html5關於裁剪組的使用
編輯:HTML5詳解
本節教程介紹的裁剪組功能的使用場景是這樣子的,有時候我們只想顯示一個物體的一部分,比如我們制作了一個元件,當在物體上使用該元件的實例時,有時會選擇性的只顯示其中的一部分而不是全部,這時就需要用到裁剪組的功能對其進行裁剪。
首先要裁剪的對象必須是組,要把待裁剪的物體加到組合中,才能進行裁剪。
接下來,我們通過制作一個動畫來演示該功能的使用方法:
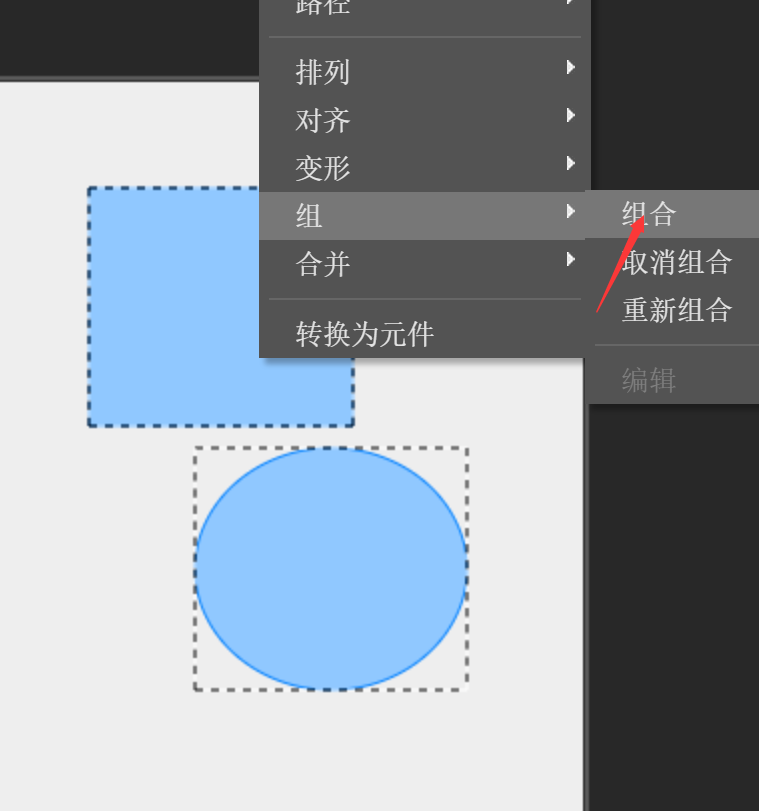
首先,畫兩個物體,然後選中他們並組合成組:

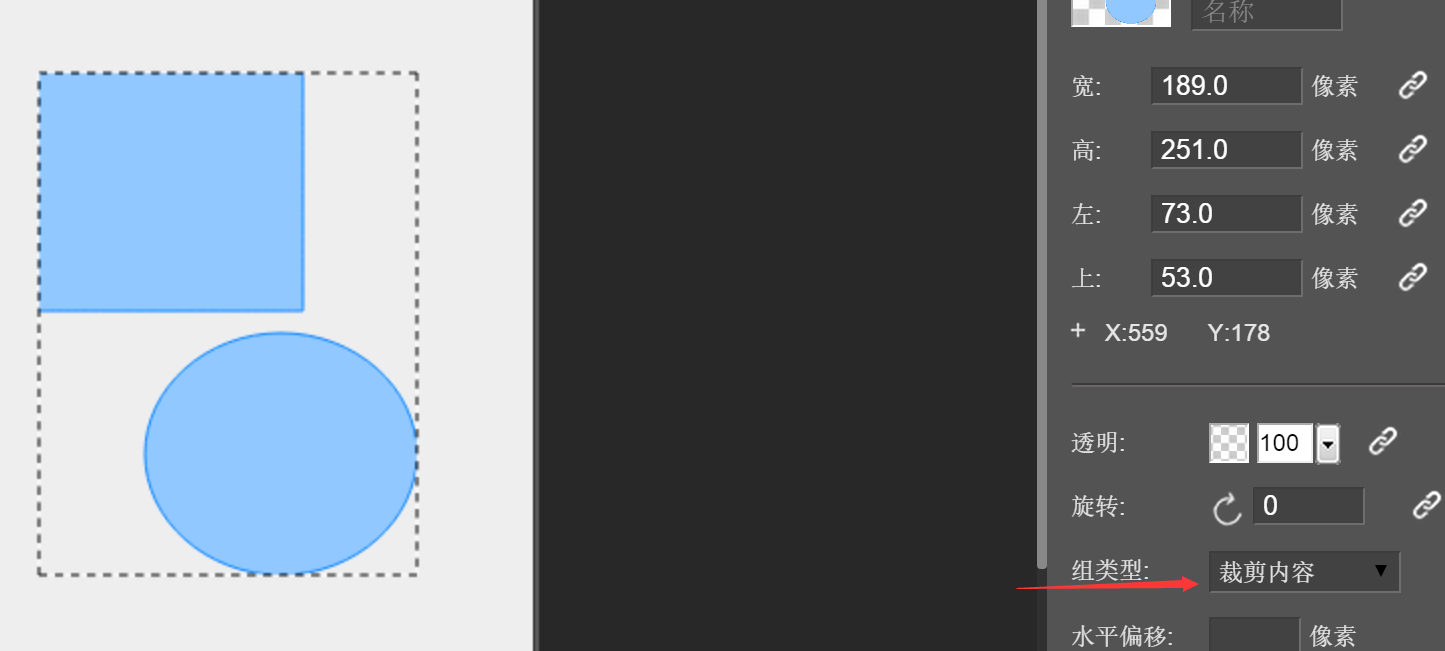
然後選中該組,並修改其組類型屬性為“裁剪內容”:

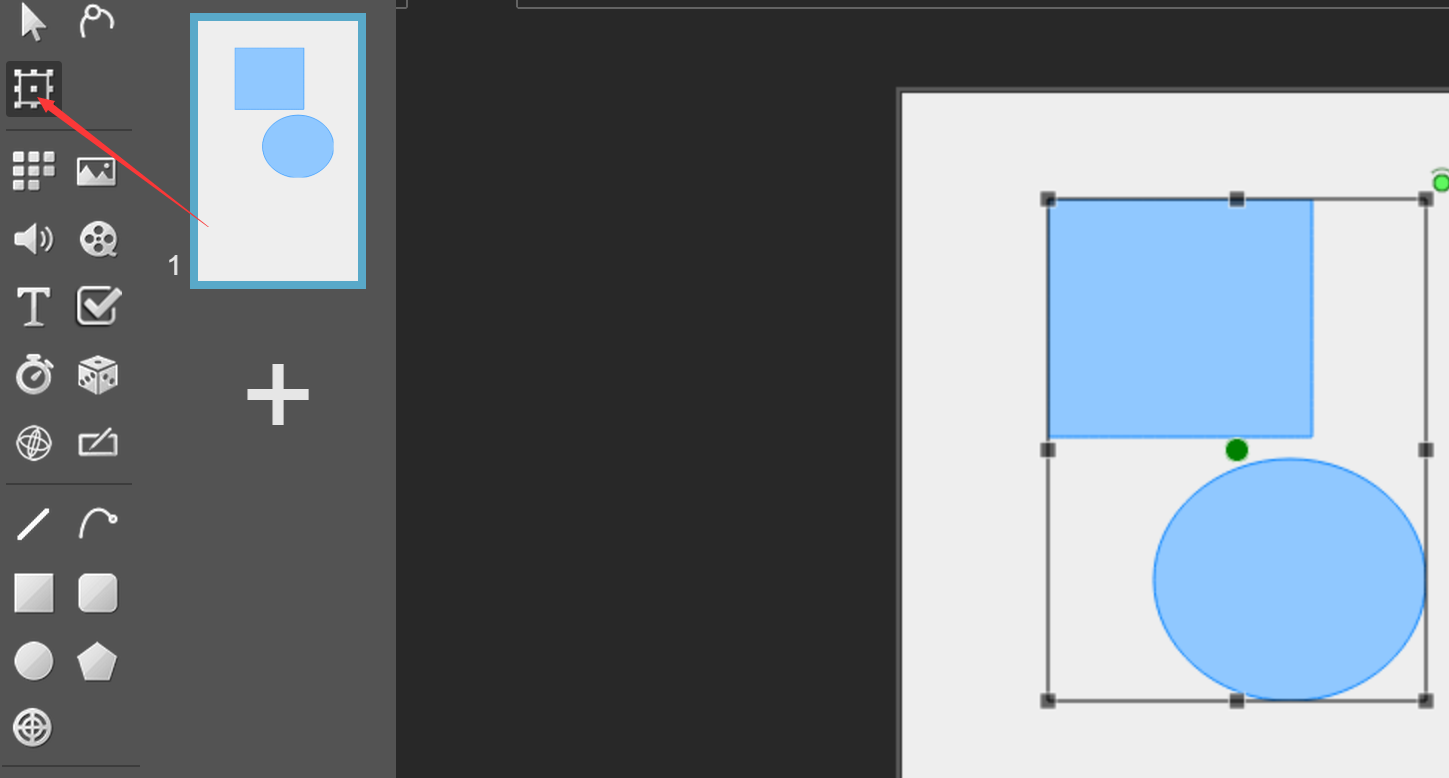
點擊變形按鈕准備裁剪:

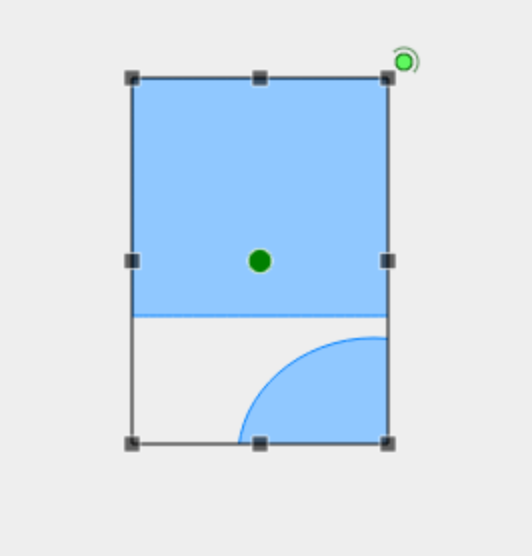
通過拖動組周邊的控制點來裁剪該組合,只剩下你想要保留的部分:

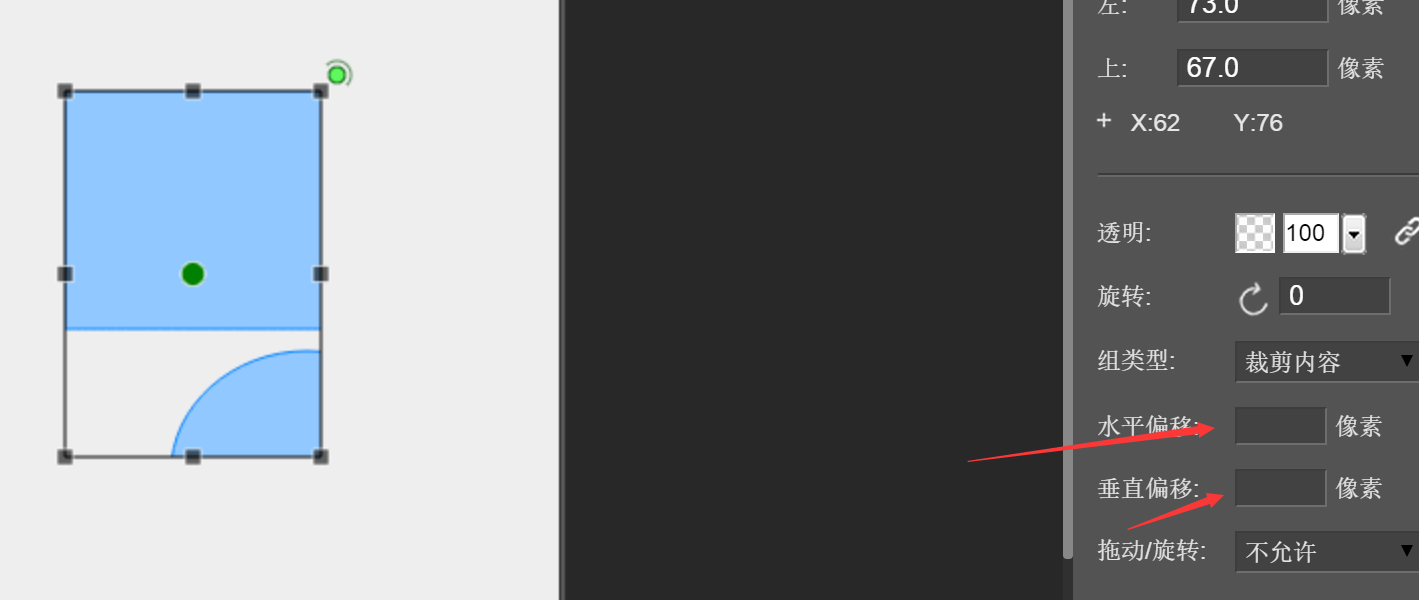
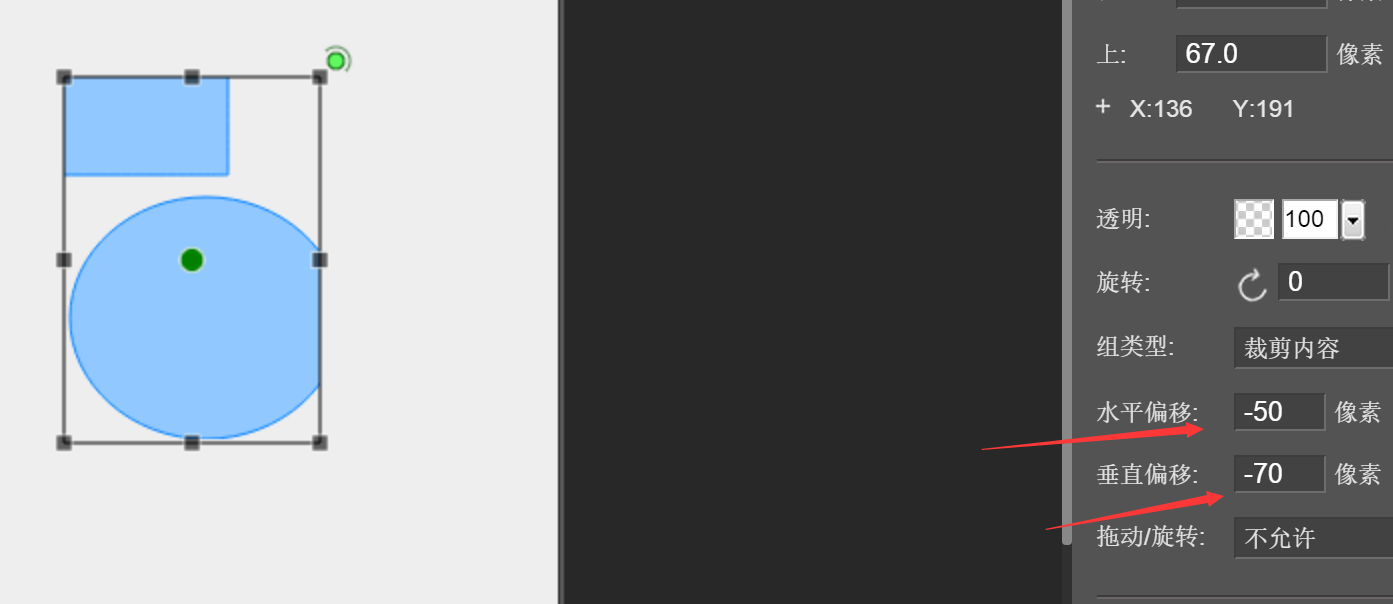
在裁剪的過程中,你會發現拖動控制點時,組合並沒有縮放而是以左上角也就是組合的(0,0)坐標為起始點對物體進行了裁剪。但是如果你想要的不是保留從左上角開始的部分,而是想保留從中間某個位置還是的一部分的話,可以通過修改組合的水平偏移和垂直偏移來實現:
修改前:

修改偏移量後:

前面我們是用圖形做例子來說明的,實際使用中,也可以用來裁剪元件實例,只需要把元件拖到舞台上後,選擇該實例並組合成組,然後就可以裁剪了,裁剪方式和上面完全一樣。
小編推薦
熱門推薦