提到仿生設計,很多人會想到飛機的發明,迪拜的帆船酒店,蛙泳等等。模仿生物的特殊本領,利用生物的結構和功能原理來設計產品機械的設計方式。
仿生學涵蓋了仿生物形態、仿生物結構、仿生物功能、仿生物色彩、仿生物意象等等。
而此處的仿生設計是互聯網領域模仿現實生活的交互設計。
1、緩沖區、防疲勞

上圖為人行天橋,行走在這樣的天橋上面或許你並不覺得很累,因為它設置了緩沖區(圖中紅色圈),它把很長的台階分割成較短的兩段,讓行人更易接受,也減緩了心理的壓力和恐懼感。登山的台階也是同樣設計,試想下如果取消緩沖區,從山底建個台階直達山頂,會有幾個人登這座山呢,行人只會望而卻步。

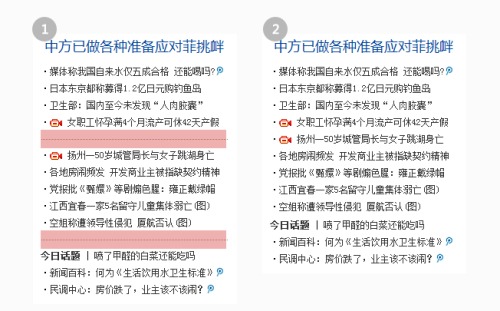
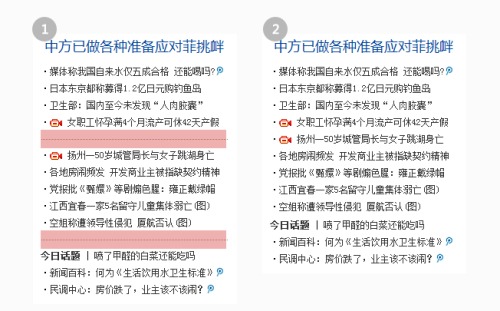
圖1為騰訊客戶端迷你新聞界面,圖2為去掉留白及虛線後界面。閱讀圖1的新聞感覺很舒服也很自然,而閱讀圖2新聞則有些疲勞,視線很難聚焦到其中一條新聞。當用戶讀完幾條信息後會有留白的緩沖區(圖中紅色區域),有短暫的視覺停頓,以減緩用戶的視覺疲勞,從而提升用戶體驗。也許作為用戶的你,並沒有注意到這個細節,其實他存在很多網站的目錄或列表頁面。
2、觀看電影開關燈

電影院觀看電影時,會關閉所有燈光,給觀眾營造一種引人入勝的氛圍。當電影結束時,燈光便會打開,氣氛也變的吵雜,一些人開始討論這個電影了。

其實在優酷、迅雷看看等在線觀賞視頻時,為了給用戶更好的體驗,它們提供了一個“關燈”的功能。關燈後除了視頻整個頁面變暗,讓用戶沉浸在電影之中。然而在電影出現結束字幕時,頁面並不會自動變亮(也就是開燈),用戶此時即會關閉頁面而進行其他操作。如果在電影結束時自動開燈,將會給用戶更加體貼的體驗。開燈後用戶可以去評論,查看相關推薦電影等等操作。
3、網購

現實生活中的購物,顧客進入商場推著購物車,挑選著自己需要的商品,然後去收銀台結賬。然而這只是一部分用戶,還有一群人進入商場後,只挑選了一件商品然後就去了收銀台付款,而沒有使用購物車,這樣的人也不算少數。

在淘寶商城,用戶挑選喜歡的產品後,可以立即購買,也可以將其放入購物車,然後再挑選其他商品。這種設計完全符合了現實生活中的購物模式,同時也滿足了用戶的多種需求。其中騰訊的QQ商城也是這種設計;Amazon(亞馬遜)除了提供加入購物車、還提供了一鍵購物,讓用戶網購更便捷。
生活中還有很多行為及活動都被模仿應用於互聯網中,並取得了成功。更多的關注生活,也將會從中獲得更多的靈感。