一般上電子商務網站買東西的用戶分三種:
1、隨便看看,就是不買
2、先看看,買不買再說
3、就是來買東西的
這樣的需求反應到產品頁的購買按鈕上,我們一般會看到購買和收藏兩個按鈕,而購買又可以分為立即購買和加入購物車兩種。
對於第一種用戶來說,你按鈕做的再大再合理也不關他的事,因為他壓根就不想買。
對於第二種用戶來說,購物車按鈕或是收藏按鈕對他來說是優先選擇的按鈕,因為他過一段時間才買。
對於第三種用戶來說,立即購買是最合適的按鈕,其次是購物車按鈕,如果他需要購買多樣產品的話。
我們都知道網上購物的網站比線下的用戶更挑剔,理由很簡單,線下的用戶去商店買東西時,他已經付出了很多的時間成本甚至經濟成本(路費等),所以他購買的可能性更大,但是在網上購物明顯不同,他在各個網站間的挑選余地更大,也不會浪費很多的時間。其中,購買按鈕的功能模塊就是能否促使用戶購買的關鍵步驟,用戶在這裡用的不順心跑掉也是見怪不怪的事。那下面我們就來看看幾個大網站在購買按鈕的功能模塊裡所做的事情。
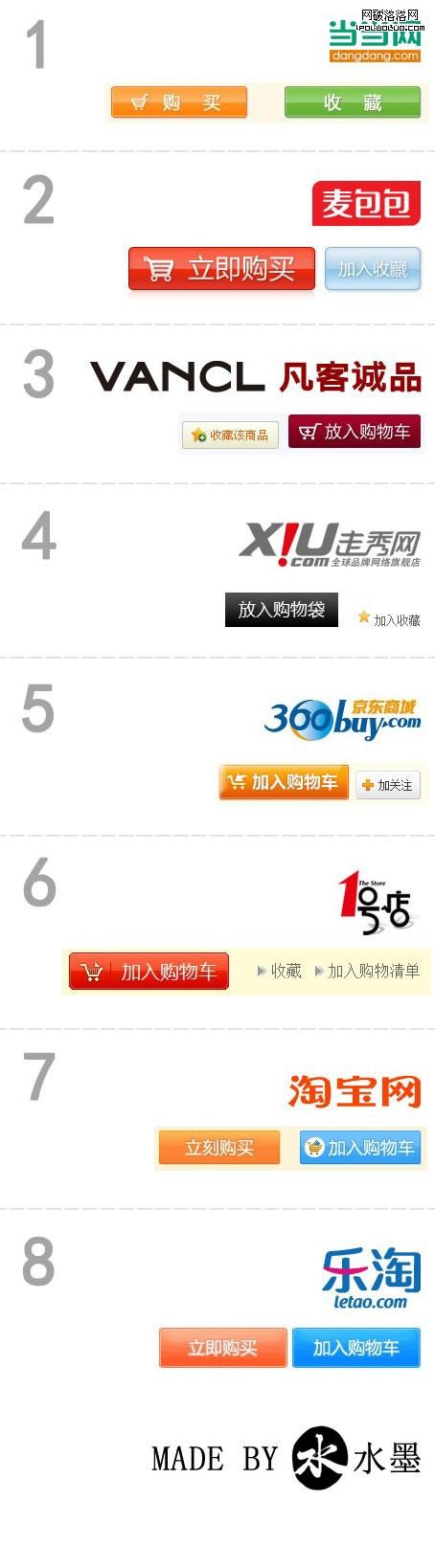
一、當當網
如下圖1所示,我們看到當當的購買按鈕是我很早以前就非常熟悉的樣式。左邊是購買按鈕,右邊是收藏按鈕,按鈕大小不區分,按鈕顏色對比度低。點擊購買按鈕後跳轉至購物車頁面。
二、麥包包
如下圖2所示,當我們對比麥包包和當當網的購買按鈕,我們很清晰地發現,麥包包明顯地強化了購買按鈕的視覺效果,不管是按鈕大小以及顏色對比度,用戶第一時間看到的是“立即購買”的按鈕。但是麥包包的“立即購買”是個偽概念,因為點擊按鈕進入後還是購物車的頁面,而不是直接填寫個人信息發貨的頁面,這跟後面要說的淘寶和樂淘很不一樣。
三、凡客誠品
如下圖3所示,凡客的按鈕跟麥包包的比較相似,都是強調購買按鈕的視覺效果,但是有一點比較不一樣的是,凡客的購買按鈕(放入購物車)放在了收藏按鈕的右側,這也是比較另類的設計了。
四、走秀網
如下圖4所示,走秀網在強調購買按鈕的設計上更激進一些,它的形式是一個按鈕配一個鏈接,但是那個星星貌似不跟文字對齊的嘛,看起來不是很舒服。
五、京東商城
如下圖5所示,京東對購買按鈕的強調方式跟麥包包和凡客一樣,但是在京東這裡,收藏按鈕有一個小小的進化,它的名字是叫“加關注”。京東對這個按鈕的解釋是“想實時獲悉產品降價、促銷、到貨及相關動態信息?一鍵關注,實時播報,實惠跑不掉!”,這個很有意思,根據用戶的收藏信息進行個性化的信息推送,這對於產品的銷售是有好處的。
六、1號店
如下圖6所示,1號店跟前面所說的網站相比,比較有特色的地方就是多了一個“加入購物清單”鏈接。我們都知道用戶去超市買東西不少東西都是定期買的,比如說衛生紙、牙膏、沐浴露等等,那1號店提供的這個功能就比較貼心了,如果把要買的東西加入購物清單,並設置購物周期後,就會定時受到提醒。
七&八、淘寶&樂淘
如下圖7、8所示,淘寶和樂淘的按鈕是很相近的,雖然我沒有截圖進來,但是淘寶和樂淘的收藏功能是有的,它是以鏈接的形式出現在產品圖片的旁邊,而購買按鈕這邊是立即購買和加入購物車的組合,點擊立即購買就進入確認訂單的頁面,這會方便那些只買一樣產品的用戶。
把這些網站的按鈕放在一起比較,不是為了比較誰好誰差,由於行業的差異以及相對應的用戶購買習慣的差異,每個網站都在購買按鈕的設計上作出了自己的選擇,而且有些網站還嘗試了創新,可以肯定的一點是,適合自己的才是最好的。