網頁制作poluoluo文章簡介:Tag,直譯標簽,是一種由用戶自定義的、用於描述信息 [1]的關鍵詞。Tagging是用戶為信息賦予Tag的行為。
注:該文發表於《程序員》第10期,有刪節。
Tag,直譯標簽,是一種由用戶自定義的、用於描述信息 [1]的關鍵詞。Tagging是用戶為信息賦予Tag的行為。Delicious,Flikr等Web2.0網站的發展促進了它的流行,使之成為社會化書簽、相冊服務、博客等網站的常見功能。但Tagging對用戶來說是一種腦力負擔不輕的行為:要將信息分類尚屬不易,勿論描述信息。對一條信息而言,應該Tag類目還是屬性?范疇應該更寬還是更窄?Tag越多越好、還是控制在一定數量內?尤其困難的是,由於並非事前規劃,無法很好預計被Tag內容的發展,入門、維護並不輕松。但從目前網絡發展形勢而言——個人自生成內容(博文、圖片、視頻等)迅速增加,各類信息海量湧來——Tag可謂信息管理的強大利器。此文以文獻整理回顧的方式,分別論述:1. Tagging的利與弊;2.Tagging系統及其UI設計
1. Tagging的利與弊
1-1. Tag與Tagging
Tag作為元數據(metadata):元數據是所謂描述數據/信息的數據,Tag則是一種用戶自創的元數據,特點是無層次結構、自定義。
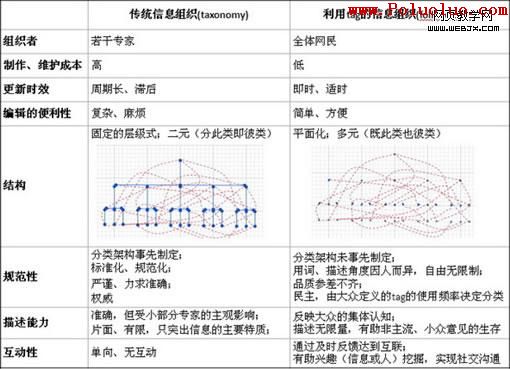
Tagging構成分眾分類法(folksonomy):分眾分類法,指大眾自發利用Tag對信息進行描述、分類,構成與信息架構中傳統分類法(taxonomy)相對的信息組織。二者的區別見下表1:

表1:taxonomy VS. Folksonomy
1-2. Tagging的利
結合表1的對比,可歸納出Tagging的以下好處:
使信息組織更經濟、高效、靈活。
如《未來是濕的》作者所言,“只有所有人能把所有信息都分類”。當信息越多,傳統分類法的劣勢越明顯——開發、維護成本只升不降;基於Tagging、運用群眾力量的分眾分類法則相反。尤其當前的趨勢是個人自生成信息越來越多,系統的分類、描述能力和效率可說遠不如內容創造者本身。
對信息的索引、描述更豐富。
(1)Tag固然不如傳統分類法中的控制詞表(thesaurus)那麼嚴謹標准,但由於信息可被無窮多人賦予無窮多Tag,故茫茫網海中只要有一個人跟你想到的描述一樣,搜索就更有機會有所獲。而要恰好用上專家詞表內的專業化語詞,難度可能更高。對於圖像、視頻、音頻此類系統標注成本極高、效率極低的信息而言,Tagging的價值會更明顯。
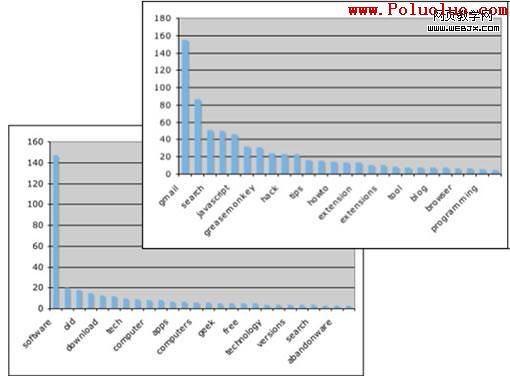
(2)用於描述某信息的所有Tag往往是公開共享的,其分布往往呈圖1所示長尾狀收斂(Shirky, C. 2005)。各Tag及其頻率,既可反映大眾對於該信息本質廣泛一致的定義,又不至於讓小眾意見(minority opinion)完全被淹沒。

