網頁制作poluoluo文章簡介:由於臨場等原因有些問題當時沒有講明白,回來後按原有思路形成了一篇小論文,對其中一些問題進行了進一步闡述。現場有位同行朋友提出了對使用表現性語義的質疑,當時沒有給出讓他滿意的答復,因此文章中花了較多的篇幅來探討語義性有關的問題,算是對那位朋友的解答。
這個話題是應騰訊ISD同仁之邀在WebReBuild三周年交流會上做的主題分享。由於臨場等原因有些問題當時沒有講明白,回來後按原有思路形成了一篇小論文,對其中一些問題進行了進一步闡述。現場有位同行朋友提出了對使用表現性語義的質疑,當時沒有給出讓他滿意的答復,因此文章中花了較多的篇幅來探討語義性有關的問題,算是對那位朋友的解答。
一、 公用樣式模板的“公用”的含義
1. 能夠應用在不同功能的web系統上(用在哪?)
企業的web開發團隊除了開發一些在公共平台運營為公司用戶服務的web產品,也會開發一些供公司內部團隊使用的信息管理系統(IMS,Information Management System),用以優化流程,提高辦公效率。例如企業ERP(Enterprise Resource Planning)、人事管理、工作流程管理、銷售管理、倉庫資源管理等系統。這類系統主要供內部部門使用,功能繁雜,注重信息的組織和功能的實現,對前台界面的個性化要求不高,不必要每個系統都重新設計制作界面,提供一套公用樣式模板可以有效地提高開發效率。

2. 提供給不同專業背景的人使用(給誰用?)
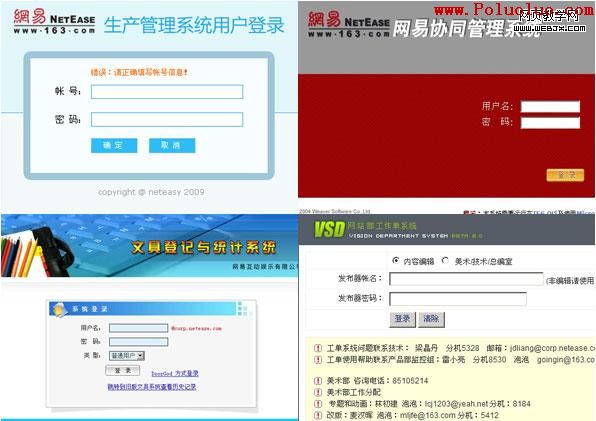
有一類web頁面時效性很強,需要非常快速地制作上線,例如一些新聞專題;另外有些頁面總量很大,但結構相似,例如上面提到的IMS系統的很多不同的功能模塊。這類頁面由於時間限制或者根本沒有必要由專業的重構人員來精細制作,寫好每一個頁面每一個標簽的代碼,所以也有必要提供一套使用方便的公用樣式模板,供內容編輯、或者後台開發人員直接使用。

二、 公用樣式模板的設計要求
能夠應用在多個web系統上要求
1. 公用模板設計需要具備抽象性、代表性
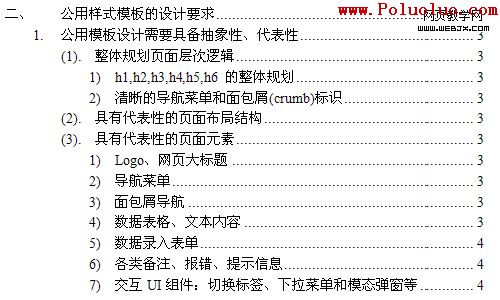
(1). 整體規劃頁面層次邏輯
- h1,h2,h3,h4,h5,h6 的整體規劃

一本書的目錄部分,往往能很清晰地體現出這本書的結構層次,第一章第一節第一小節,次序井然。好的網頁也應該有清晰的層次邏輯,網頁大標題、次級標題、段落內容等,層層展開。(X)HTML網頁標記語言本身也給我們提供了標識網頁層次的標簽:h1/h2/h3/h4/h5/h6。在公用模板中要整體規劃好網頁內容的結構層次,並恰當地使用這些標簽來體現。在禁用CSS的情況下,可以從浏覽器默認樣式方便地看到網頁的結構層次。
- 清晰的導航菜單和面包屑(crumb)標識
在做好上面合理地規劃h(n)標識的情況下,導航菜單和面包屑導航在網頁上能更加直觀地體現網頁的層次,也是增強網頁可用性必須具備的網頁元素。
(2). 具有代表性的頁面布局結構

