之前搞了兩篇響應式Web設計方面的譯文,包括響應式Web設計的概念、組成要素及基本的實現思路,以及怎樣通過CSS3 Media Query進行設計開發;今天換個口味,來點兒務虛的。本文作者從一名用戶體驗設計團隊leader的角度出發,簡要介紹了UX設計相關工作在公司內部是怎樣步步為營的從無到有展開的。沒有不切實際的大道理,也沒有什麼技術細節的講解,通篇更像是作者對工作中典型階段的回顧與總結,包括團隊組建、理念及影響力的培養、部門協作、項目介入方式等方面。廢話不多說,走著。
多數時候,新的方式方法不會被很容易的付諸實踐。特別是在舊有習慣已經根深蒂固的情況下,前行過程中的每一個階段,在參與者看來,都好像是一種很新奇的玩意兒。不是所有人都喜歡新鮮事物,但是作為確切目標的執行者,大家必須學會新的思維方式與實踐方法,並貫徹到實際工作中。
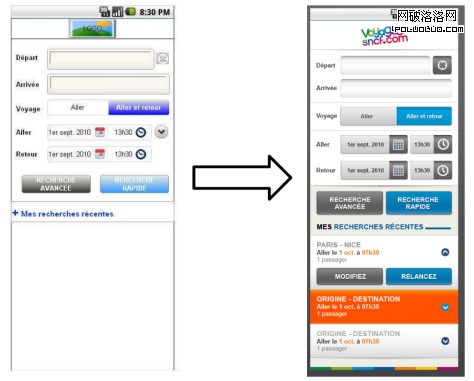
在本文中,我(英文原文作者)將以公司網站的改版項目作為思路梗概,進行工作的回顧總結,並分析我們的團隊是怎樣在整個改版過程中步步為營的貫徹用戶體驗設計思路的。下面的插圖展示了改版前後兩個版本之間的顯著變化。

UX設計團隊(UED)組建伊始
最近,我被法國的一家主流電子商務網站聘請去組建一個用戶體驗設計團隊。在我赴職之前,這裡的UX團隊基本就是一個願望良好但組織松散的項目委員會,成員包括一名項目經理、一名功能及技術規范撰寫人員,以及一位自稱是人機工程專家的自由職業平面設計師。當這個委員會無法就某個最終設計方案達成一致時,他們會投票;通常的結果是,他們會接受全盤接受彼此的方案,因為投票結束時,開發周期所剩下的時間已經不允許他們做任何的修改和迭代了。本質上說,這個UX團隊對於所謂的“以用戶為中心的設計(UCD,user-centered desgin)”或是交互測試等沒有任何實際的進程規劃。
“用戶體驗”的概念適用於任何地方,但要使這個概念有足夠的吸引力和影響力,以至於可以在組織或公司內部形成這樣一個令人尊敬的部門,你首先要解決一筐的問題。無論這個團隊中是否有真正意義上的管理角色存在,用戶體驗設計的相關工作其實一直存在於整個組織中,只是在執行方式與注意力是否集中等方面,會有很大差異。組建UX團隊、樹立精神與目標並將其作為團隊核心價值焦點——這需要一個緩慢而穩健的過程,我們不能寄希望於所有的問題都能在一夜之間被解決。
然而,很多人都希望,正式組建起來的UX團隊可以為那些一直以來困擾著他們的問題帶來答案。其實,“用戶體驗設計”並非用來獲取答案,它應該為項目執行方式的選擇提供建議,或是為更好的設計開發流程創建架構。所以,一開始,我做了很多“傾聽”的工作,去了解各方面的問題和意見——比如參加了一些項目評審會,或是與設計師進行交流。在這些傾聽與交流的過程中,有一點我需要清楚,就是在項目的實際進程裡,到底是哪些角色對設計方案有最終決策權。我還要了解目標市場,了解有哪些潛在因素會使正確的方案在經濟上缺乏可行性;在項目中期,我還必須與IT及軟件架構等相關團隊有效配合。
做過傾聽與交流的工作之後,我就可以寫自己的“腳本”了:我和那些會與UX團隊密切配合的上下游團隊做了進一步的深入交流,特別是產品部以及前端開發人員;在了解了他們在項目中的實際作用和角色後,我開始從公司內部挖人……我招募到一名人機工程顧問,專門做眼動跟蹤及其他的可用性研究;從市場部搞來一名有標准化UI設計實踐經驗的實習生。有了這些人才,我們的UX團隊開始吸引人們的目光了;我們收到了越來越多的關於提升產品用戶體驗的研究需求,並且開始逐的步集約規范內部的設計流程。
三大職能要素:信息架構、人機工程、視覺設計
