前一節我們講述了怎麼在新建的作品中添加元素,元素加好以後我們還想讓他們動起來,來實現比較炫的效果。這節我們將要講述怎麼給元素添加動畫。Mugeda動畫是通過時間軸和幀來實現的。通過在時間軸上創建圖層和單元,您可以在幾分鐘內創建專業動畫。
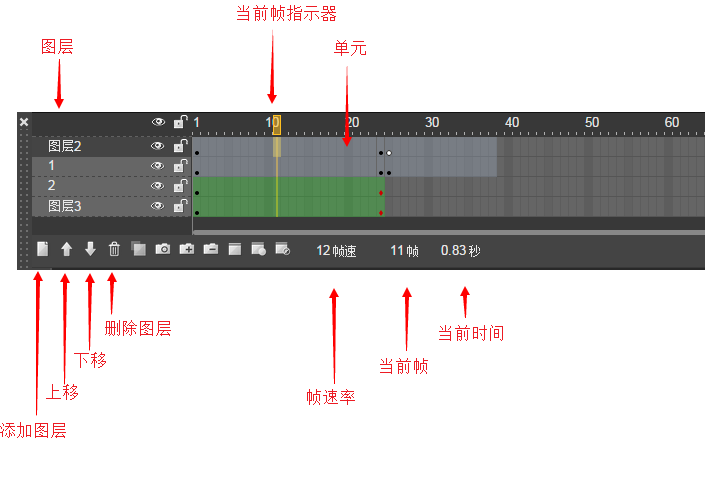
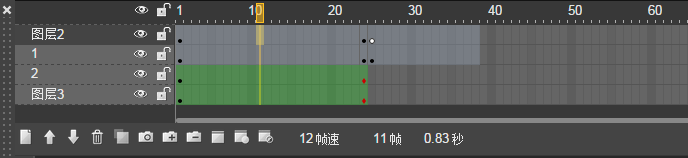
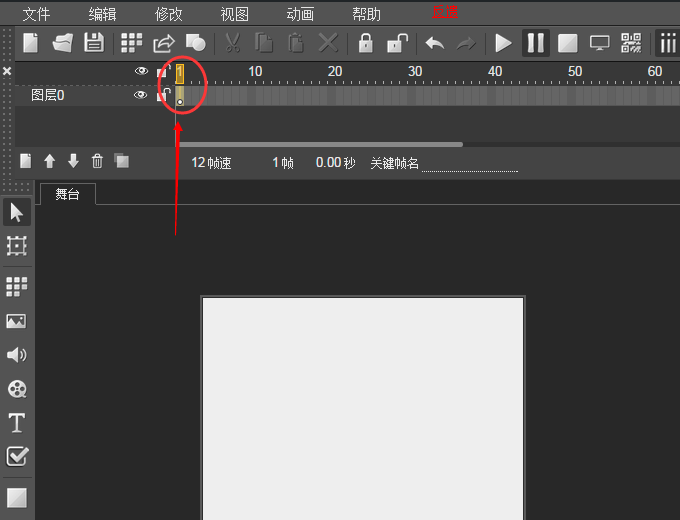
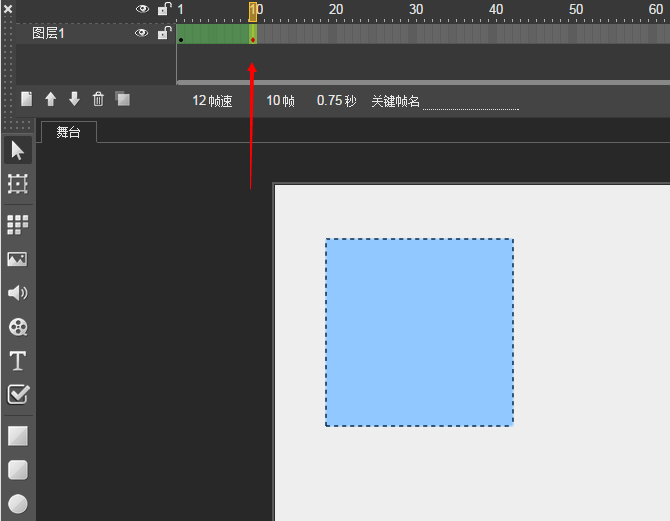
時間軸界面如下圖。對於要在移動設備上投放的作品,幀速最好不要超過12,因為幀速太快有些移動設備會比較吃力,設置幀速在屬性區。