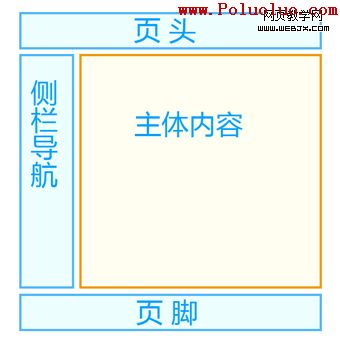
網頁結構布局也有一定的范式,往往包括頁頭、導航菜單、主體內容和頁腳。遵循這些最普遍的布局原則才能最大程度保證公用模板的通用性。
(3). 具有代表性的頁面元素
- Logo、網頁大標題

Logo具有品牌標識作用。大標題最直接地告訴用戶網頁/系統的內容/用途,但不是必備的,有些網頁只有logo和副標題,因此設計時網頁大標題可以作為可選項目。
- 導航菜單

導航菜單的重要作用不再強調。需要注意的是,在設計模板菜單樣式的時候,要有標識當前項的樣式,以及需要特別強調的進行高亮顯示的項目樣式。還要考慮多級菜單對子菜單進行下拉或者折疊顯示的情況。設計的時候考慮周全,在需要的時候可以方便地進行拓展。
- 面包屑導航

不多強調,相當於網頁上的GPS。
- 數據表格、文本內容

這類元素往往是網頁的主體內容,用以呈現格式化的信息。在設計制作數據表格的表頭、單元格樣式的時候,需要考慮根據不同的數據形式,樣式可能也會不同。比如較長的文本內容可能需要在單元格裡左對齊,而數字類型數據,為了直觀地比較數位大小,通常需要右對齊。有時候數據內容比較多,需要分頁進行顯示,所以也有必要提供一個具有良好用戶體驗的分頁樣式。
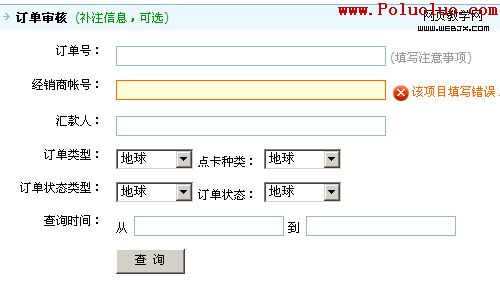
- 數據錄入表單

用以錄入數據的表單組件:單選框、復選框、下拉框、文本框等等。可以根據需要對這類網頁原生的交互組件的默認外觀進行統一的初始化。如果對交互效果要求比較高,需要設置鼠標、鍵盤事件與表單項進行交互時的不同樣式(如 onmouseover、onclick、onfocus等)。由於IE6-對偽類選擇器(hover、focus)支持不完善,制作這些效果的時候要使用腳本進行一些兼容處理。另外,還有一些填寫表單時的注意事項等提示類信息,以及對錄入數據進行驗證出錯時的錯誤提示信息,這些信息通常會顯示在表單旁邊,驗證錯誤時還需要將出錯的表單項進行高亮顯示,這些樣式在公用模板裡都需要進行設計。
- 各類備注、報錯、提示信息
包括上面提到的附加在元素旁邊顯示的表單填寫提示及驗證報錯,和一些對內容進行解釋的備注說明等,還有一些可能會以單獨模塊出現,例如用戶操作成功、失敗或者是登陸超時等提示信息。
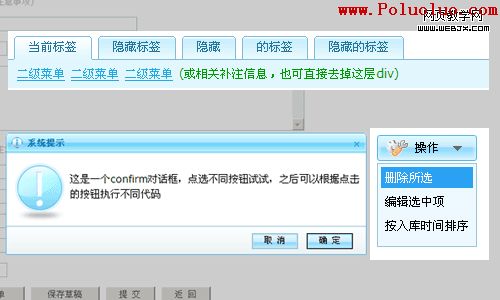
- 交互UI組件:切換標簽、下拉菜單和模態彈窗等

