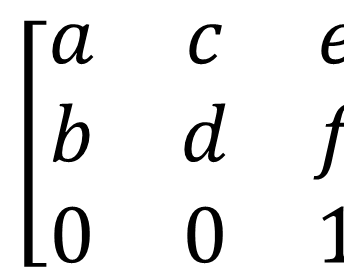
在介紹矩陣變換transform()前,我們來說一說什麼是變換矩陣。
以上是Canvas中transform()方法所對應的變換矩陣。而此方法正是傳入圖中所示的六個參數,具體為context.transform(a,b,c,d,e,f)。
各參數意義對應如下表:
當我們把對應的0或1代入進矩陣,可以發現這是一個單位矩陣(水平和垂直縮放默認值是1,代表縮放1倍,即不縮放)。該方法使用一個新的變化矩陣與當前變換矩陣進行乘法運算,然後得到各種變化的效果。
這裡簡單說一下,當我們想對一個圖形進行變換的時候,只要對變換矩陣相應的參數進行操作,操作之後,對圖形的各個定點的坐標分別乘以這個矩陣,就能得到新的定點的坐標。
transform()方法
而Canvas繪圖中,就給咱們提供了一個方法來改變這個變換矩陣,那就是transform()。
默認坐標系是以畫布最左上角為坐標原點(0,0)。越往右X軸數值越大,越往下Y軸的數值越大。在默認坐標系中,每一個點的坐標都是直接映射到一個CSS像素上。畫布上一些特定的操作和屬性的設置都使用默認坐標系。然而除了默認坐標系之外,每個畫布還有一個還有一個“當前變換距陣”,作為圖形狀態的一部分。該矩陣定義了畫布的當前坐標系。當指定了一個點的坐標後,畫布的大部分操作都將該點映射到當前的坐標系中,而不是默認的坐標系。當前變換矩陣是用來指定的坐標轉換成為默認坐標系中的等價坐標。坐標的變換還影響了文本和線段的繪制。
調用translate()方法只是簡單地將坐標原點進行上、下、左、右移動。
rotate()方法會將坐標軸根據指定角度裡進行順時針旋轉。
scale()方法實現對x軸或由y軸上的距離進行延長和縮短。傳遞負值會實現
scale以坐標原點做參照點將坐標軸進行翻轉。就好像鏡子中的鏡像。
translate用來將坐標原點移動到畫布最左下角,然後scale方法用於實現將y軸進行翻轉,這樣的就變成了越往上y軸越大。
從數學角度來理解坐標系變換:
translate、rotate和scale方法想象成對坐標軸的變換,就很容易理解了。從代數角度很容易理解坐標變換,就是把變換想像成一個變換後坐標系中的點(x,y),到原來的坐標系統變成了(x`,y`)。
調用 c.translate(dx,dy)。的方法等效如下表達式
復制代碼代碼如下:
x` = x+dx; //新系統中的x軸的0,在原系統中就是dx
y` = y+dy;
c.scale(sx,sy);
x` = sx*x;
y` = sy*y;
c.rotate()
x` =x*cos(a)-y*sin(a);
y` = y*cos(a)+x*sin(a);
建議使用transform()的時候,可以在如下幾個情況下使用:
1.使用context.transform (1,0,0,1,dx,dy)代替context.translate(dx,dy)
2.使用context.transform(sx,0,0,sy,0,0)代替context.scale(sx, sy)
3.使用context.transform(0,b,c,0,0,0)來實現傾斜效果(最實用)。
不用再使用它去實現旋轉了,另外也沒有也不用全記這些結論,直接記下abcdef六個參數的意義,效果是一樣的。
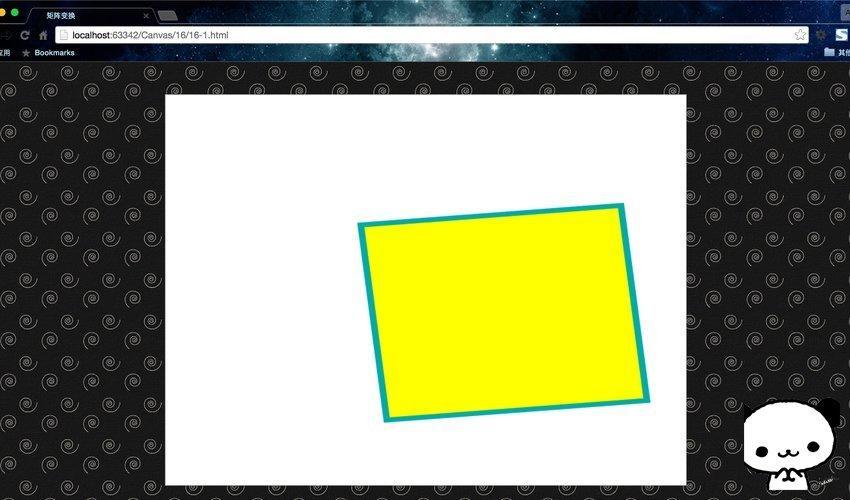
下面我們看一個代碼,熟悉一下:
