為了便於無代碼基礎的設計師完成一些相對復雜的動畫內容,mugeda最新添加了一些新的功能,關聯動畫就是其中的一項。所謂關聯動畫就是一個物體的某項屬性可以隨另一個物體的某項屬性變化而變化。
一.先看一個例子,以便有個直觀的了解:
http://cn.mugeda.com/client/prevIEw_CSS3.Html?id=69a47820


演示動畫中轉動棕色齒輪,其他齒輪會一起轉動。這個動畫就是用的關聯動畫來實現的。首先讓棕色齒輪“拖動/旋轉”屬性設置為旋轉,即該物體是可以通過手指或鼠標來轉動的。
![]()
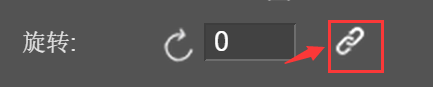
給棕色齒輪起名為a。再選中一個需要被關聯的物體,點開它的旋轉屬性右邊的關聯按鈕:


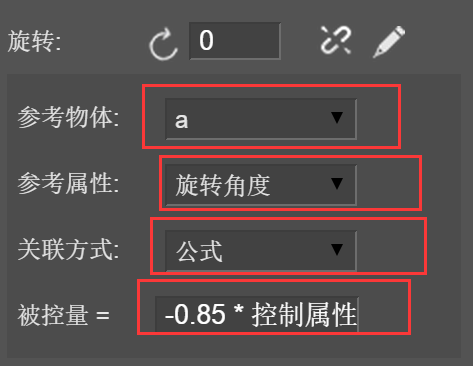
在彈出的編輯選項中,參考物體選擇要參考的物體a,參考屬性選擇旋轉角度,關聯方式選公式,“被控量=”填入被控制物體的屬性值。
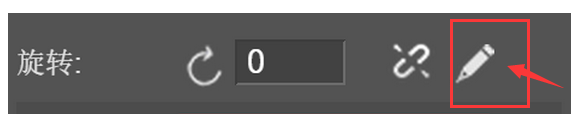
填寫完後點擊右邊的編輯按鈕來保存
對其他需要被關聯的物體也做同樣的事情。“被控量=”公式需要根據需要做相應的變化。
最後預覽動畫。
當參考物體(棕色的齒輪)轉動時,被關聯的物體也會跟著轉動。
實例動畫編輯地址:http://cn.mugeda.com/animation/edit/69a47820
上面只是用旋轉的屬性舉得例子,其他只要右邊帶有關聯按鈕的屬性都可以用來設置關聯動畫。比如物體的位置(左,上),物體的透明度等,而且可以關聯參考物體的不同屬性,比如被關聯物體的透明屬性關聯參考物體的旋轉屬性,就可以用參考物體的旋轉來改變關聯物體的透明度。同樣也可以用參考物體的位置來控制關聯物體的旋轉等等。
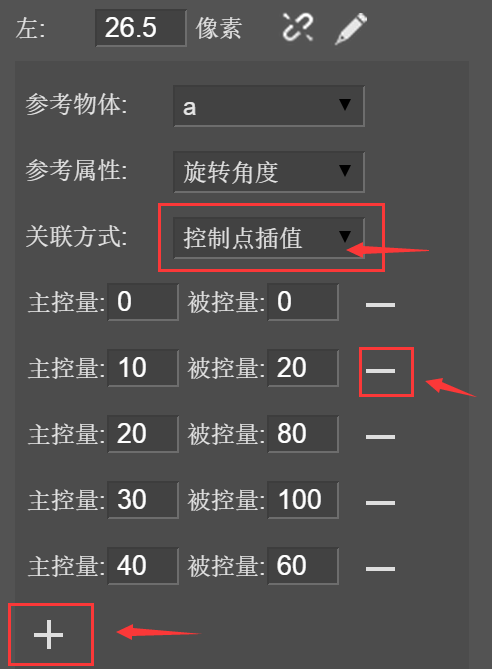
設置關聯方式時,除了公式以外還有“控制點插值”的方式:

點擊圖片左下角標出的按鈕可以增加控制點數量,點擊控制點右邊的“—”按鈕可以刪除該控制點。控制點的,主控制量是參考物的屬性值,被控量是關聯物體的屬性值。當參考物的屬性值為某一控制點的主控量的值時,關聯物體的相應屬性值也會變為相應的被控量值,在兩個控制點之間,被控量隨主控量變化是線性的,也就是均勻變化的。
二.以上講的是關聯動畫的一種情景,還有另一種情景是一個舞台上的元件實例的播放受參考物體屬性值變化的控制:
先看下例子:
http://cn.mugeda.com/client/prevIEw_CSS3.Html?id=d3092e2c


