網站站內Url結構:豆瓣的Url結構方式
編輯:關於網頁技巧
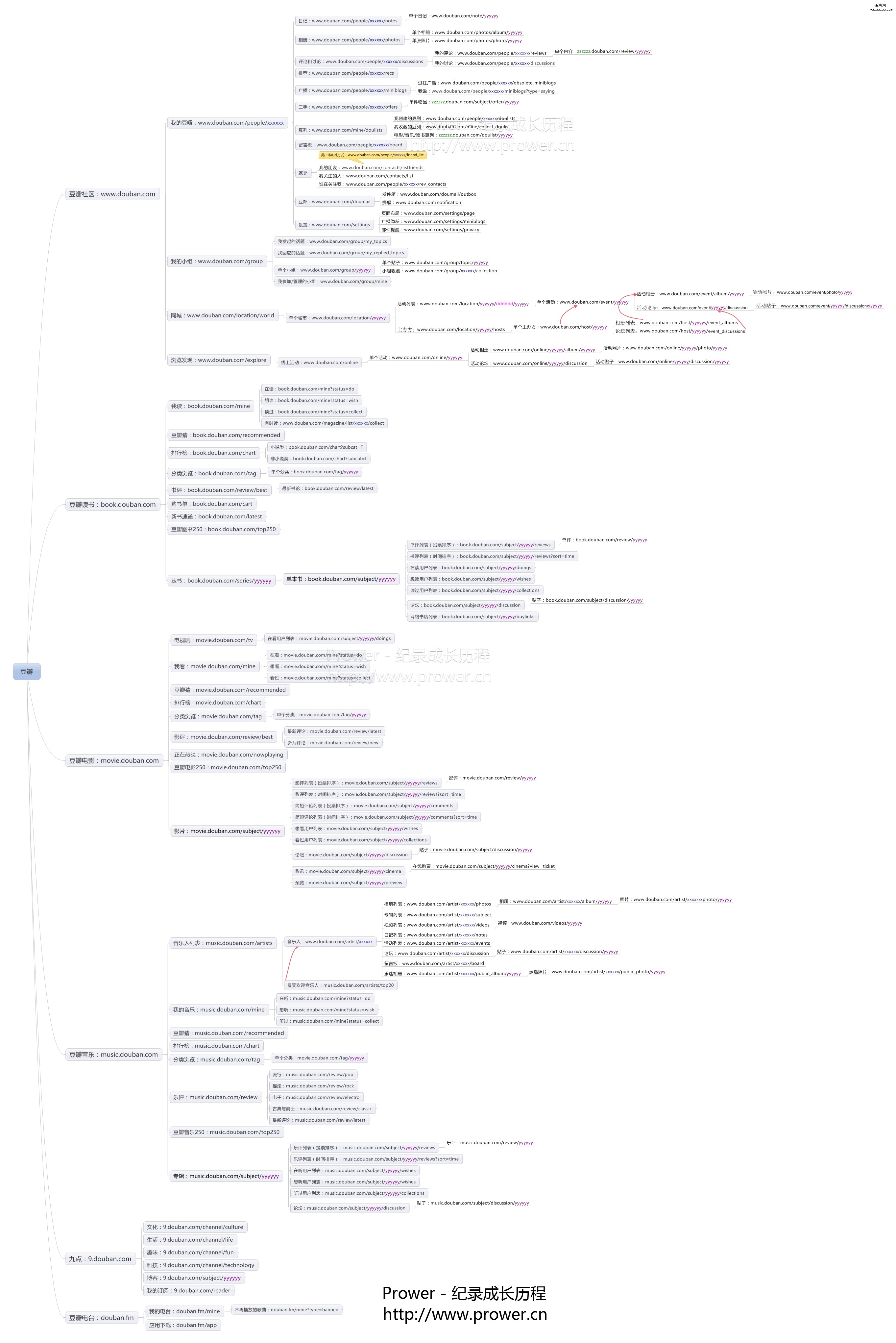
豆瓣的Url結構方式一覽
網站域名一般都會選簡短易記的,因為這對於網站宣傳來說也可以省不少力。而被很多網站忽視的站內Url結構則在一定程度上反映出網站的整體架構。
當設計走向越來越輕的時候,網站Url結構的設計也越來越清晰明了化,很大程度上已經可以通過Url結構來獲知該頁面的大致內容。
豆瓣就是這樣一個網站。
豆瓣的Url結構除了清晰明了易識別外,還有很多很有意思的地方:比如上一篇日志中說的豆瓣的搜索Url結構;比如豆瓣的所有翻頁都是以當前內容頁面Url+?start=100的形式,再往下是?start=200,這一點不像一般的網站直接就是標示1、2、3之類的,這種翻頁的Url結構方式在一定程度上向用戶展示列表中內容的數量,也彌補了豆瓣對列表中的內容數未顯示的設計。
豆瓣在Url的格式的遞進設計上也有點意思,你日記、相冊之類的在Url結構上只歸屬大的分類,比如某個日記的Url格式是 www.douban.com/note/yyyyyy/ 而並非是常理下的該日記歸屬某個用戶 www.douban.com/people/xxxxxx/note/yyyyyy/ 的結構,這一個設計也延用至書評影評樂評之類的內容上。
花了一些時間,整理出了豆瓣的整站Url結構,當然肯定是有些許遺漏的,但主體的都在了,也能大致的看得出來豆瓣的整站架構了。
有高清無碼圖及mmap文件可索取。

點擊放大浏覽
小編推薦
熱門推薦