JavaScript Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>矩陣變換</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的浏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle = "yellow";
- context.strokeStyle = "#00AAAA";
- context.lineWidth = 5;
- context.save();
- //平移至(300,200)
- context.transform(1,0,0,1,300,200);
- //水平方向放大2倍,垂直方向放大1.5倍
- context.transform(2,0,0,1.5,0,0);
- //水平方向向右傾斜寬度10%的距離,垂直方向向上傾斜高度10%的距離
- context.transform(1,-0.1,0.1,1,0,0);
- context.fillRect(0,0,200,200);
- context.strokeRect(0,0,200,200);
- context.restore();
- };
- </script>
- </body>
- </html>
運行結果:
setTransform()方法
transform()方法的行為相對於由 rotate(),scale(), translate(), or transform() 完成的其他變換。例如:如果我們已經將繪圖設置為放到兩倍,則 transform() 方法會把繪圖放大兩倍,那麼我們的繪圖最終將放大四倍。這一點和之前的變換是一樣的。
但是setTransform()不會相對於其他變換來發生行為。它的參數也是六個,context.setTransform(a,b,c,d,e,f),與transform()一樣。
這裡我們通過一個例子來說明:
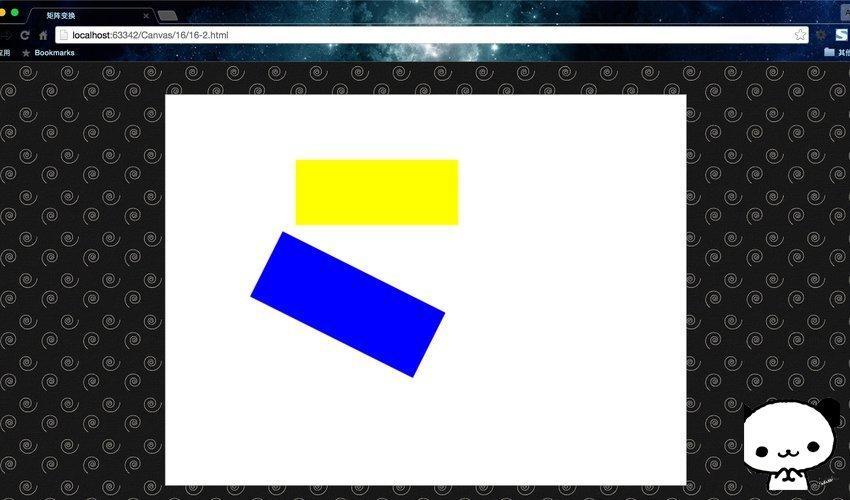
繪制一個矩形,通過 setTransform() 重置並創建新的變換矩陣,再次繪制矩形,重置並創建新的變換矩陣,然後再次繪制矩形。
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>矩陣變換</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的浏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle="yellow";
- context.fillRect(200,100,250,100)
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle="red";
- context.fillRect(200,100,250,100);
- context.setTransform(1,0.5,-0.5,1,30,10);
- context.fillStyle="blue";
- context.fillRect(200,100,250,100);
- };
- </script>
- </body>
- </html>
運行結果:
解釋一下過程:每當我們調用 setTransform() 時,它都會重置前一個變換矩陣然後構建新的矩陣,因此在下面的例子中,不會顯示紅色矩形,因為它在藍色矩形下面。