”H5還能活多久?“
“我覺得還能多活1秒。”這是W創始人三水老師在其主題演講上給出的答案,當然三水老師言外之意並不是在具體時長上。
事實上,沒有人能保證H5能活多長時間,但可以做到如何讓品牌在用戶大腦盡可能停留更的長時間。也就說,我們不能把注意力放在H5身上,而是如何將品牌更好通過H5走進用戶內心。故事化、場景化、強互動、參與感、社交性這5要素融入H5中或許能讓你的H5活更久。
1、故事化
毋庸置疑,H5本身是一個信息承載和傳達的工具,你不能把它想得多麼偉大。而讓信息能快速傳播,就是讓信息會說話,有人性在裡面。講故事是讓信息快速傳達的最好方式。你要將品牌故事融入H5,借助H5的技術優勢將品牌價值文化理念傳達給用戶,讓其永久的記住你,這才是關鍵。一加在推廣新手機的H5中,就很好的將個性、堅持、品質的一加竹質手機的品牌理念融入到韓寒的簡歷,結果這個H5火爆了整個朋友圈。

URL:http://www.digitaling.com/projects/14237.html
2、場景化
事實上,場景化可以和故事融合在一起會更加形象,但這裡我把它單獨闡述。場景就是我們生活的家裡、寫字樓、餐飲、電影院、商場、公交地鐵、節假日...的這些場所和情景,而H5的設置中,融入這些場景一是讓用戶能在參與中,找到熟悉感以更容易的接受裡面的信息,二是也是最重要的,場景承載的品牌信息,能在用戶過後在某個特定場所裡,喚起他們的認知,從而加深用戶對品牌的印象。我們總是對自己熟悉東西感興趣,沒有用戶會冒險接受未知信息的。所以,場景化的H5設置能讓品牌更久的駐扎用戶內心。還記得滴滴打車給寫字樓評分的H5嗎?滴滴打車基於自己目標用戶的高頻率活動場所寫字樓,推出了這款H5,這很難不讓用戶在夜晚加班後想起滴滴打車可以帶他們回家。

URL:http://www.digitaling.com/projects/14070.html
3、強互動
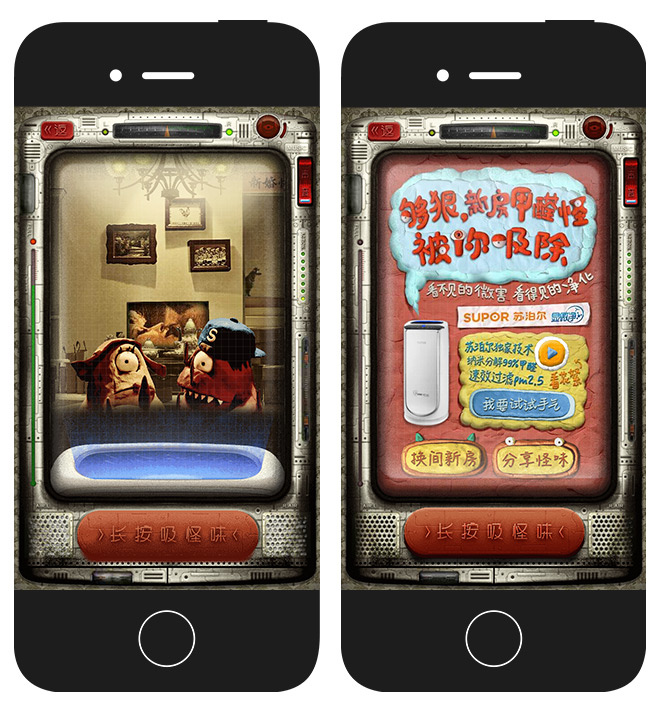
場景化與故事化,在某個角度上已經確定用戶能快速接受H5承載的品牌信息。但要加深他們對品牌的印象,那麼H5設置上讓這些場景能生動起來,最好能還原現實場景,比如現在流行的AR、VR就是在行駛這樣的功能。場景現實化、加入互動機制,能讓用戶進一步感知體驗H5宣傳的品牌產品,提高對產品的購買欲望。蘇泊爾“誰先住進你新房”在設置中將空氣淨化器吸怪味的產品功能,很好融入到互動機制中,用戶點擊長按吸怪味,整個頁面就像淨化器在工作,配合場景設計,讓用戶有種身臨其境的感覺。