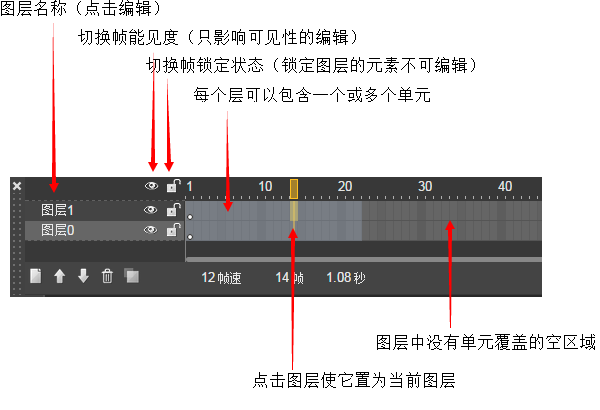
動畫圖層是用來組織添加對象
每個圖層可以包含一個或多個單元(單元將在後面解釋)
單擊圖層將使該圖層置為當前圖層
添加到舞台的元素將被添加到當前圖層
一個對象一定屬於一個圖層,屬於不同的層中的對象,將有不同的縱向位置,靠近觀看者的是上層,下層的對象可能被上層對象遮蓋。

可以對圖層進行編輯,上下移動圖層、編輯圖層名稱、切換能見度、切換鎖定狀態等。當舞台中添加了元素比較多,圖層也比較多是,如果你不知道某個元素在哪個圖層時,可以通過切換能見度的方式,來確定該元素位於哪個圖層。當你想修改某個元素而怕動到附近元素時,你可以通過切換鎖定狀態的方式,把除了你想要修改的哪個元素所在圖層外的其他圖層都鎖定。

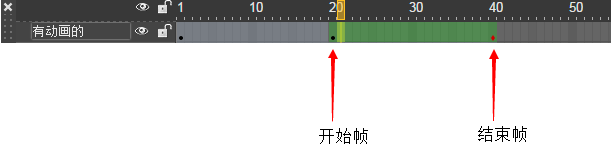
每個圖層可以包含一個或多個單元,單元是定義動畫的基礎,圖層中有空單元、有對象的單元和有動畫的單元。空單元有一個空心圓點,有元件的單元有一個實心圓點,有動畫的單元背景顏色是綠色的。

每個單元包括以下屬性:
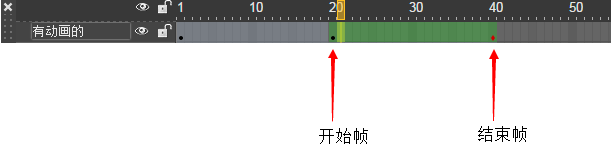
1. 開始幀:單元開始啟動幀
2.結束幀:單元結束幀
3.關鍵幀:表示為一個空心圓或單位。

每個元件一定屬於一個單元,只有在一個可見的單元內的對象才能在舞台上被看見。
空單元是一個新創建的單元,它只包含了一個空的、沒有元素加入的關鍵幀(由一個空心圓表示)。

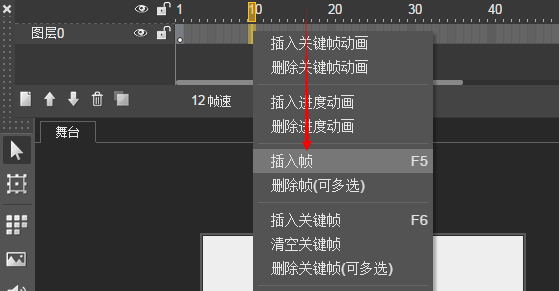
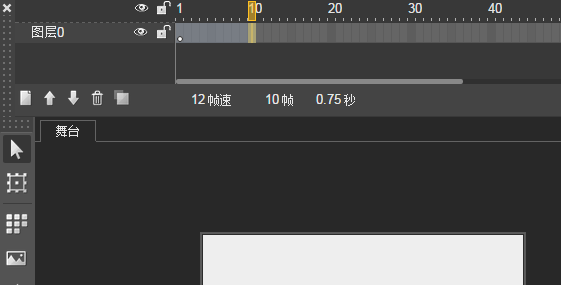
為了增加一個單元的幀數,右鍵點擊所需圖層上的空白區域,從彈出菜單中選擇“插入幀”,或按F5。同樣,為了減少一個單元的幀域,右鍵單擊該單元,並從彈出菜單中選擇“刪除幀(S)”,或按Ctrl + F5。


