鮮招:確保客戶端能訪問到最新的網頁
編輯:關於網頁技巧
如果想別人在看你的主頁時,每次都刷新,而不是讀取緩存裡舊的數據,可以這樣來做。
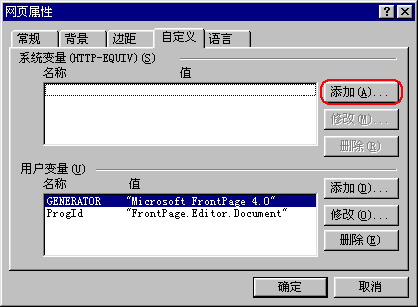
用鼠標右鍵單擊頁面,選擇“頁面屬性”,彈出“網頁屬性”對話框。單擊“自定義”選項卡 ,這裡並沒有我們要的功能。

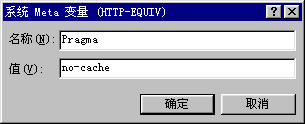
點“添加”按鈕,彈出“系統Meta變量”對話框,輸入一個變量,“名稱”為“Pragma”,“值”為“no-cache”,單擊“確定”。

這樣在網頁的中就加入下面這樣的HTML源代碼:
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
這樣每次浏覽此頁時,浏覽器浏覽信息時必須從服務器中讀取。
如果你是本文的作者,請和我們聯系。
小編推薦
熱門推薦