圖1:兩條deli.cio.us書簽的Tag頻率分布
網頁制作poluoluo文章簡介:Tag,直譯標簽,是一種由用戶自定義的、用於描述信息 [1]的關鍵詞。Tagging是用戶為信息賦予Tag的行為。
更人性化的信息檢索。
上述兩利,最終優化的是搜索:由於對一組系統信息(如個人的博文、Flikr的所有相片、Youtube的所有video)的接入點更多了,用戶在信息海洋中找到與之需求匹配的信息的機會也更高。即利用大眾的智慧,使搜索在機器化的基礎上,更語義化、人性化、社會化。
以上三點是Tagging社會性優勢。Golder et al(2006)提出Tag大致在描述信息的7方面:它關於什麼(主題、分類、屬性等),它是什麼(標題、類型等),誰擁有它(作者、協作者),修飾Tag的Tag,它的品質(有趣、雷人等),自我參考(我買過的、我的書等),任務管理(待讀、找工作等)。該分類並非絕對,但從後三種可看出Tag在標引信息時的一大特點在於自我性。這帶來的好處有:
輔助個人信息管理。對個人信息管理而言,Tag可以發揮更大的作用。因其高度自定義性,使信息可被個性化地描述,使個人使用情景(context)成為信息描述的一部分。“很喜歡”、“我想要”、“媽媽生日”這類Tag,是系統較難為用戶索引的。
身份識別。如從某博客的標簽雲/列表,能看出博主的興趣、甚至職業等個人信息。

圖2:某博客的Tag雲
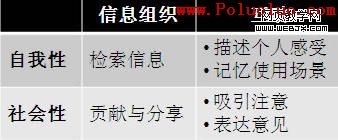
Marlow et al (2006)與Ames & Naaman(2007)曾探討用戶Tagging的動機(表2),表現出社會性與自我性的結合。

表2:Tagging的動機
這又帶來另一種優勢:社會化網絡的構建。Tag聚物(信息),亦聚人。一方面,它昭示一個人的興趣愛好,從而幫助個體尋找同好。另一方面,它能聚合興趣團體。例如Flikr上一個語法錯誤、表意模糊的Tag,sometaithurts(so meta it hurts,如此“元級別”,如此痛),卻聚集了來自各色用戶的各色相片。給照片Tag上sometaithurts的個體,由Tag聚集在一起,彼此間因此有了進一步社交化的機會,並將為這個Tag聚集更多的物。
1-3. Tagging的弊
Tagging最為人所诟病的特性有:缺乏一致性、歧義、語法錯誤。這是由於與專家相比:
- 大眾是“懶惰”的:Tagging可能停留在粗淺的表層,而不做深入思考或精准描述。尤其當Tag與系統固有分類維度重合的時候,就會失去價值。例如為豆瓣上的電影打上“電影”這個Tag的意義是零。
- 大眾是“虛偽”的:有人會為了讓自己出現在搜索結果更前面等目的而亂Tag;
- 大眾很“笨”:
拼寫問題。除了拼錯字詞,英文裡詞組的分隔、大小寫、單復數等就會造成大量混亂的Tag;
沒記性。表現為個人在同一系統中使用不一致的Tag(如字面相異,意義相同等)來標注同一或相似內容。
這導致大量污染性的垃圾Tag,即所謂搜索結果中的噪音出現,從而降低檢索效率。但這並非Tagging的致命傷,通過設計的引導是可以改善這些問題的。第三部分將展開討論。
網頁制作poluoluo文章簡介:Tag,直譯標簽,是一種由用戶自定義的、用於描述信息 [1]的關鍵詞。Tagging是用戶為信息賦予Tag的行為。
2.Tagging系統,及其UI交互設計
2-1. Tagging系統
網站在添加Tagging功能前,需要考慮若干維度,才能讓Tag對網站的信息管理、檢索發揮真正的作用,否則只是潮而不實的裝飾。
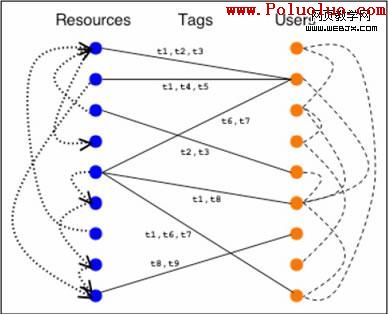
Marlow et al (2006)提出一個Tagging系統模型,包括資源、Tag、用戶三部分,它們的關系如圖3。

