網頁制作poluoluo文章簡介:研究者用了幾種不同的頁面做眼動儀測試,得到了3張熱度圖,用顏色來表示浏覽者眼光聚集的熱度,分為最熱(紅色)、較熱(黃色)、不熱(藍色)和基本不關注(灰色)4種。其中圖3搜索結果頁因SERP中網站標題、網頁摘要較寬,第二條線會隨之加長,但仍然是F形狀。
什麼是F型浏覽?
2006年4月,美國長期研究網站可用性的著名網站設計師傑柯柏·尼爾森(Jakob Nielsen)發表了一項《眼球軌跡的研究》報告(原文:F-Shaped Pattern For Reading Web Content)。
報告中提出,大多數情況下浏覽者都不由自主的以“F”形狀的模式閱讀網頁,這種基本恆定的閱讀習慣決定了網頁呈現F形的關注熱度。
研究者用了幾種不同的頁面做眼動儀測試,得到了3張熱度圖,用顏色來表示浏覽者眼光聚集的熱度,分為最熱(紅色)、較熱(黃色)、不熱(藍色)和基本不關注(灰色)4種。其中圖3搜索結果頁因SERP中網站標題、網頁摘要較寬,第二條線會隨之加長,但仍然是F形狀。

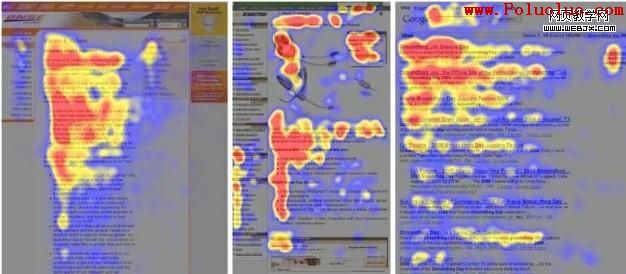
圖1:F型浏覽
研究人員這樣诠釋F型浏覽:
第一步:水平移動
浏覽者首先在網頁最上部形成一個水平浏覽軌跡。
第二步:目光下移,短范圍水平移動
浏覽者會將目光向下移,掃描比上一步短的區域。
第三步:垂直浏覽
浏覽者完成上兩步後,會將目光沿網頁左側垂直掃描;這一步的浏覽速度較慢,也較有系統性、條理性。
F型浏覽背後的問題
F型浏覽模式這個理論已經推出很久了,我在很多網站和BLOG上也看到過這樣的分享。我在思考幾個問題:
- 1. 出現F型浏覽模式的原因是什麼?它的背後是什麼樣的用戶需求?
- 2. F型浏覽會受到網站內容、用戶需求影響而發生改變嗎?會出現別的形狀嗎?
- 3. F型浏覽模式能夠給我們什麼啟示?如何指導我們進行SERP的設計?
帶著這些問題,我進行了一些資料的發掘和嘗試,進而有了更多的疑問。
什麼造成了F型浏覽?
Jakob Nielsen花費的苦心用三種不同的網頁進行測試,目的是為了告訴我們,F型浏覽在不同的網站上都是通用的,用戶的F型浏覽行為並不會受到網站內容和設計出現太大的不同。
但是他並未進一步分析出現F型浏覽的原因,結果讓很多人誤認為這真的是一種“不由自主”的行為。
也正因為如此,F型浏覽也很容易被看出很多漏洞來。比如:
為什麼不是E而是F?因為我們看到很多眼動儀測試的圖片F下面並未一只有一個水平浏覽線,而是多個。
為什麼下面的一個水平浏覽線要短於上面的一條,而實際上我們看到的很多眼動儀圖片卻是下面的水平浏覽線要長於上面的一個?
而進一步的研究也發現,當考慮到網頁豐富的內容元素,比如圖片時,F型浏覽很容易就被打破。如圖,你能看到一個典型的F嗎?

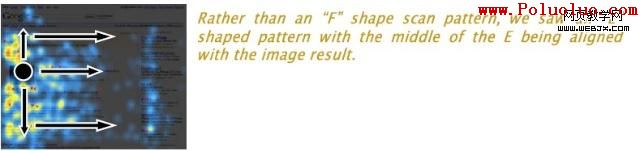
圖2:圖片因素對F型浏覽的影響
那麼,研究人員又來補充F型浏覽了,他們說,當有了圖片元素影響後,用戶的浏覽行為發生了改變,不再呈現F型浏覽,而是出現了一個E字:

我想,再這麼推下去,還是避免不了漏洞百出,E出來了,F出來了,將來還會有L,I,C,Z……
還是早早透過現象去分析本質,讓我們早點接觸F型浏覽背後的原因更好。
F型浏覽背後的研究以及眼動儀確實能夠幫助我們發現一些問題,但是F型浏覽的理論在很多場合下顯得不是很靠譜。不要被F型浏覽忽悠,主要是要警惕那些片面理解F型浏覽的拿來主義者。
我認為,F型或者是E型浏覽方式,絕對不是無意識的“不由自主”的行為,而是網站內容、設計,用戶需求和用戶習慣多重因素作用下的結果。
- 用戶的習慣:從左向右,從上到下,這也是傳統閱讀習慣在網絡上的延伸。
- 互聯網用戶的閱讀習慣:有些像我們閱讀黃頁或者產品目錄的方式:快速掃描的方式,捕捉關鍵點,讀短句子,忽視長篇大論——這些是可以有定論的。
- 用戶的需求:這種習慣是如何養成的?我想是因為互聯網用戶心中有個需求:尋找某個東西。這個東西可能是具體的,比如搜索某個產品。也可能是模糊的,比如浏覽新聞網站,我們是想掃描一下看看有沒有“激發興趣”的關鍵詞。當發現這些“關鍵詞”後,我們會閱讀更多的輔助信息以幫助決斷:這究竟是不是我要找的東西,當發現是的時候,會產生到詳情頁面的點擊,當然發現不是的話,就會繼續向下閱讀,繼續又一次循環。
- 用戶的耐心是有限度的,所以隨著掃描的進行,頁面長度的拉伸,他們若找不到太多興趣點,興趣自然會逐漸消減,因此就可能形成了所謂的F型或者金三角熱區。
用戶在浏覽的時候,大腦裡出現了三個詞語:也許是,是,否。
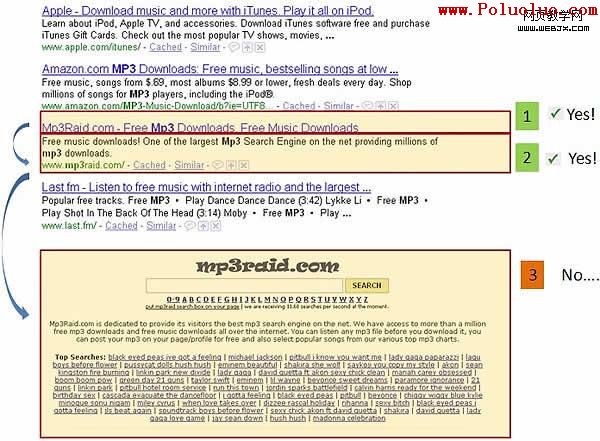
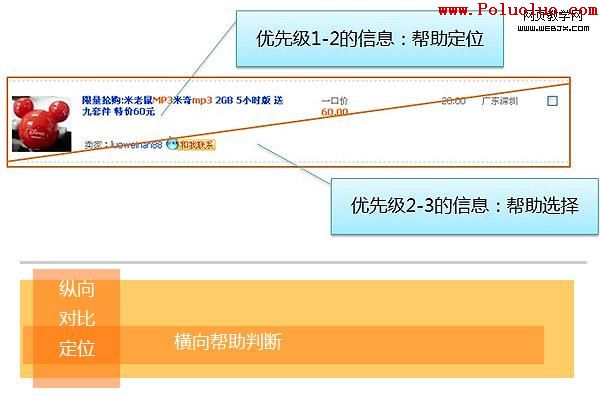
當詞語是“也許是”的時候,用戶水平浏覽以獲取更多信息,當答案是否時,用戶放棄水平浏覽,下移閱讀下一段或者下一個搜索條目。當答案是是時,一般會產生一個點擊。如圖所示:

圖3:F型浏覽是有意識的行為
這是我心中的F型浏覽模型:
- 縱向掃描用以對比:信息為第一維度要關注的信息,用戶尋找的是最重要而且有差異化的信息,用戶掃描的速度非常快。用戶對比中會產生“定位”,從而產生水平閱讀。
- 橫向閱讀用以判斷:信息為第二維度信息,信息可以沒有差異化,用戶會降低掃描的速度以獲取更多有用的信息,幫助自己做判斷,要不要點擊到詳情頁。
- 用戶的對比需要有差異化的信息,因此當用戶做了一次過濾後,原本差異化的信息變為雷同時,F的縱向條開始轉移到另外一組信息處,比如在淘寶上搜索mp3,當我經過過濾,篩選出一組均是米奇的MP3時,圖片的差異化就沒有了,我的F縱向直接過渡到標題或者其他信息。
在以下的圖片無差異化的list上,我甚至有可能直接將F的縱向浏覽轉移到價格或者地區上。
因此,我們可以把F型理解得更加寬泛一些,這樣就不用去糾結上面一橫長還是下面一橫長或者是兩橫中間的距離,當然也不會糾結為何F會有多條水平橫線。
非典型性F型浏覽——用戶需求、網站設計等因素的影響
上面出現一張摻雜了一張圖片的搜索結果頁(圖2),那麼我想,當出現多張圖片時,效果又是如何呢?
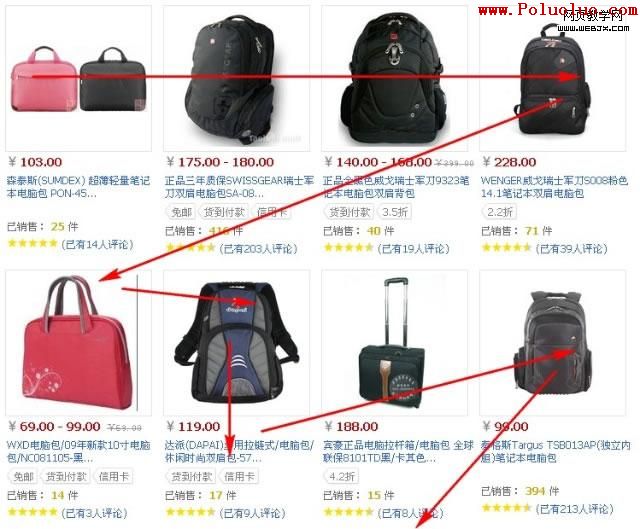
剛好,這幾天我想買個電腦包,去淘寶上搜索電腦包,然後不做任何篩選,直接看搜索到的結果。我有意識觀測自己的行為(當然,做研究不用采用我的方式),然後發現:
1. 我首先只看圖片——圖片能夠幫助我快速決斷,這個包的顏色、款式、風格是否是我所要尋找的(因此快速出現了一條長長的垂直浏覽線)。
2. 當圖片滿足需求後,我會橫向閱讀該包的說明(標題)。——如果標題中包含了諸如“二手”,“18寸”等字眼,我就會放棄橫向浏覽,直接用一個斜線過渡到下一個產品圖片。
3. 當快速掃描標題未出現讓我say no的字眼時,我將視線落到了價格上。請看倒數第二個紅色的包包,圖片通過,標題通過,然而價格超出預算,於是我放棄用斜線過渡到下面的產品。

我們假設有一個同樣和我在買電腦包的人,假設他不關心顏色,不關心款式,只關心價格(很多做批發的也許是這樣的)——那麼他一來這個搜索結果頁,會不會首先從價格所在的列開始縱向浏覽,排除,選擇,橫向研究並下決策——放棄還是點擊?這是完全有可能的。
在電子商務網站上,因為圖片大多數是第一選擇要素,它有天然的優勢能夠幫助做選擇,因此我們的浏覽視線從左上方開始,先縱向再橫向,縱向和橫向的意圖是有著微妙的差異的。這個稍後再說。
我們再看看口碑網,同樣設計的搜索結果頁的浏覽視線:
我,代表著一個普通的來找租房的用戶。普通的找租房的用戶關心什麼?
他第一關心的是戶型和地段。其次是價格。
因此,他的浏覽視線即有可能是這樣的——
- 1. 越過了圖片先看標題,因為標題一般會包含小區名稱,戶型等重要因素。
- 2. 當標題裡有讓他say no的字眼時,其他的信息(圖片、價格、更多介紹等)統統都會視而不見。快速縱向浏覽到下面的列表。
- 3. 當標題裡有字眼滿足需求後,用戶會橫向掃到價格字眼,做第二次判斷。
- 4. 當價格超出心理預期時(或過低時),用戶放棄此列表,視線出現Z型的下移,下移到下一條列表的標題。
- 5. 當價格同時滿足期望時,一般會產生一個到詳情頁面的點擊(兩個黃色區域)。
在下面的例子中,同樣是圖片,卻僅僅起到一個輔助的作用,當用戶通過標題或者價格掌握的信息不足以判斷時,才會做為參考因素。