對於電子商務網站來說,有三個重要的方面將成為整個用戶體驗設計相關工作的支柱:信息架構、人機工程和視覺設計。正如前面所說,我已經挖到後面兩方面的相應人員了,並著手招募信息架構方面的人才。
我做了一個幻燈片,對相關部門進行了宣講,描述了UX團隊在補充進信息架構方面的人員之後會怎樣有效的改善設計流程。我將很多與市場需求相關的內容文案、媒體文件等作為信息碎片,向大家描述信息架構的職能是怎樣將這些重要信息通過線框圖原型有效的組織起來的;而人機工程交互設計方面,又是怎樣基於有效組織的信息架構去提升可用性,改進交互的;最後,我們的視覺設計師又是怎樣將所有這些整合起來呈現在頁面上的。
在招募到了信息架構師之後,我就得到了一條完整的設計角色鏈條。
另外,我算了筆帳,並決定再引進一名平面設計。還記得前面提到過的那個自由設計師嗎,公司付給他的薪水幾乎與全職設計師持平了,但限於兼職的性質,我們幾乎不能與他面對面溝通,這使得視覺方面的工作進度很難與新團隊的步伐保持一致。一個全職的、優秀的視覺設計師,除了在工作職能中的貢獻之外,對塑造用戶體驗設計團隊的氣質、性格和影響力等方面也會起到重要的作用。
改變團隊觀念
UX團隊的人員到位了,接下來要進入一個相對困難的階段了——改變團隊觀念。這裡所說的團隊不是指UX方面,而是整個公司內部與項目設計開發相關的組織團隊。我們需要改變的,是其他部門對於用戶體驗團隊在項目每一個階段中的產出成果的預期方式。正如前面講到的,當我剛剛赴職時,UX團隊內部的角色劃分是相當模糊的,在其他部門看來,其中任何一員都應該是全能角色。當時,視覺設計師在產品開發的每個階段都必須提供完整的“最終”視覺稿,然後其他相關部門會根據這個“原型”進行接下來的評審等流程。
我知道,對於其他相關部門的那些多數沒有設計經驗的人來說,要讓他們拿著一份未完成的草稿或是線框圖來進行分析和反饋,確實不是一件容易的事。但我嘗試著讓他們知道這些初稿和線框圖的價值——這些原型可以幫助整個團隊盡快完成初期設計方案及後續迭代,而不必被那些與當前階段無關的因素牽扯精力,譬如配色、元素的精確布局等。他們慢慢的明白了,線框圖並不等同於最終的視覺設計稿,它只是一種抽象,其最大的作用是幫助項目相關人員以及參與可用性測試的用戶在短時間內針對最主要的問題進行反應和回饋,而無需等待視覺設計師花費時間和資源去將大量尚未確定的元素呈現在高保真視覺稿中。
交互設計與可用性測試
正如下圖左側所示,線框圖不需要將頁面元素精確定位,不需要豐富多樣的配色,不需要看上去像任何最終稿。在進入復雜且耗時的視覺設計流程之前,我們使用線框圖進行了一些可用性測試,發現了很多潛在的障礙與缺陷,有效的避免了這些問題遺留到視覺稿中才被發現。公司曾經的做法是,將可用性測試環節放在進入開發階段之前的倒數第二部,也就是最終視覺設計流程之前;而我則將它向上游進行了推進,包括需求討論、評審等階段,因為我個人覺得可用性測試更重要的作用是告訴你哪些東西不OK,而不是哪些東西OK;越早介入,越能發現問題,而不至於到即將進入開發環節才告訴大家壞消息。

不僅要早,而且要盡量多的進行可用性測試。強大靈活的設計工具可以保證對原型進行迅速修改,為頻繁的測試奠定基礎。正像多數同行一樣,我們使用Axure。在一些成功的項目中,我們使用Axure設計交互模型,直接對這些原型進行評審,驗證了很多設想中的方案,從而為後面的視覺設計流程爭取了大量時間。
現在,我們甚至可以在對兩個用戶進行可用性測試之後,就立刻調整和修改那些有問題的交互模型與設計元素——就在第三名測試者上手之前。當有兩名用戶在頁面上的同一個地方產生了迷惑並停止操作流程時——他們通常會說“我不知道……我不太清楚需要怎樣做才能完成這一步……”——你就應該知道這個地方一定是存在著什麼問題的。
