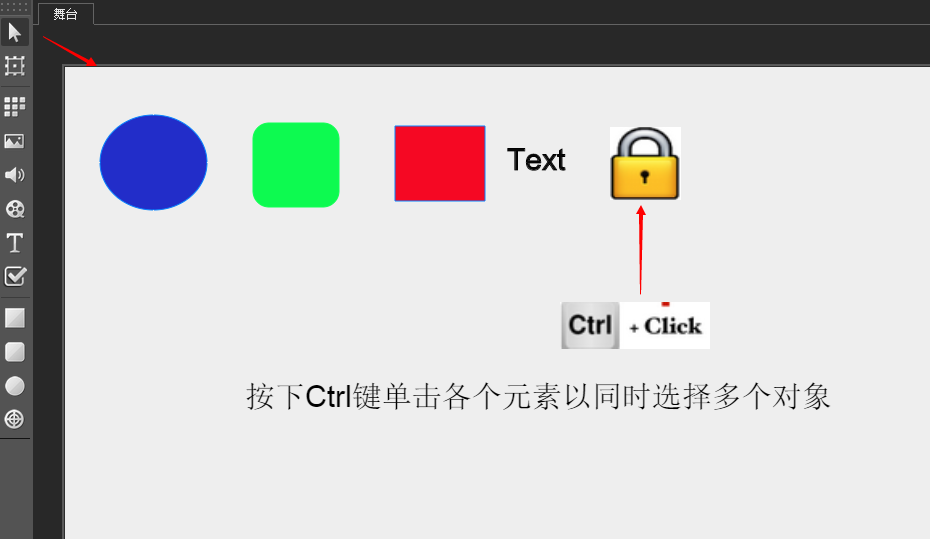
還可以按下Ctrl建點擊各個元素來同時選擇多個對象。

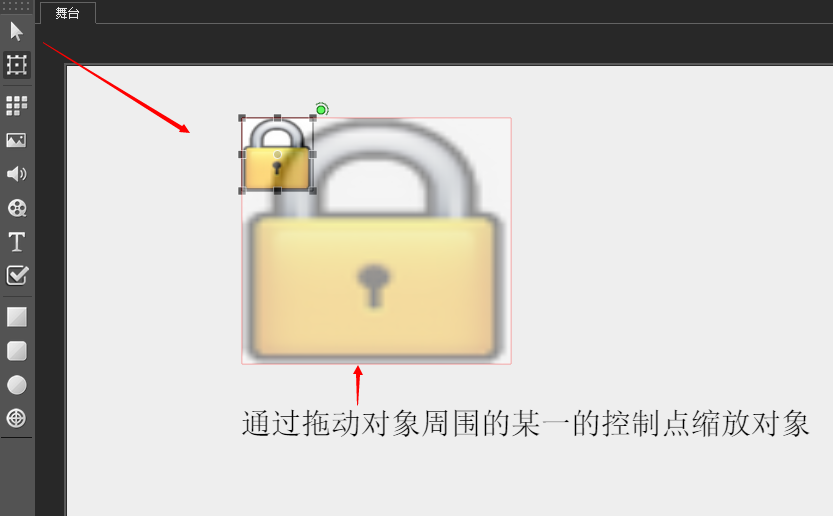
點擊“變形”按鈕後,可以通過拖動對象周圍的某一控制點來縮放對象。

通過拖動旋轉節點可以旋轉對象。

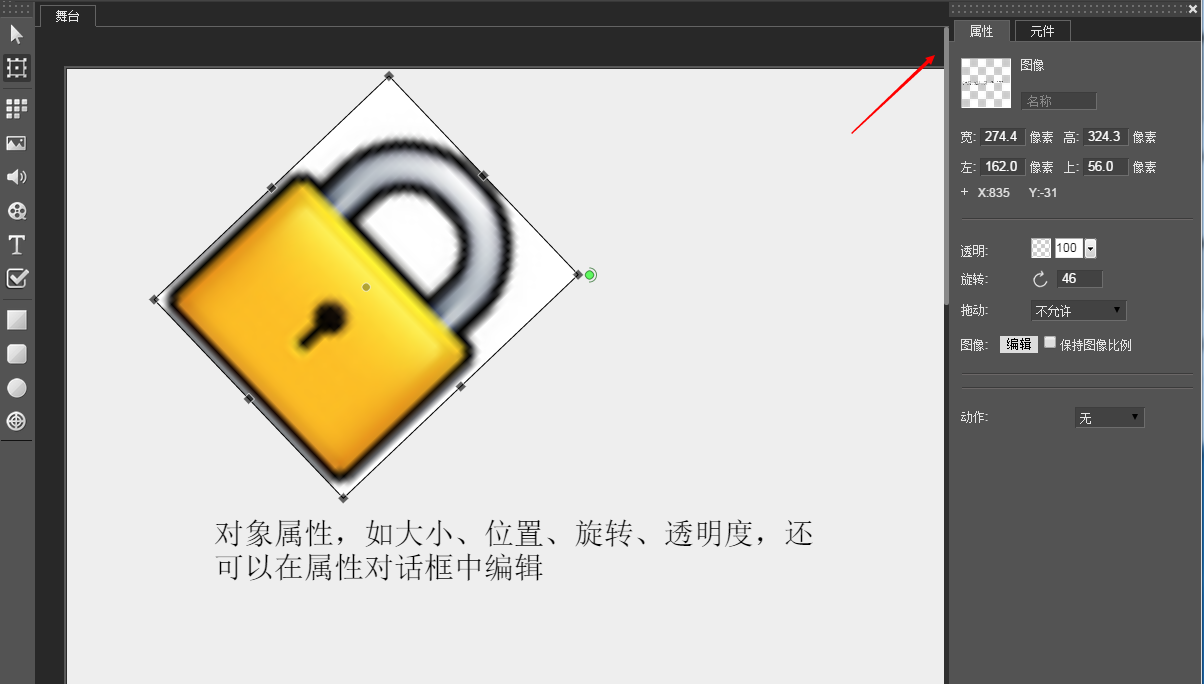
對象的大小、位置、旋轉、透明度等屬性也可以在屬性對話框中編輯。