圖3:Tagging系統包括資源(信息)、Tag、用戶三部分
筆者認為該系統忽略了另一部分:傳統的系統分類。並不應該丟棄或將專家的智慧斥之於外,就如亞馬遜既有商品的樹狀分類,以有用戶提供的Tag。
與模型一並提出的是該系統應考慮的7個維度(表3)。
維度
種類
對設計的啟示
Tagging權限 • 只能自Tag(Technorati)
• 權限性Tag(Flikr)
• 隨意Tag(豆瓣)
決定了資源被描述的豐富度、准確度;
影響用戶個人管理Tag的復雜程度
Tagging支持 • 半盲Tag,輸入後給與提示(Flikr);
• 輸入前展示自己、他人常用Tag(豆瓣)
影響Tag的質量;
用戶Tagging時的思維負擔
聚合方式 • 囊括式:同一資源可被賦予任何Tag,並計算重復頻率(豆瓣)
• 組式:同一資源不重復Tag,無累計(Flikr)
囊括式反映大眾意見;組式反映平均 資源類型 網頁、圖片、視頻、音樂等 標示資源的難易程度會影響用戶所需的Tagging支持 資源來源 • 用戶貢獻(Flikr);
• 系統提供(Amazon);
• 抓取(豆瓣)
Tagging權限的設置 聯通性 • 通過鏈接;
• 通過群組;
決定用戶間的互動程度、資源的可發現性表3:Tagging系統的維度及設計啟示
筆者以為,還需補充的一個維度是,Tagging清理。 對於系統而言,是任由Tag無限泛濫不做任何事情?還是結合傳統的機器索引、專家人工干預,適當過濾、聚合,以實現收斂?Gruber (2006)提出通過Tag內在的規范名(Canonical Name)對字面各異、實質相同的Tag進行清理。如通過算法將User Experience, UX, user_experience在系統內部統一為規范名User Experience。無論用戶輸入的是哪個形式的Tag,系統都將返回所有的結果。
Tagging支持維度還需要慮的一個問題是:系統是否該教育、引導用戶打某些維度的Tag?上文提及,當Tag與系統固有分類維度重合的時候,就會失去價值、沒有發揮其作用。
不考慮這兩點的話,隨著Tag幾何級數增長時,噪音也會越來越多。對於系統、對於面對這麼多“原始”Tag的用戶,都很糟糕。
網頁制作poluoluo文章簡介:Tag,直譯標簽,是一種由用戶自定義的、用於描述信息 [1]的關鍵詞。Tagging是用戶為信息賦予Tag的行為。
2-2. Tagging系統的UI設計
UI作為Tagging系統與用戶的交互層,肩負適當引導用戶Tagging行為的重任,是決定Tag質量的關鍵。
添加Tag:
要引導用戶創造更優質的Tag,輸入時刻的輔助至為重要。
(1)提供參考。
如羅列個人常用Tag,他人常用高頻Tag,可有效減少拼寫相異語義重復的Tag,提高Tag之間關聯性,並可減輕用戶思考負擔。
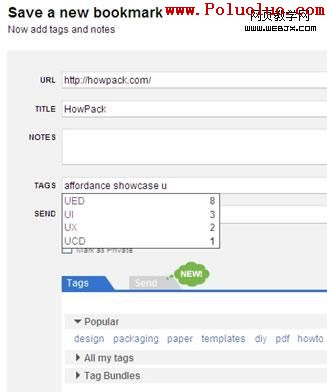
在Delicious上收藏URL時,每輸入一個Tag都有Tag池中同首字母的羅列。下方列有個人常用Tag,且優先放置與該資源可能相關的Tag。並有他人常用Tag的羅列。

圖4:在delicious上收藏一條URL
(2)批量添加。對於所Tag資源是用戶自發貢獻時(典型如相片),批量添加Tag的功能能提高效率以及減少二義性。

圖5:在Flikr上傳時
編輯Tag:
目前常見的編輯操作包括:
(1)刪除。
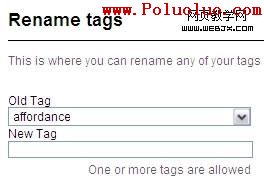
(2)重命名。除了基礎的重命名,此功能可延伸為Tag的合並與分拆。合並指,若改為與現有另一Tag重名的Tag,自動將二者下的信息合並。分拆指,將當前Tag進行概念細化成新的若干概念。