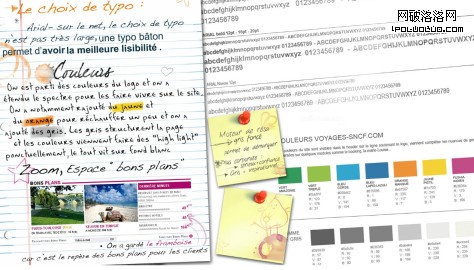
在實際項目中,我們有一個小原則小手段:搞清楚誰是當前項目中最高級別的決策制定者,尤其是那些對視覺相關問題有最終決策權的人——不要將視覺稿過早的交給他們去評審,他們會對很多在設計流程初期無關大局的細節部分提出過多的意見,這會嚴重打亂設計師在流程初期的節奏。舉個例子,如果頁面裡有很多的文字內容,而設計師還沒有進行到處理這部分內容的階段,他們看到當前的設計稿,多半會說:“在這裡多做些圖標來代替文字吧!”……優秀的圖標設計其實是一項很專業的工作,它需要設計師投入大量時間;每一個圖標都必須通過全部的評審階段,並且要作為可用性測試中的專門一項,保證用戶可以全部理解。本質上說,圖標設計工作就好像是巫術——你要創造很多小巧的象形圖文,並保證他們能夠表達出正確的含義(下圖展示了設計師在制作圖標時的一些手稿)。反饋意見所來自的決策者的級別越高,你就越難把它擱置下,哪怕它會打亂你的正常流程與步驟。

標准化
創建了風格化的線框圖原型,謹慎的使用紙質原型——甚至在產品經理還在完善需求文檔的時候,我們就已經一步一個腳印的取得了一些小成果。用戶體驗設計的相關工作在項目早期就介入進來是很重要的,否則,你就很可能必須沿著錯誤的早期規劃路線進行跟進,更有甚者,產品部門甚至是開發人員會交給你一份他們自己做的、“已經通過評審和確認”的設計原型要你去跟進,縱使這些原型在多數時候根本沒有可取之處,縱使你拿著設計指南與UI規范向他們指出錯誤。
所以我們在項目任務之外,還花了不少時間去編寫原型文檔;你至少可以用這些規范來向相關部門的人員解釋一些標准化模型的功能和流程,讓他們知道不需要重新發明輪子。
從整個產品的角度來看,初期,你也許需要從UX團隊中劃分出一小部分資源,去協助一些“低價值”項目,使功能盡快上線;而團隊的主要精力,將集中放在接下來的優化與迭代的過程裡,比如將全站的UI元素進行風格統一化。具有一定規模的網站中,通常會有這樣的情況:不同頁面的表單會有不同的設計,雖然他們的功能基本一致,但往往會發生表單項順序不一致、字體規則和對齊方案不一致等等的現象;對於需要跨越幾個頁面的表單操作流程,有時相同的商品在不同頁面中的信息呈現方式也不一致。更不用說那些正處於改版狀態的網站,新舊風格往往會混雜在同一個頁面中。我們需要花時間處理這些問題,設計出全局化統一化的UI組件和模塊模型,使用戶在不同頁面的操作體驗保持一致。
UI設計規范
在我們著手對頁面UI進行統一化的過程裡,一個大項目順水推舟的介入了進來——全站的視覺改版。這是個好事,我們可以在這個大項目裡完善UI設計規范,還可以同時基於網站的UI風格進行企業識別(CI)方面的設計工作(什麼是企業識別 / CI)。說到CI,其實可以外包給其他設計代理公司,但是我們覺得他們未必可以很好的挖掘公司品牌深層的本質,況且這筆開銷也不小,所以還是自力更生了。最後,我們將統一化的UI元素設計模式與新的CI標准文檔整合了起來,包括配色方案、模板參考、圖標選擇等方面。

規范中,有一篇文檔涵蓋了很多技術細節,其中我們不必自己撰寫全部的內容,有很多實施要則是鏈接到相關的wiki頁面的。我們的規范可以幫助我們有據可循的向相關協作部門展示各種設計方案的道理,這些可以幫助我們逐步產生影響力,傳播我們的用戶體驗設計理念與執行方式,使我們的團隊可以越來越多的在新項目初期就介入其中發揮作用。
作為UX團隊,我們並沒有在項目中壟斷設計思路,我會邀請項目中其他相關部門的同事按照我們提供的一些游戲規則去從他們的職能角度思考赝品用戶體驗方面的問題。