對國內社交型網站主頁的對比與分析 得到的經驗分享給大家(圖)
編輯:前端技巧
一般來說用戶注冊轉化流程大致由以下幾個部分組成:
1. 能吸引用戶注冊的主頁內容;
2. 簡便、快速的注冊流程;
3. 有效的尋找、邀請朋友機制;
4. 吸引新用戶注意力的引導。
此文將探討第一部分“ 吸引用戶注冊的主頁內容 ”,我們將以以下11個社交網站為例進行分析:
1. 社交網絡:Google+、Facebook、Linked In
2. 博客:Blogger、Tumblr
3. 新媒體社交網站:Flickr、YouTube、新浪微博、騰訊微博、Twitter、Yahoo Answers
主頁內容的價值是什麼?
我認為最大的價值是為新用戶提供加入的理由。心理和經濟理論表明,人類普遍尋求成本的最小化和收益最大化。要說服新用戶注冊,網站應致力於提高可感知價值,同時降低用戶加入所需要投入的成本。那麼我們具體可以怎麼做呢?
1. 使用品牌價值聲明,搭配簡要的服務說明
作用:品牌Slogan一般用來描述網站的目的。選擇突出的關鍵字,讓用戶容易掃描,快速理解品牌所提供的服務。而對服務的概括闡述能更進一步提供使用此產品令人信服的理由。
例如:Google+

Facebook:

設計指南:
• 專注於對用戶來說是有價值的。文案上可以換個角度,不是告訴用戶在這兒可以做什麼,而是猜用戶可能會想這裡產生行為的理由。
• 使用大膽的關鍵字,排版上換行或者並行結構,都能使Slogan更易被掃描,信息被讀取。
• 視覺上讓注冊按鈕與slogan或logo聯系更緊密,這樣容易觸發後續行動。
• 敘述服務說明時不要功能導向,要價值導向,集中在用戶的目標上。
• 另使用圖標和信息圖形可以增強文案的掃描性(例如:Google.com)。
反思:
提供品牌聲明固然感覺比較友好,但對於實際注冊體驗來講,就是讓用戶填寫表單,此時用戶不需要頁面存在太多沒用的東西,就是設計得再花哨,用戶也不會喜歡注冊這個頁面,也不願意再看到第二次。注冊時,我的視覺的關注點和腦子裡所想的就是趕緊填完必填項,迫不及待的按提交。
以下是tumblr最新的注冊頁面,大膽的去掉了slogan,反而使任務更清晰、直接,讓我覺得處理注冊真是件簡單的事兒,安撫了用戶的焦躁和習慣性的反抗情緒。
Tumblr最新的注冊頁面:

Tumblr舊注冊頁面:

其它示例:
Linkedin:

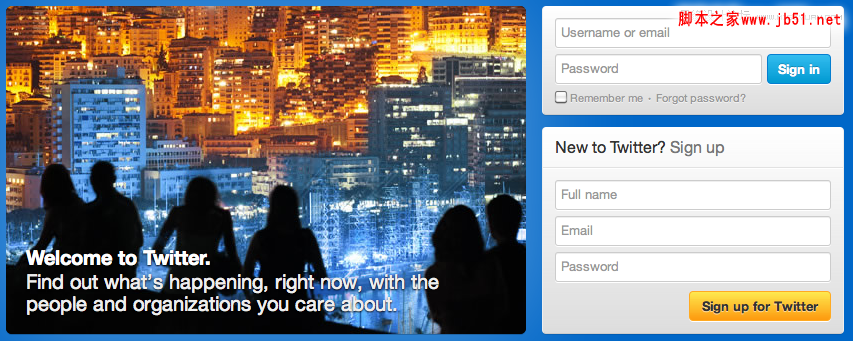
Twitter:

Twitter的文案中關鍵詞的選擇最易被大眾理解且貼切的傳遞了服務的特色。
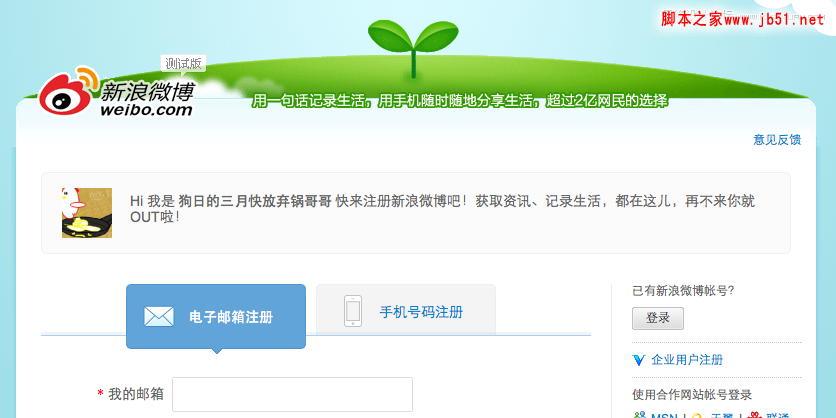
新浪微博:

