本文作者Brad Frost,紐約數字互動廣告公司R/GA的移動web戰略家和設計師、前端開發工程師。作者主要對響應式網站和單獨的移動網站進行了簡單的比較,並總結了建設響應式網站的一些預算考慮!
首先,我想以一個真實的事例開始今天的主題。曾經有一個網站項目,在建設初期並沒有把移動設備考慮在內,但是在隨後的設計過程中,大約有80%的客戶會問這樣一個疑問:網站在iPad上面的顯示效果會是怎樣?面對整個問題,整個開發團隊開始慌了手腳,於是整個項目的時間表需要重新制定,預算也跟著增加,而且最終做出來的效果也不盡如人意。
這個故事的寓意就是說,從項目一開始就要將各式各樣的移動設備考慮在內,而且要意識到未來的不可預測性並且具有前瞻性,因為老一套的東西總是要被淘汰的,新事物總會不斷湧現。
那麼是選擇設計響應式網站還是打造專門的移動網站?
其實這個話題幾乎已經蓋棺定論了,隨著3G的普及,越來越多的人使用手機上網。移動設備正超過桌面設備,成為訪問互聯網的最常見終端,響應式網站設計已經成為大勢所趨。但我還是想對兩者進行簡單的比較,建設響應式網站是不是比移動網站成本要來得低?起初,建設移動網站和響應式網站花費的成本可能差不多,但是因為移動網站存在N多不同的版本,後續的數據更新和設備維護需要大量的費用投入,而響應式網站則不存在這樣的問題。另外,像Galaxy Note這樣的小平板或者是大屏幕的手機仍然處於灰色地帶,它們到底是顯示移動版本的頁面還是顯示桌面版本的頁面 ,真的是讓用戶左右為難。

建設響應式網站需要考慮的預算因素
相比單獨的移動網站,雖然響應式網站後續的維護成本會比較低,但這並不代表響應式設計就是完美無缺的。而且涉及到預算問題,每一分錢都很重要,所以作好有效的預算也是很有必要的,下面是建設響應式網站需要需要考慮的一些因素:
1.與時俱進,掌握最新動態
讓每個人都掌握業內的最新動態,確保團隊裡的每一個人都了解響應式設計是什麼。如果不了解當下的最新情況,花點時間去了解,看看當下的趨勢是什麼,然後一起討論如何去開展工作。

2.足夠的時間來應對突來起來的變化
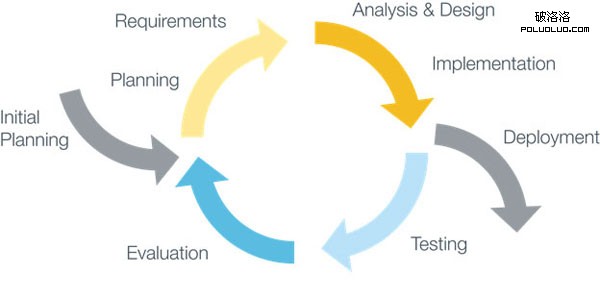
這很可能是財政預算需要考慮的最重要因素。很多開發人員一定很熟悉典型的“瀑布模式”的開發過程,“瀑布模式”只按照標准的桌面浏覽器進行設計,除此之外,幾乎沒有考慮任何其它的設計開發環境,隨著問題的不斷積累,不得不放慢腳步,來應付各種棘手的問題。這是它最大的缺點。跨平台同步進行的響應式設計的出現讓那些呆板的線性過程在多屏幕時代顯得一無是處。
當然,因為響應式設計是跨平台同步進行,相對“瀑布模式”的開發過程而言,密切合作對於一個成功的響應式設計項目來說是絕對必要的。而在整個開發過程中,要給團隊足夠的時間來分類整理那些不可避免的、棘手的設計問題。

3.更多的測試和QA時間
只按照標准的桌面浏覽器進行網頁設計的的時代已經一去不復返,隨著工作量的加大,測試和QA時間也相應增加,所以在作預算的時候,時間問題也是需要考慮的因素。另外,整個網頁將會支持哪些設備、將針對那些設備進行優化也是需要事先考慮好,因為“支持”和“優化”兩者之間還是有區別的。如果要針對每種設備進行優化,這是不可行的。鑒於預算有限,包容性並且前瞻性的解決方案就顯得尤為重要了。
4.購買測試設備
在設備上進行實際操作和測試是非常有必要的,這就意味著在測試設備方面又要投入一筆預算。
5.了解渠道策略
有許多項目規劃者在進行響應式網站設計的時候喜歡將整個項目細分,先是開發桌面版,再接著是手機版,最後是平板電腦版,其實這已經脫離響應式設計的本質。真正的響應式設計從一開始就考慮到這些跨平台問題,從而進行更詳細的前期框架構圖,設計和測試。