寵物小精靈專屬配色網站+CSS HOVER動畫收集站
編輯:布局實例
Okepalettes 是一個比較特別的配色網站,它裡面所有的配色方案都來自口袋妖怪裡面的妖怪角色,口袋妖怪也稱:Pokemon、寵物小精靈、神奇寶貝,相信不少用戶看過這部動畫片或玩過這個游戲。另外一枚網站是專門收集CSS Hover動畫的,都很酷炫,來收~
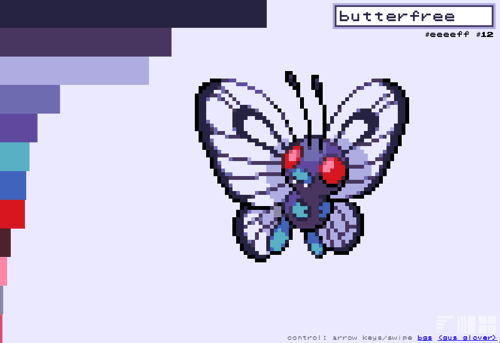
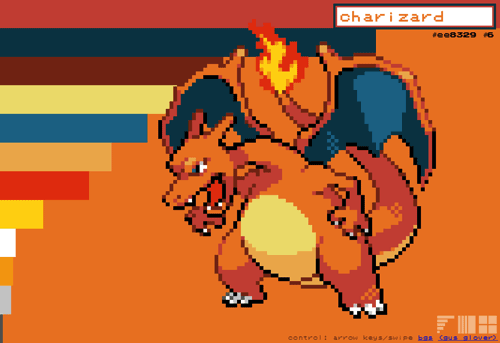
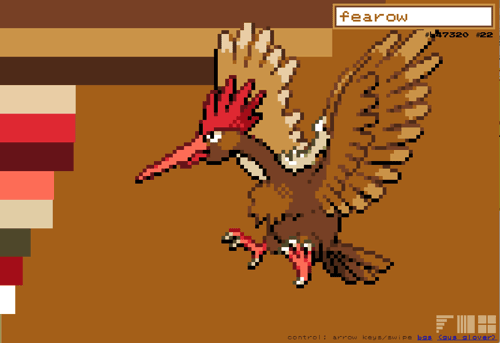
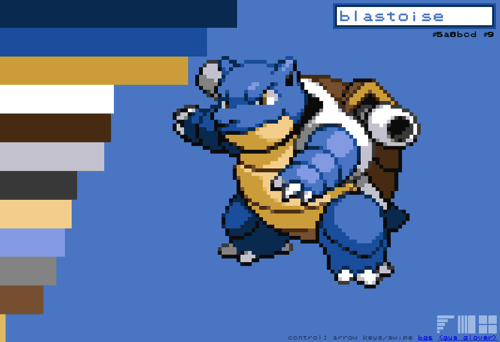
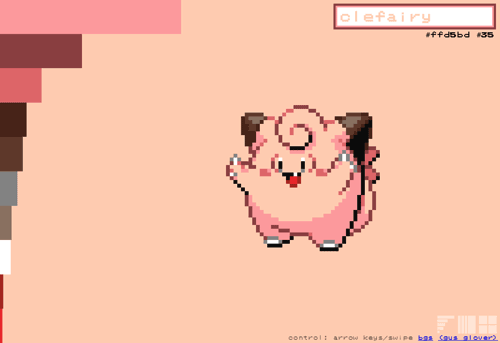
Pokepalettes配色網站目前有600多個口袋妖怪角色配色,用戶可以輸入角色的英文名稱或者編號就可以快速轉到對應的角色。而主角皮卡丘的編號是#25,所以這裡輸入數字25然後按回車鍵就可以了,注意不要輸入“#”號!
Pokepalettes

還有個小TIPS,就是鼠標移到左邊的色塊上可以顯示這個色塊的顏色值,不同長度的色塊表示該顏色的使用率多少,最長的表示顏色使用范圍最多,越短則表示顏色使用范圍越少。
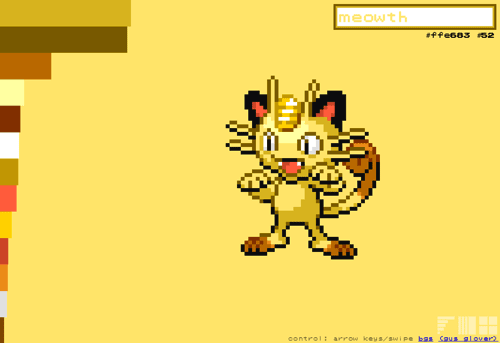
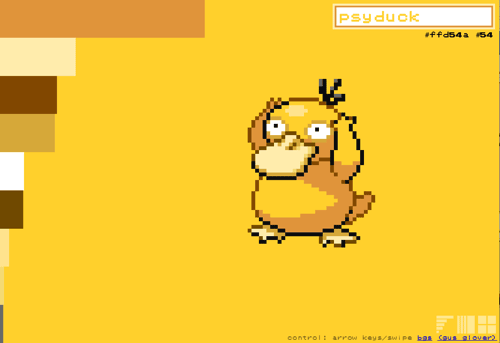
下面我們來點截圖,看看你還記得這些妖怪名稱麼?