騰訊微博:

騰訊微博的Slogan與Action之間聯系緊密,需要提升的是Slogan文案的感知性和共鳴性,這和產品定位的用戶群有關系。
2. 如何注冊?
若是比較復雜的注冊流程比較常采用“1-2-3步”的格式,或者給予范例示意。
作用:
• 讓用戶有預期操作流程有多簡單;
• 概括交待交互步驟。
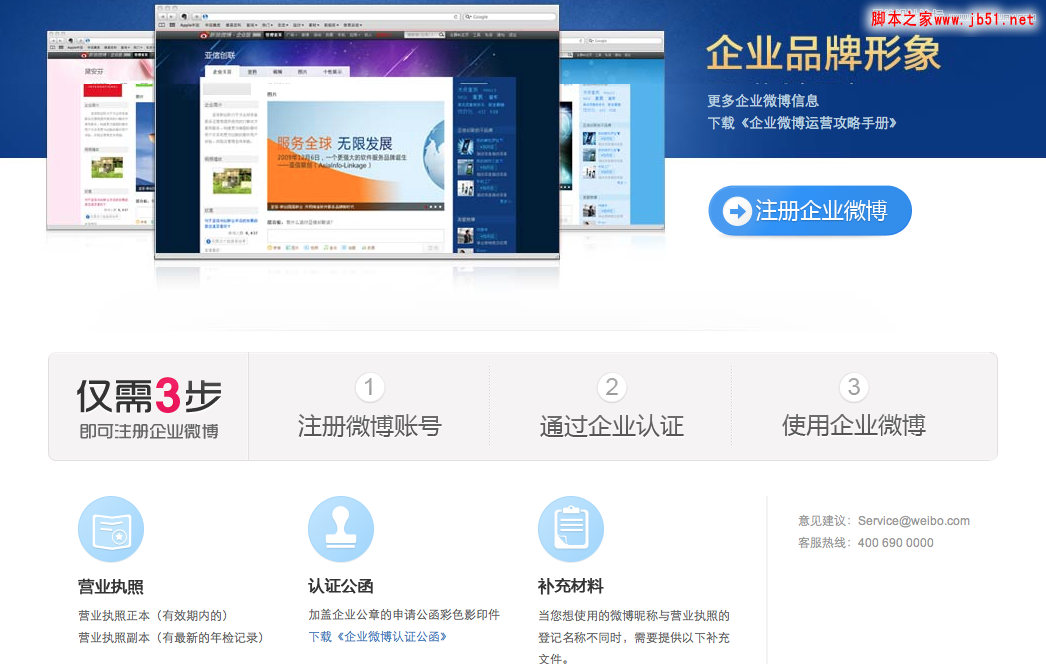
新浪微博企業版注冊引導頁:

