kindeditor編輯器點中圖片滾動條往上頂的bug
編輯:JavaScript綜合知識
這篇文章主要介紹了kindeditor編輯器點中圖片滾動條往上頂的bug的相關資料,需要的朋友可以參考下
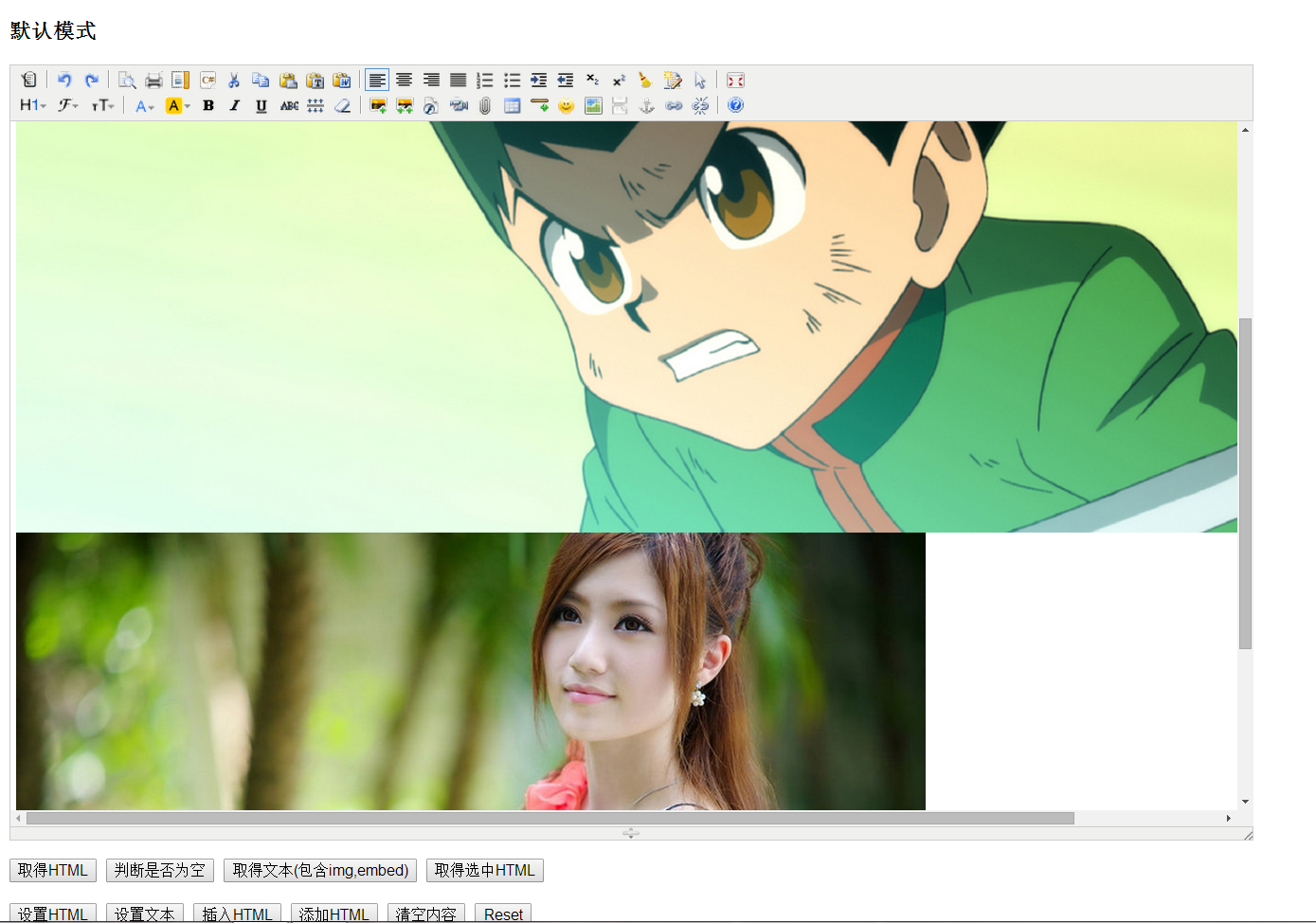
比如現在我插入兩張圖片,

無論我點擊哪張圖片,裡邊的滾動條都會往上頂。
本來以為往上會有解決方法,一查結果沒有;然後想著去官網查查,然而什麼都沒有,想到官網提交這個bug,結果沒地方提交。
怎麼解決,如果單是解決這個bug,去研究源碼,我覺的是吃力不討好的。
然後我就直接從 click、mousedown 這兩個事件找起,找它們獲得高度的地方,然後 感覺是的話就console.log下,看是不是。然後就找到了。
在這個函數裡
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 pos : function() { var self = this, node = self[0], x = 0, y = 0; if (node) { if (node.getBoundingClientRect) { var box = node.getBoundingClientRect(), pos = _getScrollPos(self.doc); x = box.left + pos.x; y = box.top + pos.y; } else { while (node) { x += node.offsetLeft; y += node.offsetTop; node = node.offsetParent; } } } return {x : _round(x), y : _round(y)}; },主要就是 那個box.top這裡,不知道為什麼,其他調用的時候都沒問題,就是點擊圖片的時候它就變成負數,估計它是獲得img的距離document的高度,而不是當前鼠標點擊的地方距離document的高度,或者其他。
所以我就在得到y之前去判斷box.top是否>0,然後將其等於0。然而並沒有效果。即:box.top= box.top<0 ? 0 : box.top;
不行我就直接在y=box.top + pos.y 這改, y = (parseInt(box.top) < 0 ? 0 : box.top) +pos.y;
這個bug解決了,但不知道哪裡會出現問題。所以 改的時候 請多測測。反正 我是沒找到有問題的地方,有的話,記得提醒哦。謝謝。
以上所述就是本文的全部內容了,希望能給有相同需求的小伙伴們一些幫助。
小編推薦
熱門推薦