網頁設計的平面構成排版能力的介紹
編輯:前端技巧

什麼東西都離不開基礎,建房子需要地基,解方程式需要先學會乘法表,唱歌需要先會“哆、來、咪”。頁面設計也同樣需要基礎,這個基礎就是平面構成。 網頁設計風格種多樣,除去一些場景化設計和給力的素材支持,剩下的就全靠平面構成和排版了。剛開始接觸網頁設計的時候,常常會鑽到某個局部中去,頁面風格還沒出現,就開始做字體細節,結果可想而知咯。經過一段時間的學習和實踐,發現原來做網頁跟繪畫是一樣,先把內容和想法都丟上去,排布出整體風格(這裡就需要的是平面構成排版能力啦),然後再慢慢細化各部分內容。
一、基礎中的基礎:點、線、面
點構成線,線構成面,這些是平面構成中的基本要素,也是所有平面設計的基本要素。那麼將這些基礎中的基礎運用在網頁設計中,又是怎樣的效果呢? 點、線、面這三個東西不單純的指一個點、一根線、一個平面。我們要善於利用文字和圖形的排布,為自己的網頁增添效果。網頁中的每一個文字,每一個點,每一個圖形都是這個網頁的組成元件,文字可組成圖形,圖形也可組成文字,這些都不是限定死的。

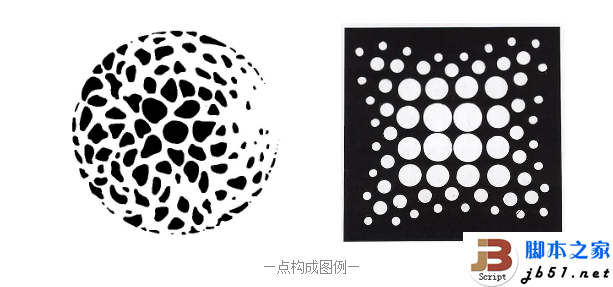
像這樣的構成圖片,似乎早就被大家遺忘在大學和高中了吧,當我們被各種豐富多彩的頁面瞭花了眼的時候,回頭看看這些基礎的平面構成圖案,或許會有一些新的啟發和想法

點構成多用於細碎東西,整合排布和文字排版。集中而規律的排列,從整體上抓住人們的視覺

用一條主線分割畫面,線條經過的地方有相應的內容呼應。畫面因為這條線而變得生動有趣,也因為它的分割功能,整合規劃了不同的內容區域

線構成多用於裝飾與分割,同時也會有連貫的功能。線條對閱讀順序有著一定的引導作用。
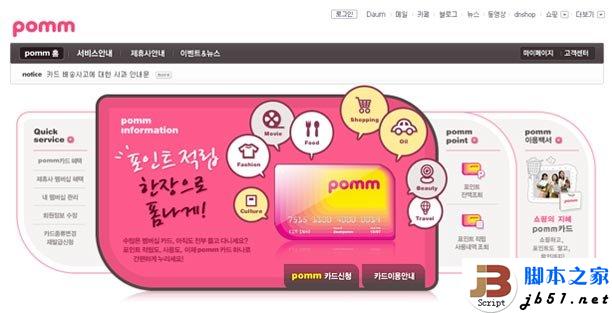
若點與線的構成大多為細節處理,那麼面的構成則直接影響著網頁整體風格和布局,與線搭配構成空間透視效果。
不同的面形狀,呈現出的視覺效果也不同

二、各種形式在網頁中的體現
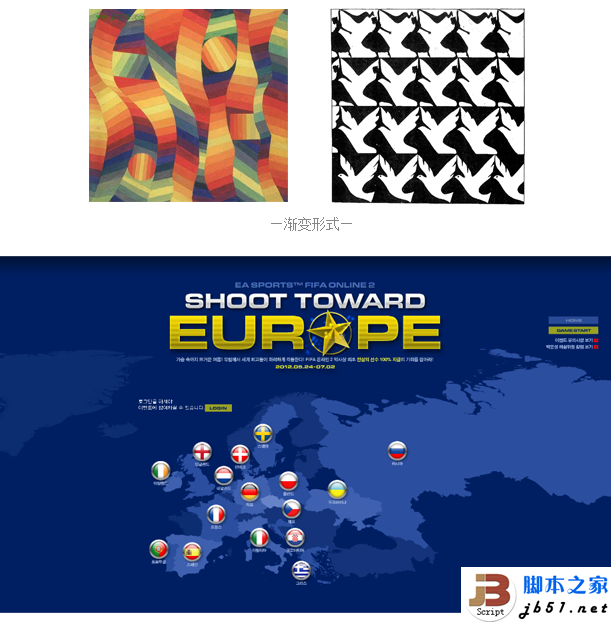
平面構成中的形式在網頁中常見的有:漸變形式、發射形式、對比構成。而漸變亦有形狀漸變,顏色漸變。 這些表現形式即豐富了畫面,又能反應出網頁的整體氛圍
網頁設計並不是單純的作圖,還需要考慮到功能性和閱讀性,因此顏色漸變成為網頁中常用的表達方式,形狀漸變卻很少見

用明度漸變的方式來表現地圖背景,很好的展示了地圖的樣式,又沒有因為色彩繁多復雜而看不清主體內容。

發射形式不利於文字的閱讀和整體排版,所以一般發射形式多用於背景圖片,或者一些小部分細節處理上。
強烈的色彩對比也會引起人們的視覺停留,這種對比方式一般多用於對立狀態或者有著正反義詞組的頁面,也有時出現在Q版卡通頁面中,對比色色彩鮮艷亮麗,反應出孩子的多彩世界。

三、肌理效果
肌理效果分為:視覺肌理、觸覺肌理兩種。介於我們使用的是網絡媒體,無法做到觸覺肌理,所以我們常用視覺肌理,從視覺上刺激讀者的感覺,讓他們從眼開始對某種肌理產生聯想,聯想到某個場景效果。 肌理效果強烈的頁面更多用於游戲官網,主題性跟強,也多伴有游戲UI應用在頁面中

平面構成內容多且為一切設計的基礎,這裡僅僅給大家分享了一些在網頁設計中常會用到,遇見的幾個基礎點。網絡發展至今已經成為我們生活中不可缺少的一部分,我們從報紙、雜志到網站、網頁、電子書,平面設計的東西從紙面到了屏幕,他們之間的差別在哪裡,那些適合紙面的設計是否能完全用於現在的網頁設計呢?我們現在的設計在原來設計基礎上,又有了怎樣的變化和發展?這些都是我們今後網頁設計師們應當思考探索的。
小編推薦
熱門推薦