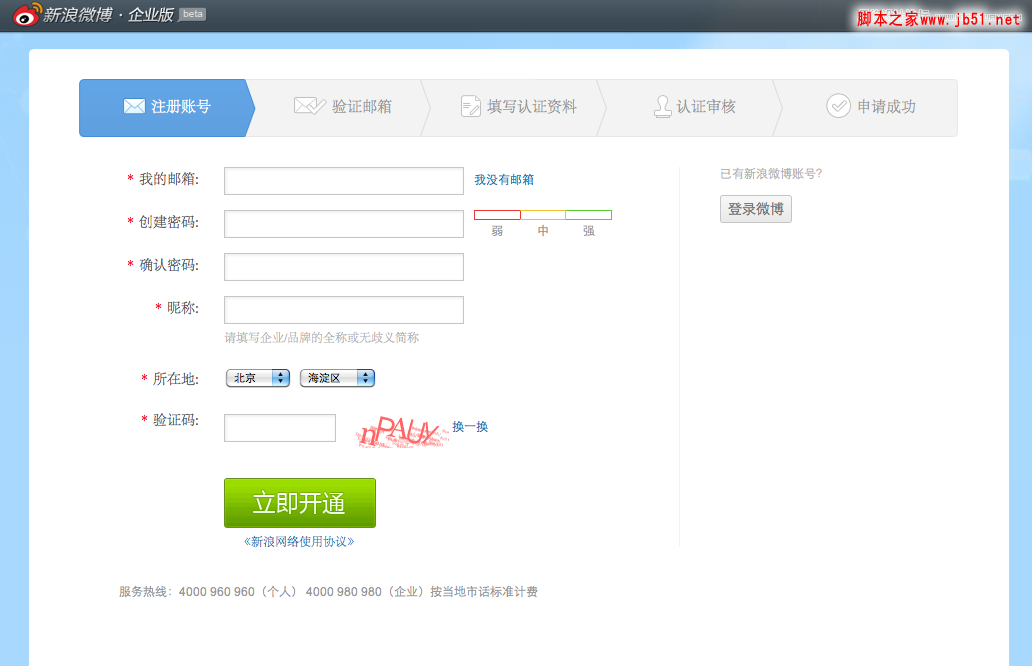
新浪微博企業版注冊頁面:

設計指南:
• 視覺上進度要與預覽相配合,引導的指標樣式保持一致。
• 使用簡單,積極的引導文案。
3. 利用情境化注冊引導
當用戶擁有具體行為動機時,提供用戶執行後續操作所必經的注冊捷徑。
作用:讓用戶自己發現加入的原因。由於用戶采取行動的動力來自內部,他們將更有可能完成注冊。
例如下圖:新浪微博首頁中有趣的人版塊(http://weibo.com/)

設計指南:
• 要使用情境提示,就應提出令人信服的理由,並且與用戶禮貌的溝通。(例如,若想看到更多請注冊)
• 不能讓情境注冊提示感覺上像是一個錯誤提醒,(例如,使用紅色的警示圖標,或者文案上透露“你必須登錄後才能做到這一點!”的情緒)要減少讓用戶感覺遇到一堵牆的感受。
其它示例:
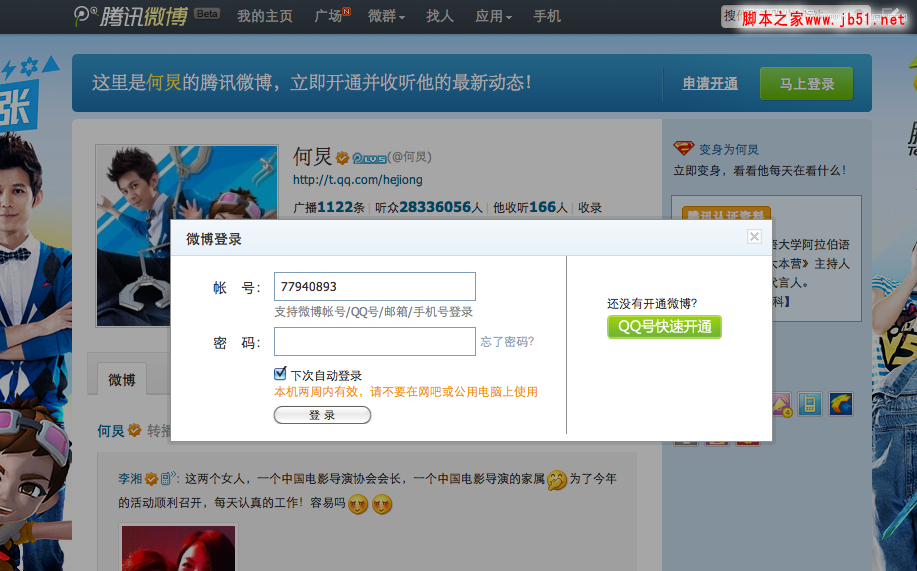
騰訊微博,用戶在未登錄的情況下浏覽明星的微博主站出現注冊提示。而新浪微博允許未登陸用戶浏覽明星微博(不允許浏覽推薦的普通用戶頁面,提供無延伸閱讀操作的“大家正在說”版塊),把注冊提示放在和帳號相關的“轉發”、“評論”的行為上。
騰訊微博:

由此看到創建一個引人注目的注冊決策點很重要,即便在同一個頁面上的不同版塊。信息開放的權重也應是有節奏的,阻礙用戶想進行的某些活動可能是不可理喻的,有些則是通過常識判斷能被大多數人接受的。
新浪微博登錄/注冊首頁的 “大家正在說”版塊,推送的是“內容”而非“人”,用戶延伸的探知心理也在對某條內容的擴展閱讀上,但版塊的注冊決策點去設立在頭像賬號上,多少和用戶心理預期有偏差。


4. 精選登錄/注冊網頁內容
所提供的內容最好是簡明、重點突出的,並符合大眾化和趣味性。
作用:
• 這個頁面應該要和真正使用此服務的人溝通。要理解這部分用戶來此可能如何和你的服務產生共鳴。
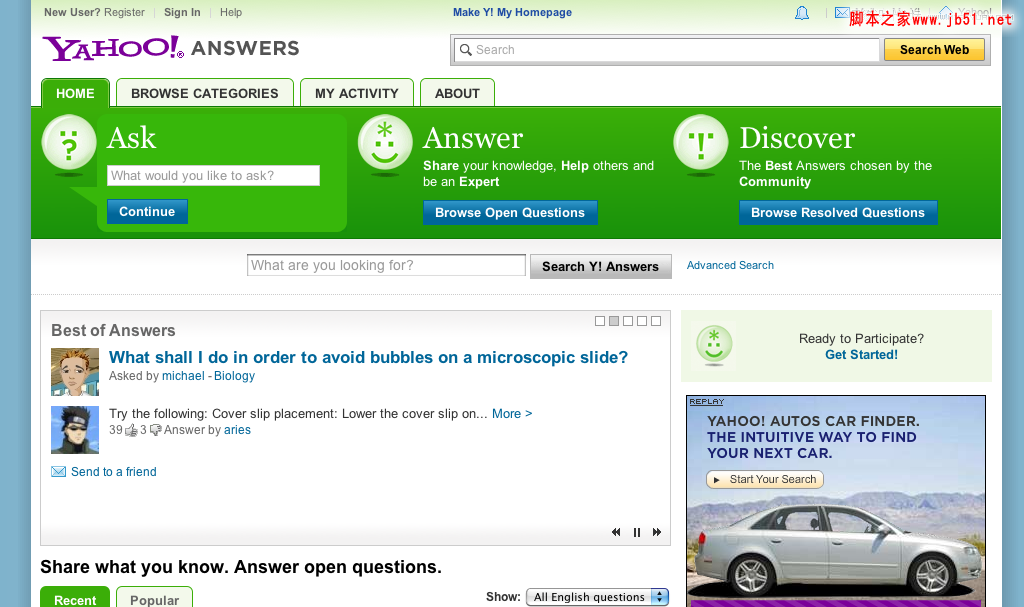
• 有的頁面會展示如何使用該網站的信息(例如,Yahoo Answers的“Ask,Answer,Discover”區域)。
有的頁面也用生動的視頻來做網站服務的引導。(例如,Dropbox)
Yahoo Answers:

雅虎問答頁面的另一個亮點是突出了一個展示優秀的答案的區域(運用幻燈片模式,用戶可隨意後退或前進查看,讓用戶對高質量信息淺嘗即止),同時在下方提供了一個簡練干淨的最近和流行的問題列表。
設計指南:
• 讓網頁保持新鮮和有趣,放置高質量的內容而非累加數量。頁面上出現越多內容,內容本身的特殊性或亮點將越不明顯,如果所有的內容都浮出水面,那將對用戶造成閱讀噪音失去其意義。
• 盡可能具體解釋為什麼某些內容具有特色。(我們需要考慮哪些是用戶最有可能感興趣的內容。 有時“最新”的內容未必是最有趣的)。
示例:
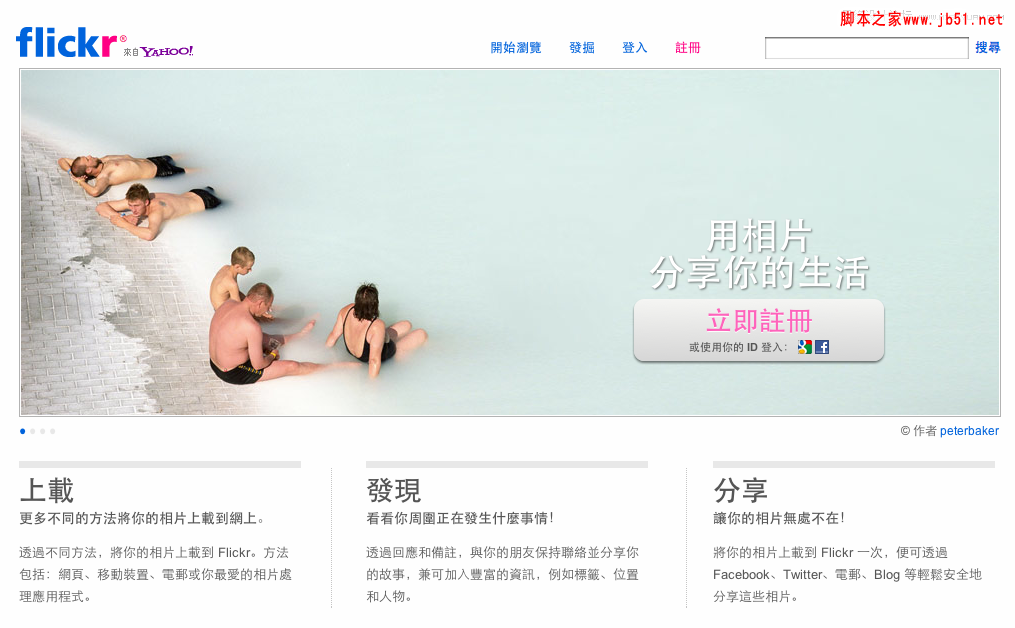
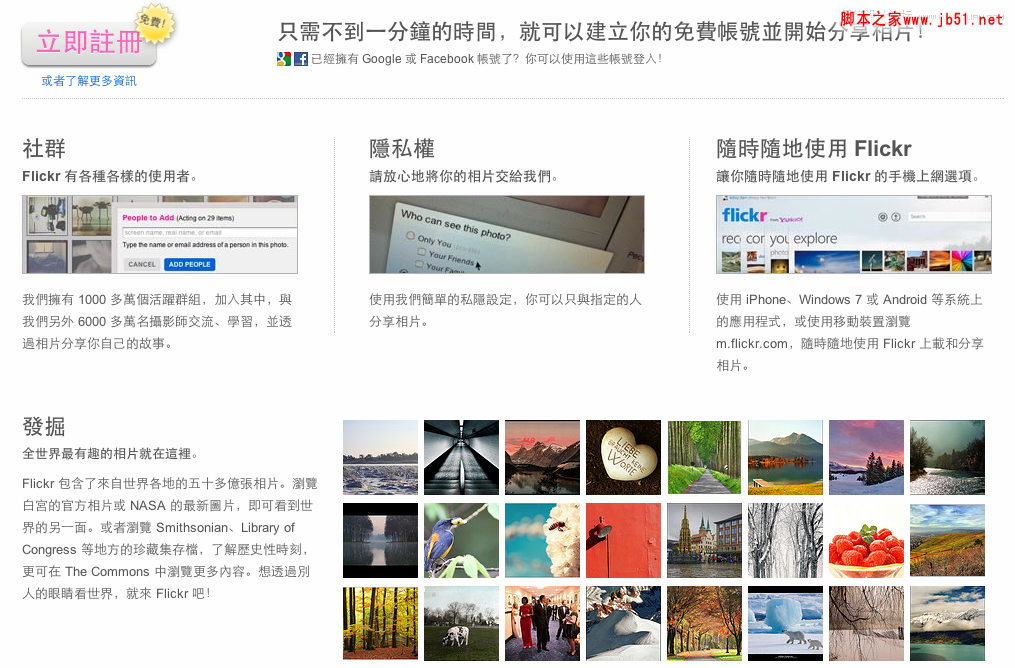
Flickr:


小結:自此我們可以看到優秀的首頁設計能為新用戶加入你的網站提供多層次的理由,從而為提升網站的注冊轉化率做出初步貢獻。而在接下來的“注冊流程”中,設計師還需要保證提供給用戶的體驗是輕松、快捷的,由此用戶才能傾向於嘗試更深入的服務(哪怕他們並不確定到底會得到什麼好處)。
提升注冊轉化率不是一兩個環節的任務,不能在新用戶注冊後就停止,將他們拋棄在一個不熟悉或缺乏下一步行動指示的頁面會使用戶感到迷惘。對於社交網站的新用戶來說,如何建立屬於自己的社交網絡是才最大的障礙(沒有好友,社區的服務會失去很大價值)。因此,幫助用戶迅速找到和加朋友是留住用戶的關鍵。
小編推薦
熱門推薦