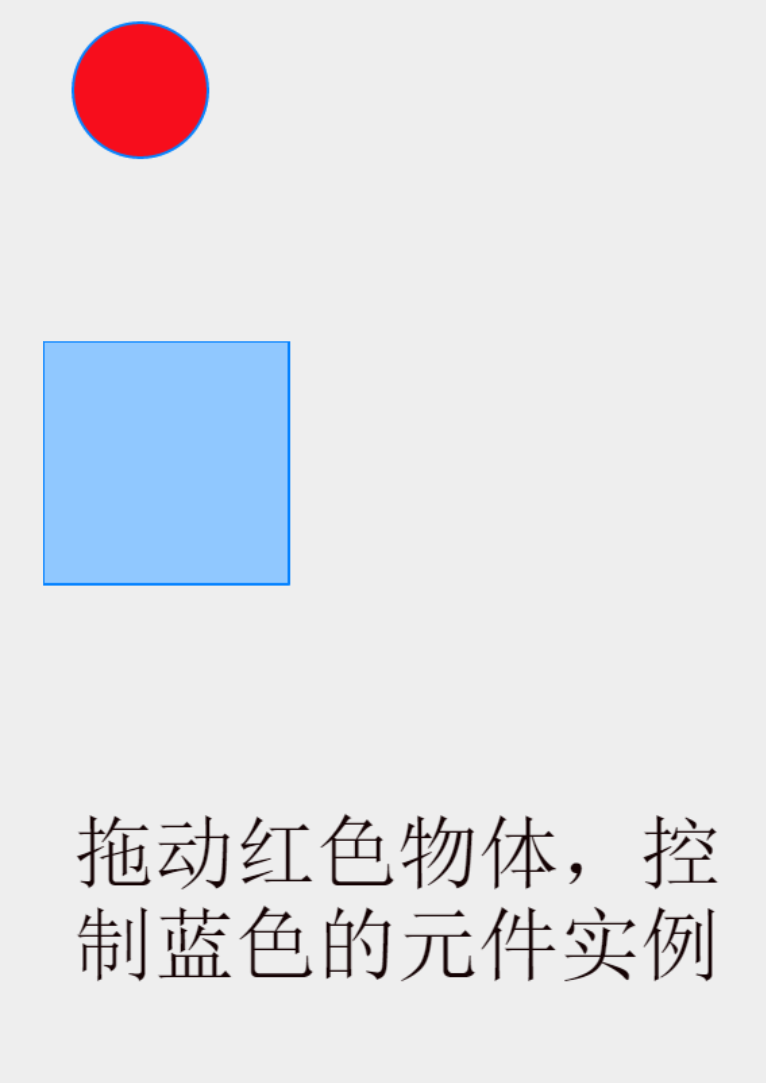
動畫中藍色的方塊是個元件實例,紅色的圓是它的參考物體,拖動紅色圓左右移動,藍色元件實例會伴隨播放。並且元件播放的幀數是和參考物體的橫坐標是對應的。我們來看下是如何實現的:
編輯地址:http://cn.mugeda.com/animation/edit/d3092e2c
先在物體上放一個元件實例和一個用來做參考的物體,給參考物體命名為a,將它的“拖動/旋轉”屬性設置為“水平拖動”。選中元件實例,將其“動畫關聯”屬性設為:啟用。

然後點開右邊的關聯編輯按鈕:

參考物體選a,參考屬性選左,即參考物體的左邊界坐標(left)值。填入開始阈值和結束阈值,就是參考物體的屬性值在這個區間時,元件實例被控制播放。播放模式選同步播放。同步播放的意思是當參考物體的參考屬性值處於開始阈值和結束阈值之間時,元件實例的幀數與參考屬性值相對應,即開始阈值對應元件實例的第一幀,結束阈值對應最後一幀,中間部分線性變化,即均勻變化。還有另一種播放模式:切換狀態,這種模式的意思是當參考物體的屬性值處於開始阈值和結束阈值之間時,元件實例自動播放,即按元件設定的幀數播放,當處於這個范圍以外時,元件停止播放,相當於一個開關的作用。
預覽看動畫效果。