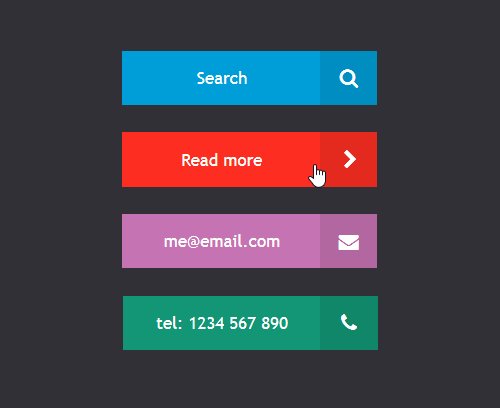
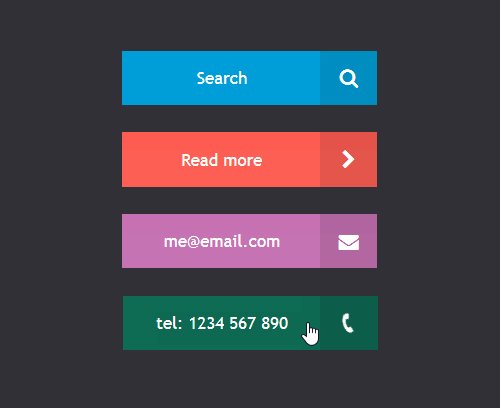
Cssbuttons
(可能要翻牆)
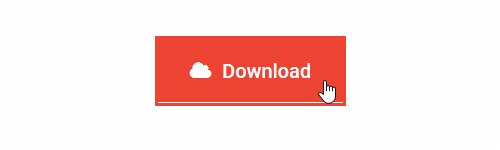
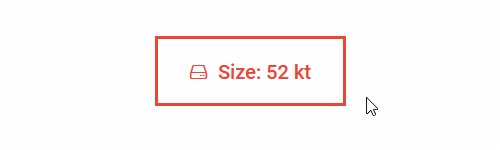
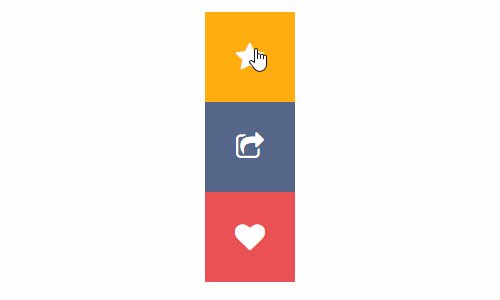
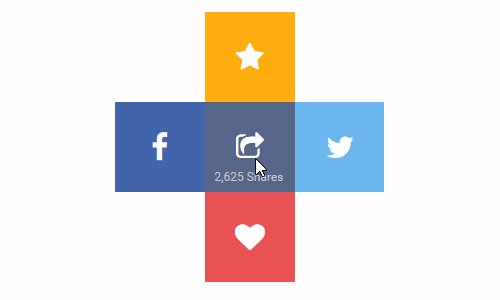
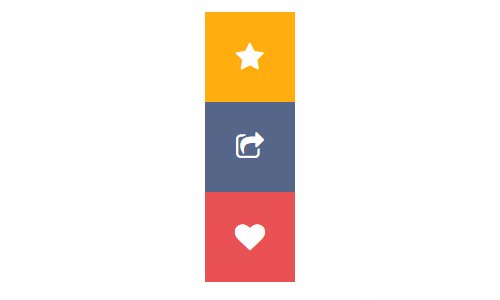
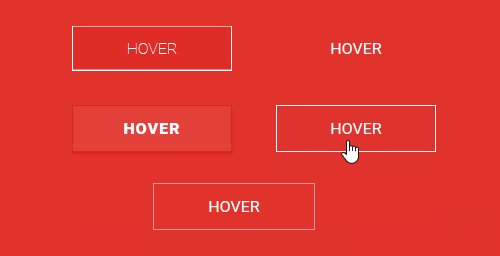
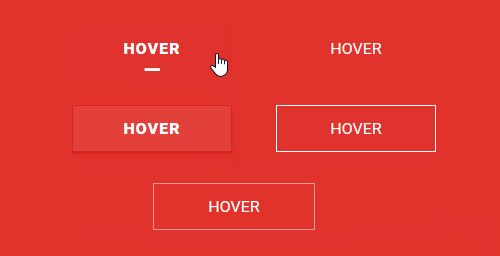
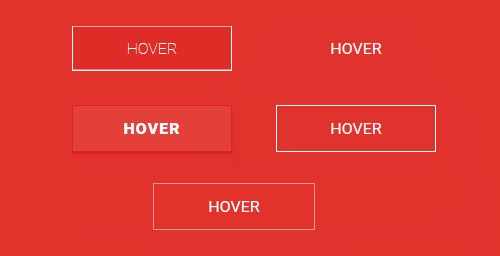
CSS按鈕懸停動畫在網頁設計中是十分常用的,而加上現在CSS3的流行,可以實現更多好玩創意的HOVER效果出來。