有對象的單元:一旦有對象被添加進單元,關鍵幀將被打上一個黑色的實心圓點。

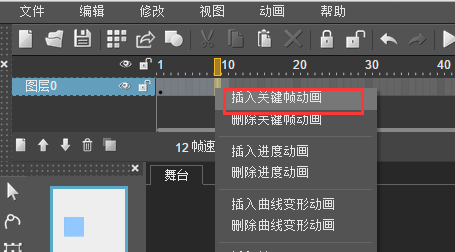
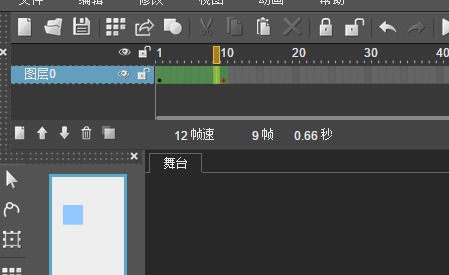
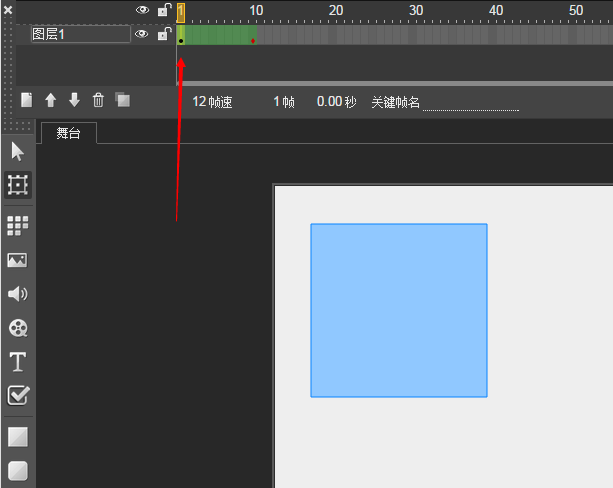
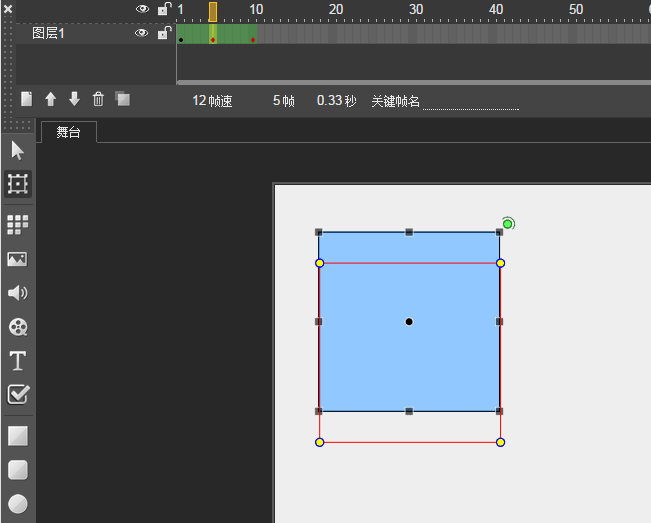
有動畫的單元:為了將動畫添加到一個單元,在該單元范圍內的任意幀上點擊鼠標右鍵,從彈出的菜單中選擇“插入關鍵幀動畫”。一個有動畫的單元將變成綠色,並有一個以上的關鍵幀顯示為紅色固體點。


同樣,為了消除一個單元的動畫,在這個單元上點擊鼠標右鍵,從彈出菜單中選擇“刪除關鍵幀動畫”。
移動當前幀至關鍵幀後,可以在該關鍵幀編輯對象的屬性(大小,位置,旋轉,透明度等)。

對於有動畫的單元,使用下列規則渲染元件:
1.在一個關鍵幀處,使用該關鍵幀上的參數集(大小,位置,旋轉,α等)渲染一個元件。
2.在一個常規幀(無實心點出),使用兩個相鄰的關鍵幀參數集渲染元件。

