
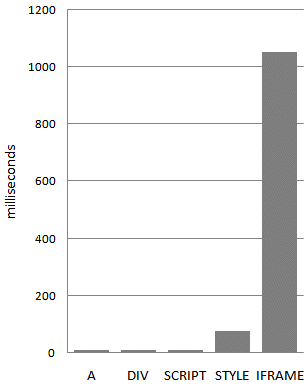
創建100個 elements 的耗時
使用 iframe 的頁面一般不會包含太多 iframe,所以創建 DOM 節點所花費的時間不會占很大的比重。但帶來一些其它的問題:onload 事件以及連接池(connection pool)。
Iframes 阻塞頁面加載
及時觸發 window 的 onload 事件是非常重要的。onload 事件觸發使浏覽器的 “忙” 指示器停止,告訴用戶當前網頁已經加載完畢。當 onload 事件加載延遲後,它給用戶的感覺就是這個網頁非常慢。
window 的 onload 事件需要在所有 iframe 加載完畢後(包含裡面的元素)才會觸發。在 Safari 和 Chrome 裡,通過 JavaScript 動態設置 iframe 的 SRC 可以避免這種阻塞情況。
唯一的連接池
浏覽器只能開少量的連接到web服務器。比較老的浏覽器,包含 Internet Explorer 6 & 7 和 Firefox 2,只能對一個域名(hostname)同時打開兩個連接。這個數量的限制在新版本的浏覽器中有所提高。Safari 3+ 和 Opera 9+ 可同時對一個域名打開 4 個連接,Chrome 1+, IE 8 以及 Firefox 3 可以同時打開 6 個。你可以通過這篇文章查看具體的數據表:Roundup on Parallel Connections.
有人可能希望 iframe 會有自己獨立的連接池,但不是這樣的。絕大部分浏覽器,主頁面和其中的 iframe 是共享這些連接的。這意味著 iframe 在加載資源時可能用光了所有的可用連接,從而阻塞了主頁面資源的加載。如果 iframe 中的內容比主頁面的內容更重要,這當然是很好的。但通常情況下,iframe 裡的內容是沒有主頁面的內容重要的。這時 iframe 中用光了可用的連接就是不值得的了。一種解決辦法是,在主頁面上重要的元素加載完畢後,再動態設置 iframe 的 SRC。
美國前 10 大網站都使用了 iframe。大部分情況下,他們用它來加載廣告。這是可以理解的,也是一種符合邏輯的解決方案,用一種簡單的辦法來加載廣告服務。但請記住,iframe 會給你的頁面性能帶來沖擊。只要可能,不要使用 iframe。當確實需要時,謹慎的使用他們。
來源:英文原文 中文編譯: IT瘾