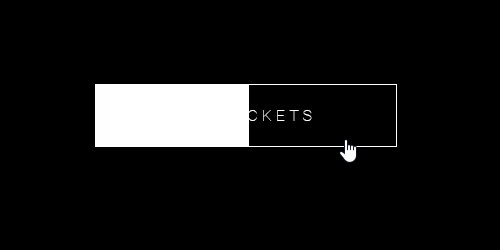
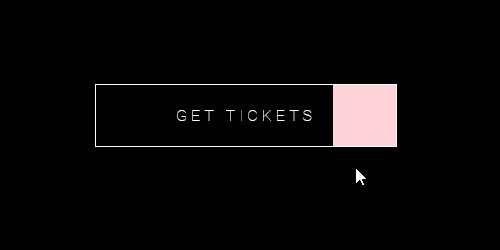
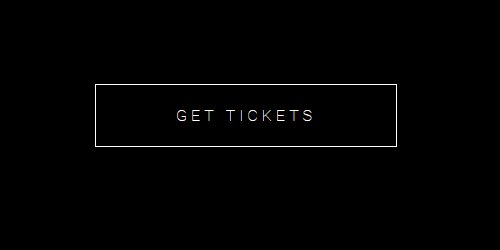
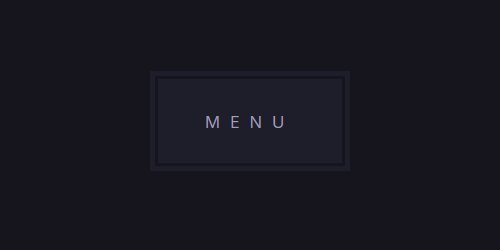
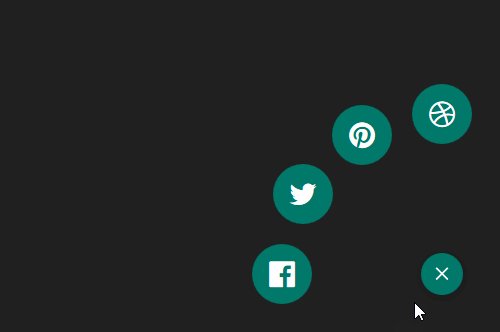
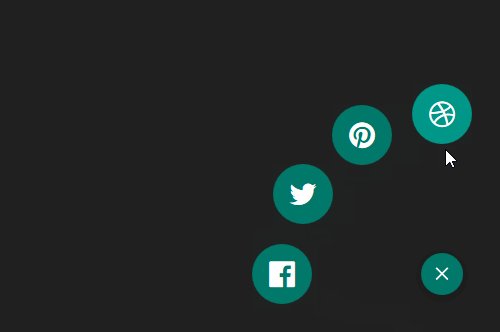
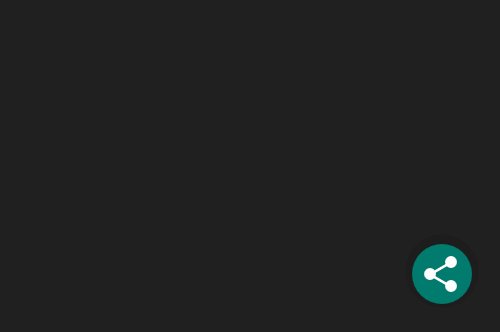
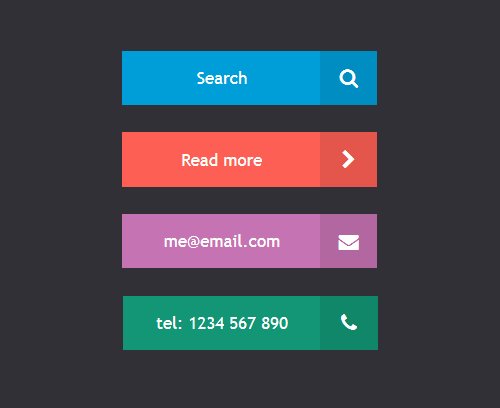
但如果你沒這方面的靈感,不妨看看CSS Buttons這個網站,它是一個專門收集CSS Hover動畫的博客,裡面有很多效果非常吸引力,喜歡的可以看看,下面摘選自來站點CSSButtons的截圖:










總的來說,這是個不錯的CSS BUTTON HOVER靈感站,作者都以GIF形式把效果展示出來,沒靈感或閒著的時候,可以去逛一逛。
小編推薦
熱門推薦