CSS實現導航條圖片的翻轉菜單
編輯:CSS詳解

CSS代碼:
以下是引用片段:#imgmenu{
width: 450px;
height: 25px; /*高度是背景圖片的一半*/
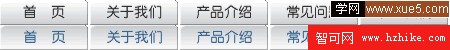
background: url(/imagelist/06/43/473648jpj0j1.gif);
list-style-type: none;
padding: 0px;
margin: 0px;
}
#imgmenu li{
float: left;
}
#imgmenu li a{
display: block;
width: 90px;
height: 25px;
}
#imgmenu li#home a:hover,#activeh{
background: url(/imagelist/06/43/473648jpj0j1.gif) 0 -25px;
/*翻轉時背景圖的位置,左邊0px,頂部-25px,
背景圖的下半部分,下同*/
}
#imgmenu li#about a:hover,#activea{
background: url(/imagelist/06/43/473648jpj0j1.gif) -90px -25px;
/*第二個菜單的位置距左邊90px,
每個菜單的寬度是90px*/
}
#imgmenu li#pro a:hover,#activep{
background: url(/imagelist/06/43/473648jpj0j1.gif) -180px -25px;
}
#imgmenu li#faq a:hover,#activef{
background: url(/imagelist/06/43/473648jpj0j1.gif) -270px -25px;
}
#imgmenu li#contact a:hover,#activec{
background: url(/imagelist/06/43/473648jpj0j1.gif) -360px -25px;
} 以下是引用片段:
<ul id="imgmenu">
<li id="activeh"><a href="#"></a></li>
<li id="about"><a href="#"></a></li>
<li id="pro"><a href="#"></a></li><li id="faq"><a href="#"></a></li>
<li id="contact"><a href="#"></a></li></ul>
設計的更體貼,照顧純文本浏覽的朋友:
可以在LI內套入SPAN元素,加入文本鏈接,在風格中設SPAN不可見。
小編推薦
熱門推薦