除了網頁表單控件以及浏覽器提供的消息組件(alert、confirm、prompt),經常還需要用到一些自定義的交互組件,例如切換標簽、下拉菜單,以及考慮到易用性問題而對浏覽器消息組件進行封裝的模態彈窗等(例如lightbox、thickbox),可以選擇最常用組件集成到公用模板中。
能夠供不同專業背景的人員使用則要求:
網頁制作poluoluo文章簡介:由於臨場等原因有些問題當時沒有講明白,回來後按原有思路形成了一篇小論文,對其中一些問題進行了進一步闡述。現場有位同行朋友提出了對使用表現性語義的質疑,當時沒有給出讓他滿意的答復,因此文章中花了較多的篇幅來探討語義性有關的問題,算是對那位朋友的解答。
2. 使用方便,易於自學
(1). 簡單易記的命名規則
- 結構語義性:class=”newsList” wrapper、nav
- 表現語義性:class=”textLeft” cRed、f14px
具有語義的內容是最容易理解記憶的。有一種記憶法就是使用一些有一定意義的聯想來增強對陌生內容的記憶。公用模板中可以使用具有簡明語義的名稱來對選擇符進行命名,這樣,非專業做重構開發的模板使用者,不必具有專業的CSS方面的知識或者是閱讀很復雜的說明文檔即可從命名上對模板中的選擇符的用法進行理解,掌握了其中的規律,就可以非常快速地自學以達到熟練運用。
Web標准的所謂的語義性,主要是指(X)THML標簽上的語義,強調要按照標簽元素最初的定義去使用他們;同時提倡要使用具有結構屬性語義的標簽,而避免使用具有表現語義的標簽。例如使用h(n)來標識各級標題,ol用來建立一個有序列表,li來標識列表項;對於small、b、i、blink、center這類含有元素視覺表現語義的標簽,則要盡量避免使用。事實上除了(X)HTML標簽名上固定的語義,還可以通過一些標簽自定義的屬性值來增強語義。例如後來出現的微格式(Microformat),就是基於class屬性值的語義性的應用。
由於id的唯一性,使用id選擇符的樣式在同一個頁面中不能重用。為了保證定義樣式的可重用性,通常需要使用類定義(class)作為選擇符。在對class屬性值進行語義化命名的時候,嚴格遵循web標准結構與表現分離准則的人可能會排斥使用表現性語義,他們認為一旦需要通過改變CSS定義來更新元素的外觀,類選擇符所含有的表現語義就會與它修改後的實際外觀不符合。例如設置左對齊並且類命名為“textLeft”的樣式,如果把CSS定義更改為右對齊,則類選擇器的命名語義與它的實際內容並不符合。首先要承認這種考慮是非常細致的。但實際項目的開發往往非常復雜,要綜合考慮多方面需求,很難在某一方面達到理想狀態。在一個大型系統的諸多頁面中,要將所有使用到樣式的元素都用某個結構特征來進行描述,從我的個人經驗來看這是非常傷神的一件事。這些具有細枝末節的結構語義的樣式的通用性也很成問題——有些元素只是使用了相同的樣式,比如相同的字體、顏色等,但他們代表的結構屬性卻並不相同,如果選擇器全部以結構語義來進行命名,很多外觀相同但結構語義不同的樣式就要重復定義了。