1. 新的Doctype聲明
XHtml的聲明太長了,我相信很少會有前端開發人員能手寫出這個Doctype聲明。
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
HTML 5的Doctype聲明很短,看到這個聲明相信你馬上就能記住,不用浪費腦細胞去記那長的有點變態的XHtml的Doctype聲明了。
- <!DOCTYPE Html>
HTML 5的簡短的DOCTYPE聲明是讓Firefox、Chrome等現代浏覽器和IE6/7/8等浏覽器都進入(准)標准模式,你可能會奇怪IE6/7居然也可以支持Html 5 Doctype,事實上,IE是只要doctype符合這種格式,都會進入標准模式。
2. <figure>標簽
看看下面一段簡單的代碼:
- <img alt="About image" src="path/to/image">
- <h6>image of Mars.</h6>
遺憾的是,這裡的h6標簽和img標簽好像沒有什麼關系,語義不夠明確。Html 5意識到了這一點,於是就采用了<figure>標簽。當<figure>結合<figcaption>標簽的使用,可以讓h6標簽和img標簽組合起來,代碼就更具語義化了。
- <figure>
- <img alt="about image" src="path/to/image">
- <figcaption>
- <h6>This is an image of something interesting. </h6>
- </figcaption>
- </figure>
3. 重新定義<small>
不久前,我使用了<small>標簽來創建與logo相關的副標題。但是在Html 5中重新定義了<small>標簽,使之更能表現語義化,在<small>的字號都會變小,想想如果這個標簽用於網站的底部的版權信息還是個不錯的做法。
4. 去掉了Javascript和CSS標簽的type屬性
通常你會在<link>和<script>加上type屬性:
- <link rel="stylesheet" type=text/CSS href="path/to/stylesheet.CSS">
- <script type="text/Javascript" src="path/to/script.JS"></script>
在Html 5中,不再需要type屬性了,因為這顯得有點多余,去掉之後可以讓代碼更為簡潔。
- <link href="path/to/stylesheet.CSS">
- <script src="path/to/script.JS"></script>
5. 是否使用雙引號
這有點讓人糾結,Html 5並不是XTHML,你可以省去標簽中的雙引號。相信大多數同志也包括我都習慣了加上雙引號,因為這讓代碼看起來會更標准。不過,這可以根據你的個人喜好來確定是到底要不要雙引號。
- <h6 id="someid" class="myclass"> start the reactor. </h6>
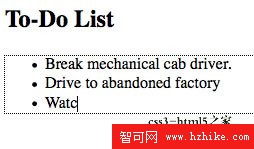
6. 使網頁內容可以編輯

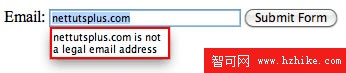
7. 電子郵件輸入框
HMTL 5中新增了一個輸入框的電子郵件屬性,可以檢測輸入的內容是否符合電子郵件的書寫格式,功能越來越強大了吧,在Html 5之前只能依靠JavaScript來檢測。雖然內置的表單驗證功能很快就會成為現實,但這個屬性很多浏覽器都還不支持,只會當作普通的文本輸入框來處理。
- <form method=get>
- <label for="email">email:</label>
- <input id="email" type="email" name="email">
- <button type="submit"> submit form </button>
- </form>

到目前為止,包括現代浏覽器在內都不支持該屬性,所以這個屬性暫時還是靠不住的。
8. 占位符
文本框中的占位符(看看本博的搜索框效果)有利於提升用戶體驗,之前,我們只能依靠JS來實現占位符的效果,在Html 5中新增了占位符屬性placeholder。
- <input type="email" name="email" placeholder="doug@givethesepeopleair.com">
同樣,目前的主流現代浏覽器對該屬性的支持不大好,暫時只有Chrome和Safari支持該屬性,Firefox和Opera不支持該屬性。

9. 本地存儲
Html 5的本地存儲功能,可以讓現代浏覽器“記住”我們輸入的,就算浏覽器關閉和刷新也不會受影響。雖然這個功能有些浏覽器不支持,但是IE8, Safari 4, 還有 Firefox 3.5還是支持這個功能的,你可以測試下。

10. 更有語義的header和footer
下面的代碼在Html 5中將不復存在
- <div id=header>
- ...
- </div>
- <div id=footer>
- ...
- </div>
通常我們都會給header和footer定義一個div,然後再添加一個id,但是在Html5中可以直接使用<header>和<footer>標簽,所以可以將上面的代碼改寫成:
- <header>
- ...
- </header>
- <footer>
- ...
- </footer>
要注意不要將這兩個標簽和網站的頭部和頁腳混淆起來,它們只是代表它們的容器。
11. IE對Html 5的支持
IE浏覽器目前對HTML 5的支持並不好,也是阻礙Html5的更快普及的一大絆腳石,不過,IE9對HTML 5的支持度還是很不錯的。IE把Html 5新增的標簽都解析成內聯元素,而實際上它們是塊級元素,所以有必要為它們定義一個樣式:
- header, footer, article, section, nav, menu, hgroup {
- display: block;
- }
盡管如此,IE還是不能解析這些新增的Html 5標簽,這個時候就需要借助Javascript來解決這個問題:
- document.createElement("article");
- document.createElement("footer");
- document.createElement("header");
- document.createElement("hgroup");
- document.createElement("nav");
- document.createElement("menu");
你可以借助這一段Javascript代碼來修復IE更好的解析Html 5,
- <script mce_src="http://Html5shim.googlecode.com/svn/trunk/Html5.JS"></script>