再看看網站設計,是如何影響用戶浏覽行為的。
而,在以相冊方式展示的SERP頁面,用戶的行為又是怎麼樣的呢?
比如,在淘寶商城,切換成gallery形式。我的需求是尋找一個雙肩的電腦包,圖片仍然是第一維度要關注的,因此我的視線很有可能呈現Z狀,當我發現了有合適的款式和顏色的包包後,我才會掃描第二維度的信息:價格或者標題等。
但是,我又發現,除非我有意識,才能夠保證是一個Z型浏覽,大多數情況,我在Gallery形式展示的list上,視線呈現放射狀的,散亂的,沒有規律的,我也許會被其中的某張圖片先吸引到——這張圖片也許是居中的而不是左上角的圖片,然後再由這張圖片開始,向上或者向下浏覽。
這種galley的設計,雖然能夠突出圖片的影響,但是實際上倒並不方便用戶做“對比和篩選”,會漏掉一些信息,因此可能會出現上上下下的重復浏覽——這也許也是國外主流的電子商務網站沒有把這種形式作為主要的list設計的原因,當然,這是我個人的猜測。——如果有機會,我們會利用gallery做一下眼動儀的測試,來驗證這個結論。
一個tips是,當以gallery方式呈現產品時,同一行的產品不宜過多。

F型浏覽給我的啟示
我認為,F型浏覽不是絕對的,也不是無意識的,而是受到網站設計、用戶需求、用戶習慣多重因素影響。那麼,我們的SERP設計,尤其是List items設計,要遵循什麼原則呢?
只所以寫這篇文章,我也由於近期在項目裡遇到了一個問題:
list頁面如何承載多種曝光需求?
鑒於這個頁面的重要性,很多業務部門都希望能夠在list頁面做一些曝光,僅一個產品列表而言,有部門希望能夠放出公司或者產品的認證信息,有的部門或許覺得沒必要讓用戶點擊到詳情頁,可以放出更多信息,比如公司的聯系方式,產品運營方,或許希望list能夠包含供應商的更多信息,比如規模,主營產品,設備和加工能力,工藝等。
但是,list一個豆腐塊狀的大小,怎麼能夠包含那麼多信息呢?
所以,我們需要說服各個業務方:list頁面設計的目的不是讓用戶閱讀,做決策,而是快速尋找,定位,判斷,而真正的決策是需要用戶到了詳情頁甚至是與供應商聯系過才能做出的。list頁面的設計目的需要單純,才不至於顧此失彼,忽略了最主要的目的,堆積了大量的信息,反而降低了用戶的浏覽、對比、定位的效率。
我們能做什麼?
1. 信息優先級的劃分
就電子商務網站而言,我認為可以劃分三個優先級。
第一步:快速浏覽以對比:定位和排除。
第二步:獲取更多信息以判斷。
第三步:研究並決策——下一步動作或者放棄。

嚴重聲明一點:以上的信息優先級要視網站性質、受眾需求而有不同,不能適應任何類型的SERP。比如,同樣是電子商務網站,淘寶和alibaba就有很大的不一樣。淘寶面向的個人買家,而alibaba.com面向的是全球的批發商、中小型的企業采購。用戶類型差異比較大,采購類型差異比較大,因此需求就不一樣,關注的信息維度就不一樣。
對於批發商來講,因為一個產品要采購大量,一般也都是來樣加工訂制,不像是淘寶的現貨采購,也比較注重長期的供貨關系,因此對單品細節的關注就稍微要偏弱一些,更關心供應商本身的信用、供貨能力、主營產品等。
而且,行業不同,采購類型也不一樣,關注的信息維度也不一樣。上周去上海建材展訪談的客戶,都能夠明確幫我們確認一個事實:行業特征對於SERP設計的差異化需求凸顯。——這個話題以後再說。
Heidi想要表達的意思就是:根據你的網站的用戶需求和產品特征,你腦子裡需要出現這樣一個表格——裡面的內容需要調整為最適合的優先級。
如果設計師或者產品經理沒有傳達出信息優先級的概念,那麼市場研究人員很可能提供出一個大雜燴,用戶關心什麼信息,產品圖片,描述,認證,信用,價格,物流,供應商資質…………我知道他們當然什麼都關心,但是——在什麼階段關心什麼是要區分的。
2. 幫助用戶更快完成任務
當我們腦子裡已經有了這張表,並且和項目組達成共識後——達成共識比較不容易,但是我們可以靠用戶調研、訪談、行業研究提供足夠的proof來得出一個比較合理的信息優先級,那麼剩下的任務就是如何更好表現這些內容。
同樣的餃子餡,不同的包法顯然能夠給用戶不同的感官感受,包得不好,不但有礙於觀瞻,也極有可能破掉,破壞了一鍋湯不說,還進了水,導致餃子沒有味道。
既然用戶在SERP頁面的目標很清晰——找到它!
用戶在SERP的任務又是可以被我們預測的——他有三個步驟需要完成(參見表格)
每個任務的目標同樣也是相對比較清晰的,那麼我們設計的任務就是在每個階段讓他能夠更加有效率完成子任務目標。
當然你可以說:那我們干嘛要分成三步呢?既然要簡化工作量,干脆讓他一步完成不更好嗎?
但是事實上,用戶的這三步也是一個時間軸,不是在同時存在的需求,而且當我們把所有的信息都同時呈現時,反而會極大降低他完成第一步的效率。
我認為,SERP能夠滿足前兩個級別的需求就可以了,第三步可以放到詳情頁去完成。
如google的搜索list:

想一下:如果標題字數太多,或者沒有和下面的描述區分開來,沒有做關鍵詞的加粗,是不是會導致用戶第一步篩選效率降低?
再對比兩個網站的list items:
去哪兒——酒店搜索列表頁:

口碑網——餐館搜索列表頁:

兩者相比,我個人認為去哪兒的表現要優於口碑網。
- 去哪兒信息層級非常明確——地段以及酒店品牌第一維度。
- 價格單獨成列——非常易於二級篩選。
- 圖片相對不重要,因此只給出數量和鏈接。
- 給出了非常有幫助做選擇的促銷信息。
而口碑網的表現:
- 圖片非常不重要,但是仍然占據了黃金位置。
- 由於標題位於圖片上部,用戶在縱向浏覽時,經常被圖片因素干擾,不利於快速浏覽。
- 地圖、周邊等信息,我認為屬於第三優先級,卻出現在這裡,導致每個item非常復雜。
- 評論:口碑給出了單個用戶的評論,有失客觀和公正性,會誤導客戶。
- ……
幾個值得嘗試的行動:
1. 信息區塊劃分——遵循用戶習慣和F型浏覽,F型浏覽反應了用戶的浏覽習慣,從上至下,從左至右。

2. 加粗、顯化能幫助用戶提高效率的關鍵詞或者信息
例如SERP搜索關鍵詞的加粗,主要的目的就是讓用戶快速抓住字眼,然後判斷:這是不是我要找的產品。
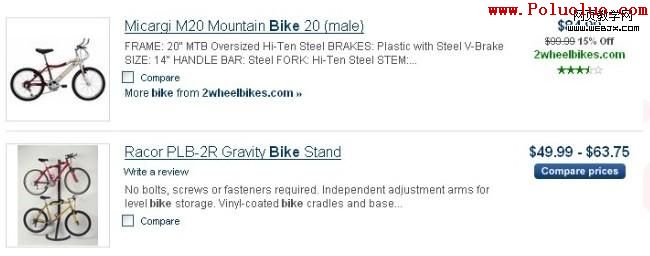
另外,降低噪音。上面這張圖,個人認為將那個跳動的旺旺圖標轉移到右下角的位置能夠幫助用戶提升對圖片和標題的浏覽對比。
像價格這樣的字段,一般來說比較重要(第二優先級),那麼處理方式有兩種:
單獨成列——用戶很容易縱向對比,這也是很多網站的做法。

單獨成列的時候,我們可以不對價格進行太多視覺上的強化。
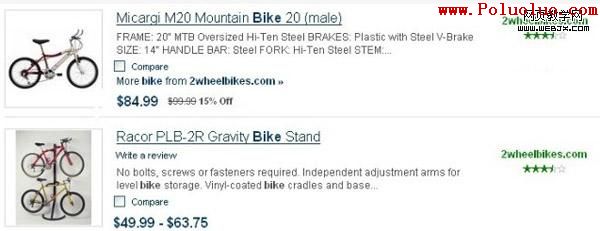
但是若做成不單獨的列,就需要著重加粗,以幫助用戶縱向快速跳躍式的對比。
——不然,就會是這樣的:

3. 條目設計的拓展性
很有可能你的三段論會受到產品團隊的贊賞,但是他們需要更多的信息表現出來。因此他們並不認為只有前兩個優先級的信息才能夠被放到SERP頁面上,其他的只能到詳情頁查看。
而且,他們的觀點也很有sense:
為什麼要用戶一個一個點開去判斷這到底是不是他要找的東西呢?那不是無效的點擊嗎?
那麼,即使已經有了優先級劃分,list items設計還要考慮一定的拓展性——可以不展示,在用戶有需求的時候展開。

還有更多行動需要你參與:
- 提出更多質疑,Heidi個人所得必然有一定的局限性。
- 幫Heidi驗證結論正確與否:提供范例或者反例。
- 檢查自己所在的網站或者看過的list設計:信息優先級是如何劃分的? 用戶在使用中任務是如何完成的?是否有障礙?如何去優化?