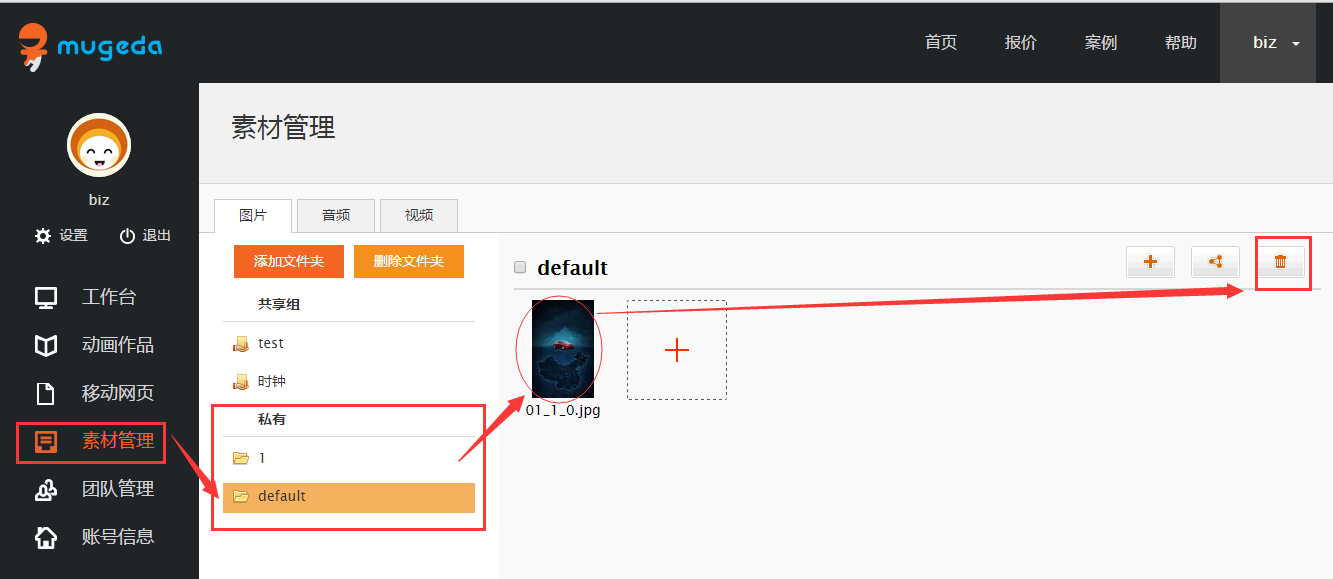
刪除素材庫裡的素材:
1、進入用戶初始界面,通過素材管理菜單對用戶私有素材進行刪除或添加。(如下圖)
2、注意:當用素材應用於所創建作品時,刪除該素材會導致作品中素材丟失,但對發布後的作品鏈接無影響。

總結,通過上述內容,我們很輕松就掌握了怎麼在新建立的作品中加入想要的元素,並對加入的元素調整其屬性。接下來,我們將在下期,繼續講解怎麼給加入的元素添加動畫,讓它們動起來。敬請持續關注。