html5如何支持拖動功能
編輯:HTML5詳解
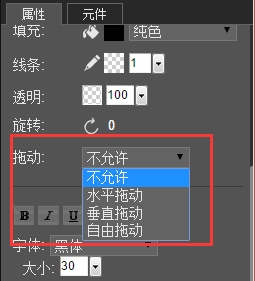
拖動:是用來模擬手指拖動物體的行為。拖動功能共分為:不允許、水平拖動、垂直拖動、自由拖動四個選項。默認是“不允許”選項,即物體是禁止拖動;如果需要拖動物體,直接在物體添加水平拖動、垂直拖動或者自由拖動任意一項,就會實現相應的拖動效果。如下圖所示:

例如下面的實例:
拖動效果:http://www.mugeda.com/client/prevIEw_CSS3.Html?id=99f02e6c
源文件:http://www.mugeda.com/animation/edit/99f02e6c
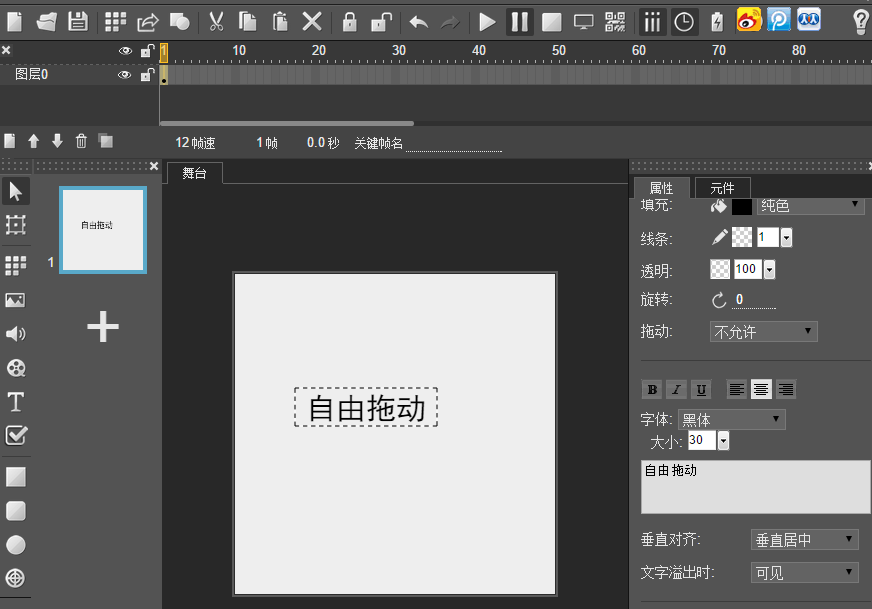
1、在舞台上輸入“自由拖動”文字,如下圖所示:

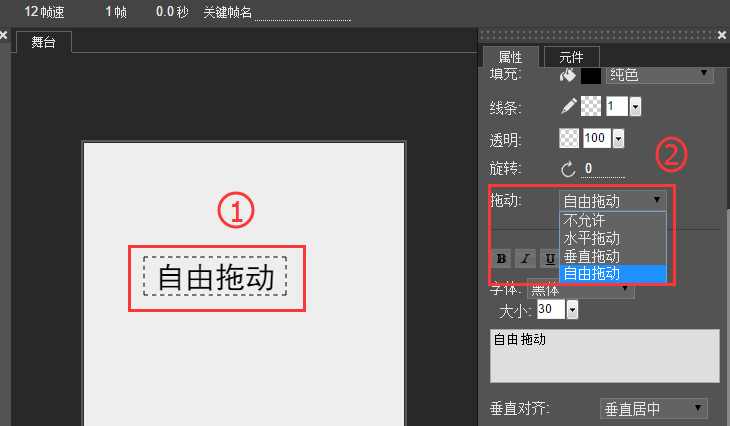
2、選中文字,在屬性面板上展開拖動,選擇【自由拖動】,如下圖所示:

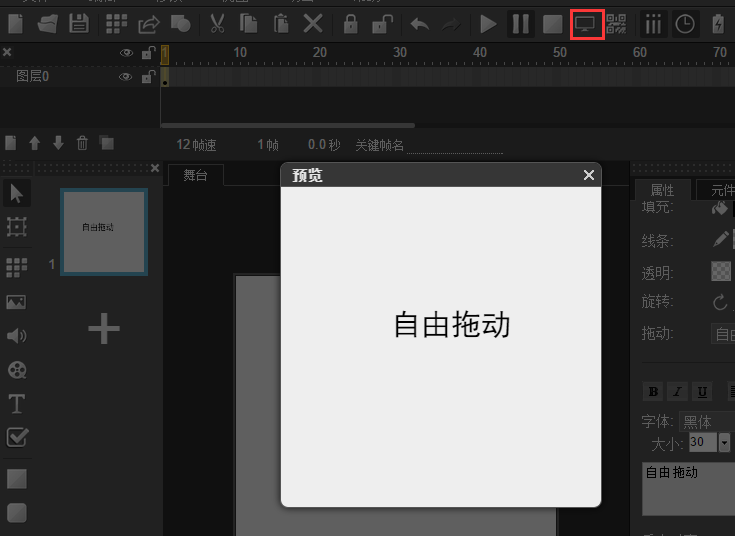
3、預覽動畫,拖動文字,大功告成,如下圖所示:

注:
1、 水平拖動和垂直拖動可用同樣的方法制作出來;
2、 不可以給拖動的對象添加動畫(因為存在一個問題:運行時到底聽誰的),但是可以把拖動的對象轉換為組或者元件;
3、物體只能在舞台范圍內拖動。
小編推薦
熱門推薦