如果編輯一個常規幀(不是關鍵幀)上的對象,該幀將自動轉換成關鍵幀


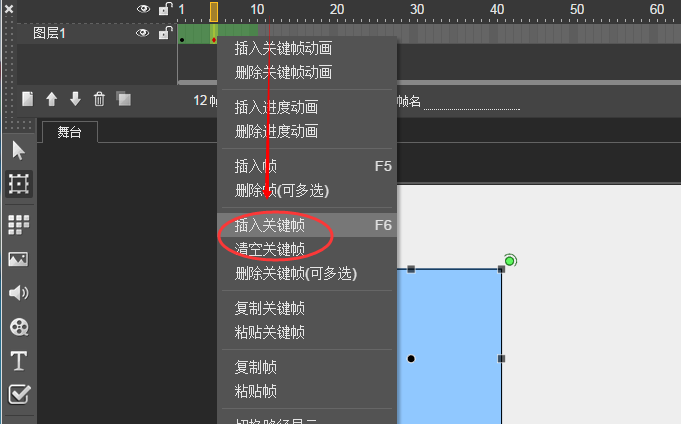
通過選擇指定的幀,從彈出菜單中選擇“插入關鍵幀” ,或按F6,額外的關鍵幀也可以被插入到一個單元。

同樣,可以通過選擇指定的關鍵幀,並選擇彈出菜單中的“刪除關鍵幀” ,或按Ctrl+ F6,從一個單元中刪除一個關鍵幀。
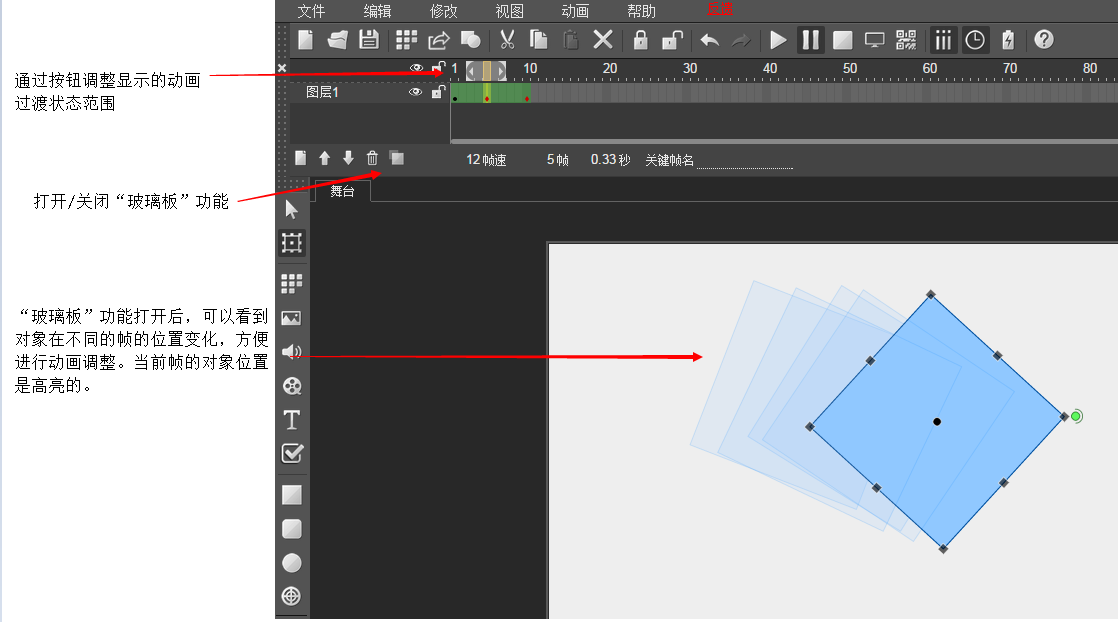
可以用玻璃板顯示動畫過渡狀態,玻璃板功能打開後可以看到對象在不同的幀的位置變化,方便進行動畫調整,當前幀的對象的位置是高亮的。玻璃板開關按鈕在時間線下面,如圖所標。