圖6:在Delicious重命名一個Tag
(3)Tag Tag.較為高級的操作,包括用一個Tag 囊括若干Tag(Tag bundle),對Tag增加描述等。
浏覽Tag
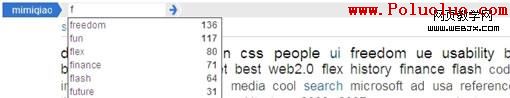
目前Tag的展現方式主要有列表與雲圖兩種。列表無重點,雲圖則降低了較小字號Tag被發現的效率。但無論采取哪種視圖,由於標簽的增長性較強,數量的增 加相應提高尋找成本。從算法的角度,可考慮Montero et al(2006)所提出的語義聚類:根據不同Tags同現的頻率將其聚合、相鄰放置。從交互的角度,應提供一種或以上排序(按字母、熱度)。

圖7:Delicious的Tag雲頁面
網頁制作poluoluo文章簡介:Tag,直譯標簽,是一種由用戶自定義的、用於描述信息 [1]的關鍵詞。Tagging是用戶為信息賦予Tag的行為。
總結:
Tag以及Tagging的社會性、自我性,能幫助實現個人化、社會化、情景化搜索,但前提是:
有更成熟的Tagging系統構建。底層技術上,目前對於垃圾Tag的收斂、清理,做得不夠,也尚未良好地結合傳統分類與大眾分類。UI上,尚未實現有效引導用戶去Tag系統已有維度之外、更具附加值的維度。如在豆瓣上打“友情”這個Tag是有價值的,但打“電影”就無甚價值了。)
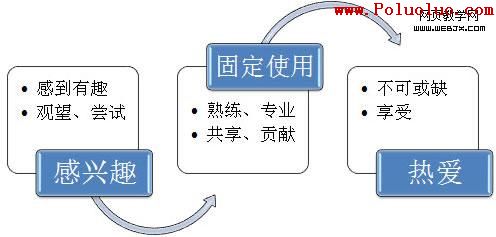
對大部分人來講,Tagging的門檻——無論是操作上還是腦力負荷上——仍然較高。如果結合SNS著名設計師Joshua Porter的使用周期論以及產品接納三階段來看, 一個Tagger的發展可用下圖來表示:

圖8:Tagger的進階
目前大部分人仍處於第一階段之外,但也許隨著Tag的好處被更好地表現,Tagging的易用程度增加,更多的人會進入這個周期。當系統完善了,人更能輕松發揮力量去補足系統了,語義網的實現就將更有可能。
參考文獻
- Ames, M., and Naaman, M. (2007). Why We Tag: Motivations for Annotation in Mobile and Online Media. Proceedings of the SIGCHI conference on Human factors in computing systems
- Golder, S., and Huberman, B. (2006). Usage patterns of collaborative Tagging systems. Journal of Information Science, 32(2), 198-208.
- Gruber, T. (2005). Ontology of folksonomy: A mash-up of apples and oranges. 1st On-Line Conference on Metadata and Semantics Research (MTSR ‘05).
- Marlow, C., Naaman, M., Boyd, D., and Davis, M. (2006). HT06, Tagging Paper, Taxonomy, Flickr, Academic Article, ToRead. Proceedings of Hypertext 2006, New York: ACM Press,2006
- Mathes, A. (2004). Folksonomies — Cooperative classification and communication through shared metadata,” Computer–Mediated Communication, LIS5900CMC (Doctoral seminar),
- Montero, Y. & Solana, V. (2006). Improving Tag-clouds as visual information retrieval interfaces. In Proceedings of the International Conference on Multidisciplinary Information Sciences & Technologies.
- Porter, J. Designing for the Social Web: The Usage Lifecycle.
- Shirky, C. Ontology is Overrated: Categories, Links, and Tags.
- Wichowski, A. Survival of the fittest Tag: Folksonomies, findability, and the evolution of information organization
- Wikipedia, http://en.wikipedia.org/wiki/Tag_(metadata); http://en.wikipedia.org/wiki/folksonomy
[1]本文中信息是指圖像、視頻、音頻等資源,非僅指文字信息。