例如,我們在如下兩個地方都用到了紅色字體,一個是報錯警示信息,一個是地方是股票上漲點數,如果全部用語義命名方式,就需要分別命名一個“error”和一個“strengthen”的類定義,並且都設置屬性“color:red”,這個“color:red”就在這兩個地方重復定義了。如果有一個以表現語義命名的類“cRed”並設置表現語義所對應的紅色樣式,就可以在這兩個地方同時使用“cRed”這個類了。另外還需要強調的是,我們設計制作的是“公用樣式模板”,已經是經過整體規劃高度抽象化了的具有代表性的元素樣式,應該保持已有CSS的穩固,在需求有變的情況下寧願去改變(X)HTML端的選擇器掛鉤,而不應該隨意改變CSS中已定義好的屬性。在必要的地方使用表現語義進行命名也是有一定合理性的。
所以,任何固有的規則都會有兩面性,需要我們根據實際情況去權衡利弊。在對可變需求有一定的預見性的情況下,靈活地打破規則書寫更易維護代碼這也是開發人員的一項專業素質。“遵守規范的一個重要標准,就是知道何時打破它,並大膽地打破。”不應該死守教條,這樣只會畫地為牢自築樊籬。只有擱置爭議,綜合運用,才能在項目需求、開發成本、維護成本的多方博弈中取得均衡。
(2). 簡單易理解的嵌套層次
- 布局最好可視化,能通過 IDE 操作,局部運用table
- table布局的弊端:不符語義性、解析慢、重用性
學業啟蒙時代習字本上的方格子,辦黑板報也先用三角尺來畫格子,這些少年時的記憶都直觀地給了我們這樣的印象,規整的格子是來排版布局的最好輔助。互聯網發展初期的網頁也是用表格(table)來進行布局的,這個時期的Web設計人員直接在IDE的可視化視圖下就可以完成頁面的排版布局。隨著技術的深入發展,table布局方式的弊端也逐步暴露出來——語義性差不利於搜索引擎,整個table全部加載完才顯示出來導致浏覽器解析緩慢,代碼不夠精簡冗余度高等。網頁設計制作人員開始使用更專業的方式來進行網頁布局——(X)HTML來標記數據組織結構,CSS設置外觀樣式。這種新的方式克服了table布局時代的一些缺陷,也對網頁制作人員有了更高的要求,需要專業的代碼編寫知識甚至一些復雜的技巧。比如,為實現三列等高自適應的布局,有些重構人員通過運用復雜的標簽嵌套,配合一些奇異的CSS hack方式來最終實現效果。
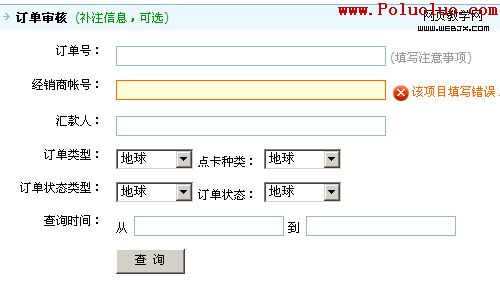
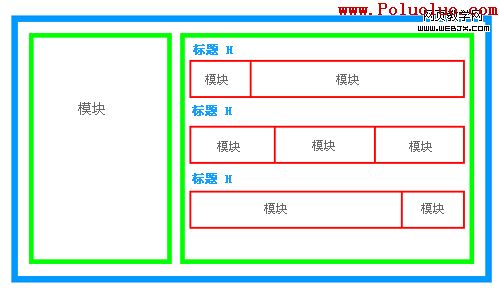
在提供給其他專業背景人員使用的公用樣式模板中,我們也推薦使用CSS進行布局,但那些復雜的嵌套方式則是不可取的。這對於使用者來說不易理解,也難以使用。簡單易理解的嵌套層次是必要的,甚至,為了給使用者帶來方便,我們還可以對web標准進行一些折衷——鑒於table布局的直觀和在IDE可視化視圖裡可以直接進行操作,我們可以在局部范圍使用一些小的table來實現多列的布局。如下圖例:

