Firefox是一款越來越熱的Web浏覽器,多種多樣的擴展,主題,插件,是它快速流行的重要原因. Mozilla的網站上提供了許多擴展和插件的下載,由於眾多開發者的支持,這些擴展和插件的數量也在隨著需求日益增長,下面列舉13款比較優秀的可以輔助Web Designer工作的擴展.其實下面許多擴展大家都是知道的,大部分現在都升級至支持firefox3,下面簡單總結一下。
1、IE Tab 
浏覽器兼容是所有Web開發者都要考慮的問題,IE Tab能夠讓您再Firefox中以IE的渲染方式來呈現頁面,並且可以方便的在兩者之間切換。
2、Style Sheet Chooser II 
Style Sheet Chooser II 允許浏覽者或開發者迅速的在為同一頁面編寫的不同樣式之間來回的切換,甚至能夠保證被選擇樣式應用到該站點的全部頁面上. Style Sheet Chooser II 會覆蓋Firefox內置的樣式表切換器[style-sheet-switcher].
你可以用多種方式來調用它:
a. 通過"查看"[View]->"頁面樣式"[Page Style]下面的選項;
b. 通過工具欄[Toolbar]的一鍵切換;
c. 通過狀態欄[Status Bar]的圖標按鈕;
小提示: 是否在狀態欄和工具欄中顯示圖標,可以在擴展偏好[Extension Preference]中設置
3、CSSViewer 
一款小巧的CSS屬性查看器,隨著鼠標的移動顯示當前所指示元素的CSS樣式信息,其中包括了所有從父級元素繼承而來,用戶自定義以及浏覽器自定義的樣式信息. 同Style Sheet Chooser II 一樣,你也可以通過在工具欄添加該擴展的圖標按鈕來激活/禁用該擴展。
4、CSS validator 
用W3C的CSS標准來校檢頁面,在新頁面中顯示校檢結果,不過只對包含了CSS樣式文件的頁面起作用,例如http://www.w3.org/
其快捷按鈕既可添加在右鍵菜單中也可添在工具欄上,
5、ColorZilla 2.0 
ColorZilla的主要功能有:
將浏覽器頁面內的任何一點轉換為16進制的顏色字符串,方便您快速的將其粘貼到其他的CSS樣式中;
通過縮放頁面來測量其上任何兩點之間的距離;
從內置的調色板中選擇預置的顏色,並把最常使用的顏色添加到自定義的調色板中;
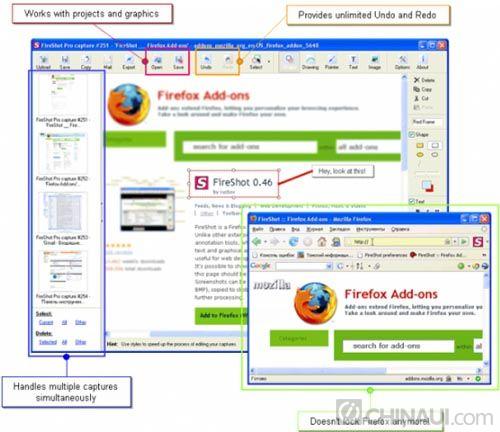
6、FireShot 0.59 
FireShot能夠方便的創建頁面的截圖[略縮圖],相比於其他的擴展,FireShot提供了一系列的編輯和注釋工具,方便你快速的修改所捕獲圖像或者添加文本,圖像注釋. 這些功能對於網頁設計者,測試者,和浏覽者都很有用, 此外用戶還可以自己定制所要捕獲的范圍,是頁面全部還是屏幕的可見部分
7、LinkChecker 0.6.3 
LinkChecker用於檢查頁面上超級連接的有效性,驗證其是否已經損壞
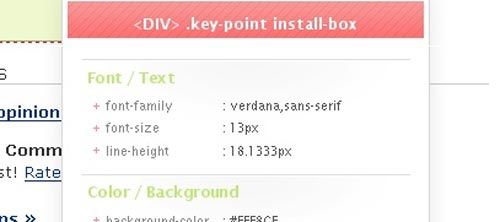
8、Font Finder 0.5c 
選擇一段文本或一個元素,單擊右鍵並在菜單中選擇"Font Finder",就能看到所選取對象的字體信息
9、LiveHTTPHeaders 
這個項目的目的是通過以下兩種途徑實時顯示頁面的HTTP請求信息:
a. 在"查看頁面信息"[View Page Info]中添加"頭部信息"[Hearders]選項卡;
b. 添加"工具"->"Web設計"[Tools->Web Development]菜單項;
此外用戶還能利用它修改HTTP Headers並發起新請求!
- 上一頁:幫助開發者提高網頁速度的15個工具
- 下一頁:404頁面設計原則