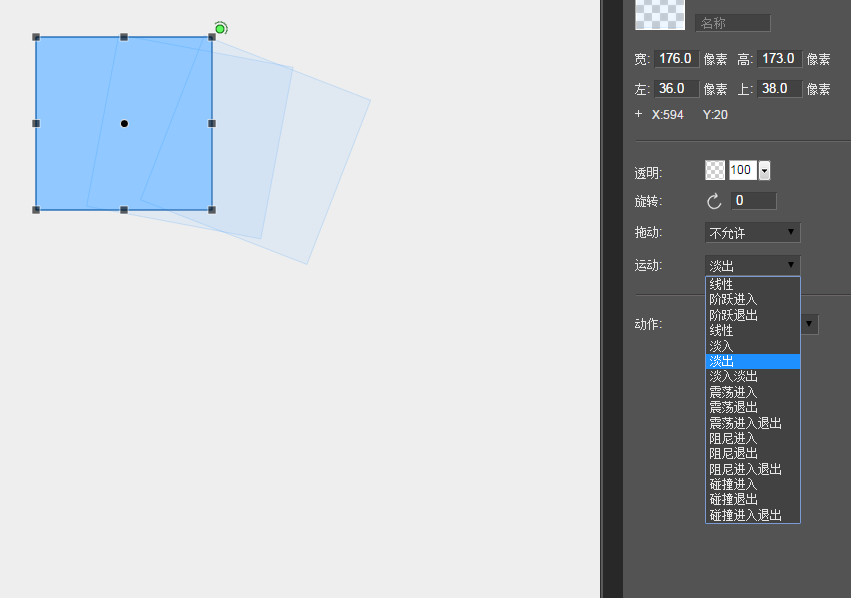
你可以在動畫屬性欄調整動畫類型。不同的類型有不同的動畫模式,比如加速、減速。默認動畫模式是線性的。

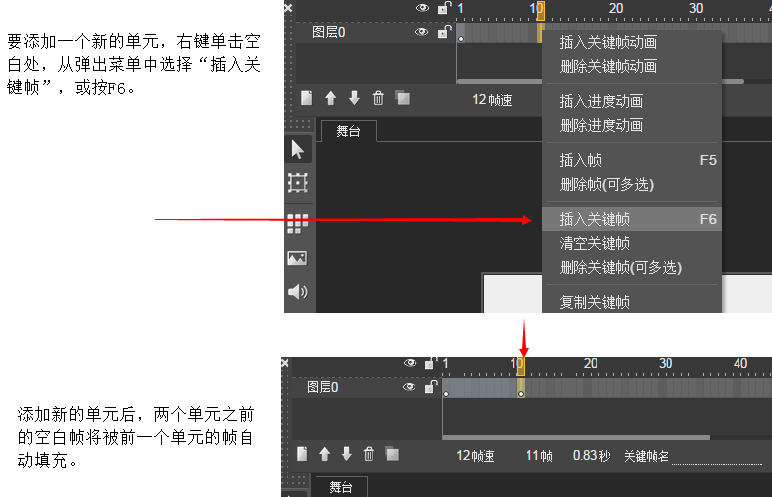
在時間線的一個圖層中要添加一個新單元,可以在時間線的該圖層的空白處右鍵點擊,從彈出的菜單中選擇“插入關鍵幀”,或者按F6。添加新單元後,兩個單元之間的空白幀將被前一個單元的幀自動填充。

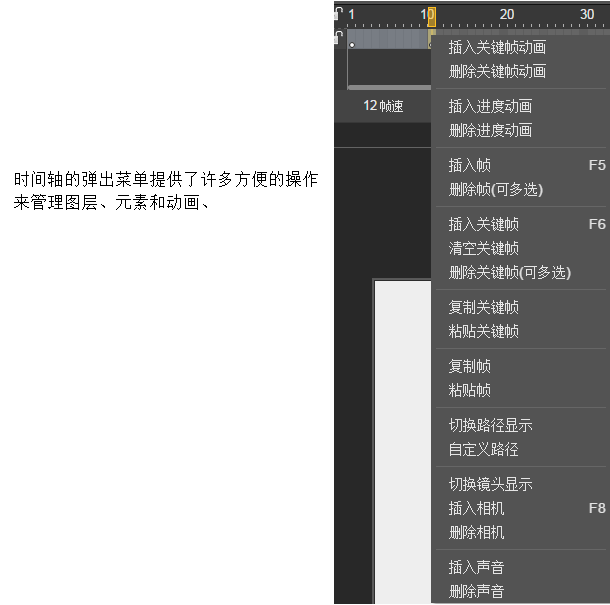
通過時間軸的彈出菜單,除了可以插入關鍵幀,還提供了許多的操作來管理圖層、元素和動畫。

要選擇幀可以使用以下技巧:
點擊幀使它為當前幀,並使其對應的層為當前層。
在一個單元的范圍之內拖動,可以選擇一定范圍內的幀。
雙擊一個單元可以選擇單元內的所有幀。
總結,這一節我們講述了如何在已經添加了元素的作品中添加動畫。下一節我們將講述,怎麼給元素添加行為,以實現動畫的交互的效果,比如鏈接、表單、回調等更高級的行為。