整體框架布局采用CSS控制,在局部的小模塊裡,使用table(圖中紅色部分所示,實際運用中邊框不可見)來實現多列的布局,其他地方,web標准推薦使用什麼就采用什麼標簽。這樣,一定程度保持了語義性(實際上,頁面語義性標簽對於搜索引擎的引導作用會越來越小,隨著搜索引擎越來越智能化,分詞技術、數據挖掘技術的進一步發展,搜索引擎完全可以脫離頁面標記而直接從文本內容來分析頁面。語義化更大的作用將會體現在方便數據共享(例如RSS、微格式等)和利於代碼維護。個人觀點,接受有風險,參考須謹慎),分散的小表格克服了浏覽器對於大的table解析緩慢的弊端,這些僅供實現多列布局的table也不會影響代碼重用而造成代碼冗余。
對於一些網頁元素,根據其特點揚長避短靈活地運用,才能最大程度地裨益我們的項目。
設計開發人員的專業水准
3. 設計風格統一,保持一致性
設計師主導著網頁的視覺風格,他們充分發揮聰明才智使用戶界面好用又好看。但任何創造性的工作,也都需要遵循一定的范式。書法家潑墨揮毫筆走龍蛇,看似漫不經心,實則章法井然法度森然,钤印題款都有講究;音樂家作曲,靈感噴湧如滔滔江水綿綿不絕,音符的組織卻必須符合韻律節拍;詩人情感迸發,花間一壺酒,筆下三千言,但好的詩作往往也需要講求平仄格律。設計師在設計模板樣式的時候,也要有一定規范。對於字體、字號,常用顏色,以及模塊的邊框、間距等,要有整體規劃,保持一致性,同一元素在不同頁面的風格保持統一。只有這樣,負責代碼編寫的重構人員才能對元素樣式進行抽象化,提煉出可以重用的部分編寫高效代碼。這些規范一定是設計師與重構開發人員在長期的交流探討中逐步完善的,有一定跨專業的知識對於兩者的合作將大有益處——請永遠記住,你不是一個人在戰斗。
4. 合理拆分樣式,巧妙組合運用
網頁模板的設計風格確定了,剩下就要靠頁面工程師來把設計圖稿實現成精良的網頁了。考量網頁重構品質的各項指標之中,包括浏覽器兼容性、代碼的易擴展和可重用性。要做好這些,必須對抽象出來的頁面元素樣式進行合理拆分,區分哪些樣式可以作為全局公用,哪些需局部定義,並運用樣式的繼承覆蓋原則進行優化。
(1). 樣式拆分組合的理論依據
- class=“cRed textLeft ”class屬性可以賦值為多個類選擇器名稱,中間用空格分隔,這多個類定義的樣式可以同時作用於標簽元素。依據這一特性,可以在CSS裡定義時對樣式進行拆分打散,在(X)HTML裡調用樣式類時再將其組合使用。例如,有些常用的字號和顏色可以單獨進行全局定義,在具體模塊的類“newsList”中定義其他除字體和顏色之外的樣式屬性,用class調用樣式的時候再組合多個選擇器進行賦值 class=“newsList f14px cRed”。這樣,顏色和字號屬性在全局范圍內就可以多次使用,提高了樣式的復用率,松散耦合的樣式也更利於擴展。而且,同一屬性進行最少次數的定義,一定程度也優化了CSS性能。
- 樣式的繼承覆蓋原則,選擇器優先級算法在對樣式進行全局公用或局部特殊定義時,考慮最多的是樣式的繼承覆蓋原則。對於最普遍的樣式進行全局定義,在需要個性化定義的地方再對全局樣式進行覆蓋,可以很大地提高CSS效率。這正是辯證唯物主義關於矛盾普遍性和特殊性關系的典型實踐。例如,為改善CSS的浏覽器兼容性而定義的reset文件作為全局樣式,將元素在各個浏覽器中表現不同的默認樣式進行了初始化,在頁面的具體模塊中需要個性定制元素樣式的地方再對初始化的樣式進行覆蓋。要有效地利用繼承和覆蓋原則,關於選擇器優先級的算法必須熟練掌握。id選擇器、類選擇器、標簽選擇器以及行內樣式的優先級權重是不一樣的,特別是這些選擇器進行組合運用的時候。
本文從公用樣式模板的設計制作為例,詳解了一個項目從實際需求到技術要求的分析過程,以需求為主導,不放棄專業追求的理念貫徹其中,未涉及具體的技術實現細節,旨在提供一種思考問題的思路,希望能給大家提供借鑒。
- 上一頁:淺談用戶體驗設計與創新的關系
- 下一頁:設計理論:設計師要有自學能力