基於firebug的firefox擴展:css usage
編輯:CSS進階教程
網頁制作poluoluo文章簡介:css usage是一個基於firebug的firefox擴展,可以用來查看頁面中的CSS的使用情況,可以清楚的查看css文件中所有的規則在你的網站中的真實的使用情況。可以查看一個網站中多個頁面中的css使用情況——這個很好,可以看到CSS的在網站中的全局使用情況
css usage是一個基於firebug的firefox擴展,可以用來查看頁面中的CSS的使用情況,可以清楚的查看css文件中所有的規則在你的網站中的真實的使用情況。可以查看一個網站中多個頁面中的css使用情況——這個很好,可以看到CSS的在網站中的全局使用情況。
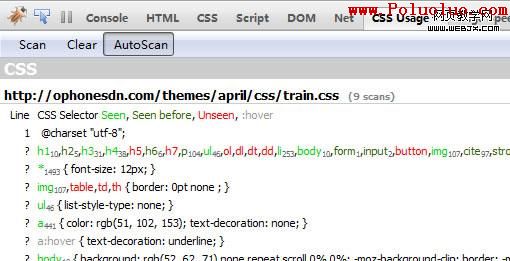
預覽:

下載地址:https://addons.mozilla.org/en-US/firefox/addon/10704 主頁地址:http://spaghetticoder.org/cssusage/
用法:
- 打開你想要掃描的網站的頁面,打開Firebug,切換到CSS Usage標簽,然後點擊”scan”按鈕。
- 如果是用了大量ajax或者dhtml的網站中,打開盡可能多的隱藏的div/窗口/tab,以使CSS Usage爬取盡可能多的內容。
- 然後訪問你的網站的其它頁面。
- 每訪問一個新的頁面,請按一次”scan”按鈕。當然,也可以選擇autoScan按鈕,這樣就不用每次按Scan按鈕了。
掃描的結果中,綠色的規則表示當前頁面中有用到,黑色表示其它頁面中用到,紅色表示沒有被掃描到(至少在當前頁面),灰色是偽類(:hover之類)
一些特性:
- 可顯示規則的行數
- 自動掃描(autoScan)
- 鏈接到CSS文件(可以在新tab中打開該CSS文件)
小編推薦
熱門推薦