URL:http://www.digitaling.com/projects/13781.html
4、參與感
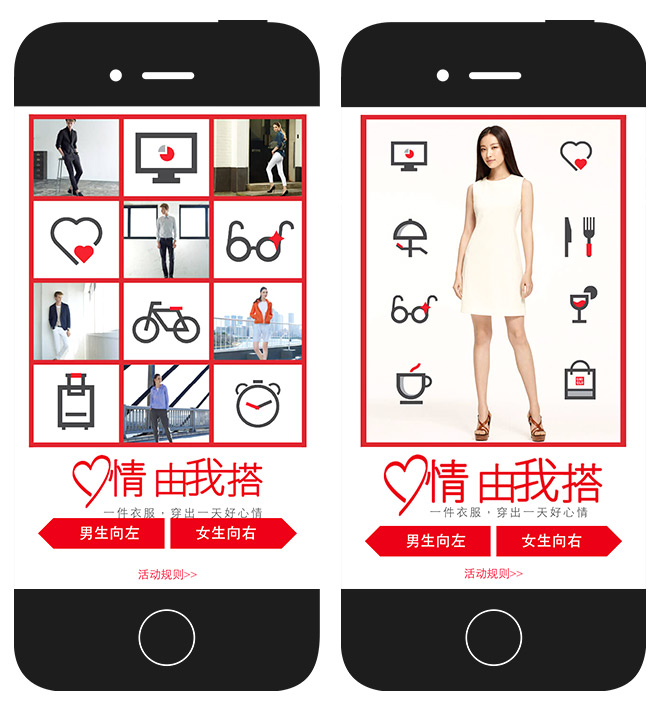
真正能和讓用戶更好的理解品牌是讓用戶在參與進來深入感知,雖說小米的參與感已被說爛,但不得不承認擁有能讓用戶參與體驗的H5會更加有趣和讓用戶喜愛。你可以結合產品本身的特性以及用戶的喜好進行參與機制的設置。優衣庫為推廣春季新裝,推出自主拼裝H5游戲,就能讓用戶過一把購買前為自己裝扮的體驗,同時滿足用戶的創造表現需求。

URL:http://www.digitaling.com/projects/13876.html
5、社交性
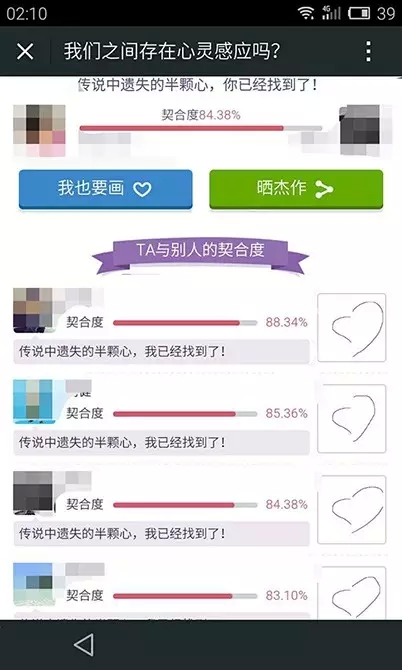
當然,要讓品牌能傳播得更遠還需在H5上融入社交性,借助用戶的社交關系鏈傳播。社交需求是用戶存在社交媒體的核心,通常用戶會通過談資、幫助、比較、炫耀、窺視.....與好友維持或促進社交關系。因此,在H5設計中,應融入了這些能讓用戶分享的動機。如果你是土豪想用錢來促使用戶轉發,效果是有的,但是給你帶來的是一堆無用數據,因為那不是促使用戶分享的真正動機,自然品牌就不能被他們記住。UC浏覽器在520”我們心存感應嗎“H5中就融入了關系比較的社交屬性,朋友圈是個神奇的地方,每個人都想知道自己真正與好友的關系如何或在一個圈層中好友之間的關系比重如何。當然這個游戲並不能測出什麼來,但很好的將UC傳達的”趣發現,最走心“浏覽器的品牌理念傳遞給用戶。

H5能活多久,真得很難預測。或者就那麼幾秒,也許能活個一周。但我們需明白,在這短暫時間內,我們能否將品牌的信息准確無誤的傳遞給更多用戶,並讓用戶易感知,留下好印象,然後在某個場景能想起你的品牌,進而做出購買行為的可能。