常用交互實例:axure常用交互實例日歷控件
編輯:關於網頁技巧
上次分享了一個Axure常用交互實例帶提示文本框和拖拽物的教程,有不少網站有轉載,說明內容還是有點價值的。今天分享一個日歷控件中的一個常用交互實例:選擇日期。
1.日歷控件
第一步:
從控件庫中拖出兩個文本面板和一個矩形框。一個文本面板控件中輸入“選擇日期”(標簽命名為文本1),另一個輸入一個默認日期(標簽命名為文本2),編輯文本框控件的屬性為:文本框。
![]()
第二步:
打開日歷控件,這裡需要注意下,一般自帶控件庫中是沒有日歷控件的,這裡可以在網上下載一個,我這裡直接用一個之前已經做好的自定義控件:

第三步:
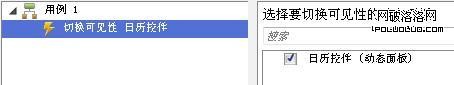
將剛才的日歷控件組合成一個控件,右鍵轉化為動態面板,設置標簽為:日歷控件,將其拖動到文本框下方,設置為隱藏,如圖:

2.添加事件
第一步:
點擊文本框2,添加OnClick事件,具體設置如下圖:

第二步:
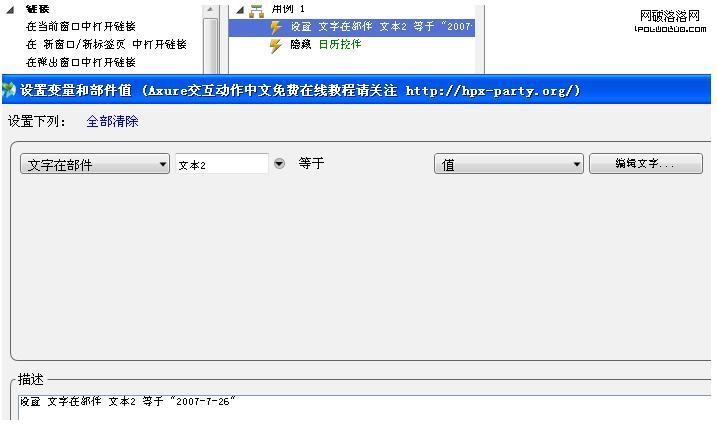
雙擊“日歷控件”下的動態面板,選擇26添加事件,設置如下圖:
1) 設置文本2的值,即選擇26時,將選中的值等於文本2;
2) 選中的同時需要隱藏日歷控件;

(此處數字隨便選取,由於axure本身的局限性,如果想查個多個選中日期的效果,按照此步驟多設置幾個數字即可)
第三步:
選中20,重復第二步的操作;(這樣選擇26號和14號都可以傳遞到文本2中)
設置好之後點擊保存,生成網頁就能看到效果了。如果你下載的日歷控件有完整月份,那麼可以直接把切換月份的交互實例與日期結合,這樣整個日歷的交互就搞定可,各位可以試試看~~
小編推薦
熱門推薦