
引子
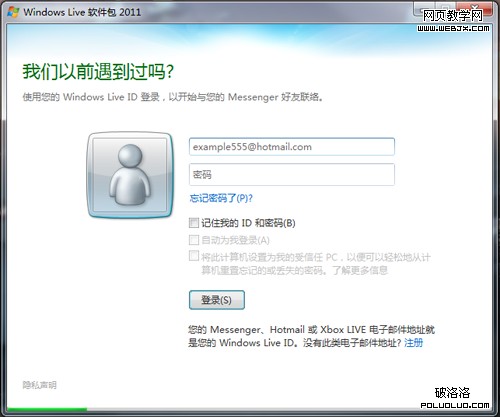
故事發生在一個懶散的午後,筆者發現MSN在登錄界面出現的時候,不能修改默認值——也就是說必須完整地輸入登錄郵箱,看似無可非議的設計——真的是無可非議嗎?

全部輸入太麻煩,還要按SHIFT+2(輸入@),為什麼不能讓我選擇下拉呢?
明明默認顯示郵箱是hotmail,我也是hotmail啊,為什麼不能直接修改前綴呢?
……
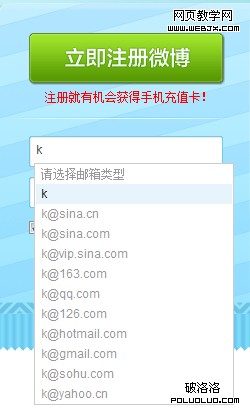
讓我們對比下一個比較給力的正面案例——新浪微博。當用戶輸入第一個字母的時候,系統已經將可能的郵箱直接推薦過來,非常方便。即能減少用戶的操作成本,又可以大大降低因錯誤輸入導致的無效反饋,對系統的底層後台無疑也是件幸事。

宏觀來看,登錄&注冊系統是WEB產品對於用戶的第一印象,滿意度的高低直接決定了產品的競爭力,尤其是在功能邏輯愈發同質化的市場環境中。那麼,如何才能設計一款出色的注冊/登錄系統呢?
一、給用戶一個注冊/登陸的理由 Give the user good reasons to join
Psychological and economic theories suggest that humans seek to minimize cost and maximize gains.Increasing the perceived benefit/cost ratio increases a person's motivation to engage in the behavior. – B.J.Fogg
首先,在設計系統之初,必須要明確產品本身的價值點(What)。人類大多數的社會活動都是基於利益驅動的,所以,我們必須要清晰地告訴用戶,到底能獲得什麼(獲得免費的郵箱?還是擁有和朋友分享照片的平台?)其次,還要告訴用戶,如何去做才能獲得預期的一切(How),即系統的功能邏輯要明確。
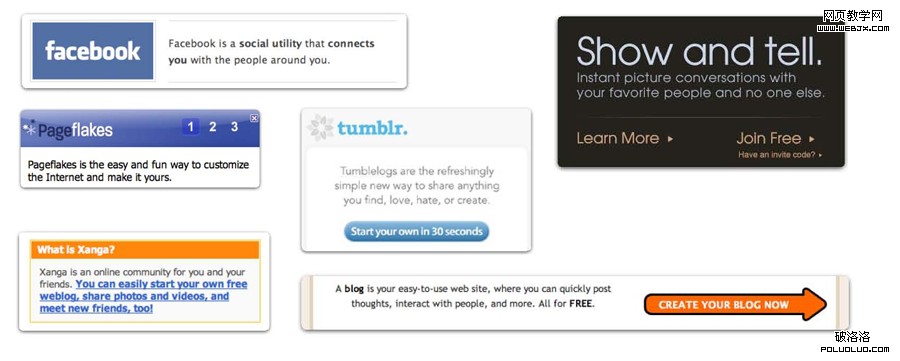
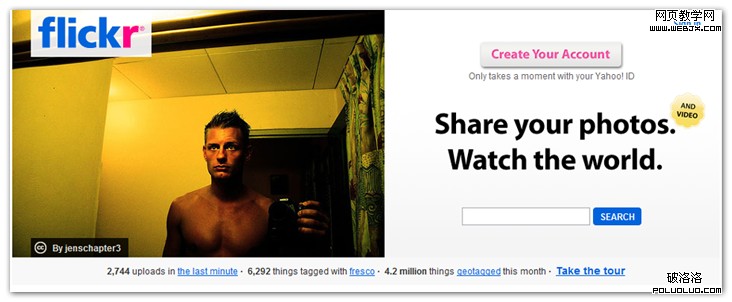
 產品能夠提供給用戶的服務必須直觀展示,“賣點”鮮明
產品能夠提供給用戶的服務必須直觀展示,“賣點”鮮明
二、讓整個注冊/登錄流程玩轉起來更輕松 Make the sign-up process feel effortless
落實到具體設計上,可歸納為以下幾點:
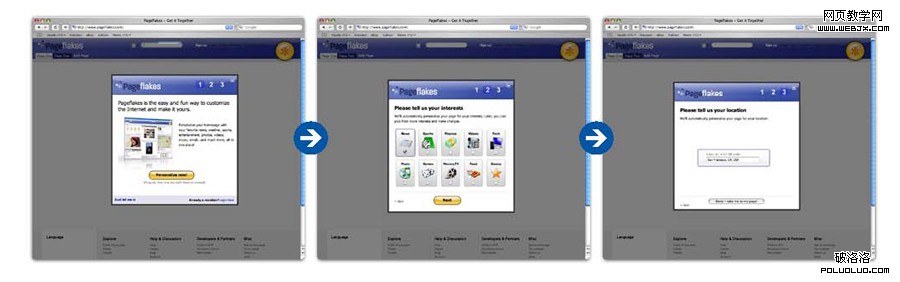
1、明晰的流程提示(如進度條等),強化引導文案,能讓用戶知道正在進行的操作流,心中有數。此外,推薦“三步走”流程設計方式,讓用戶一次只做一件事,簡約是一種美德。

2、提示文案要輕松、易懂、准確,不要出現太過強烈的祈使句,如“必須……”、“決不能……”,多采用鼓勵性質的文案,引導用戶順利完成注冊/登錄流程。
3、保留原始數據,這點在之前的文章《WEB設計中的“幫助用戶從錯誤中恢復”》也提過,細節決定用戶體驗的成敗。
4、如果登錄/注冊系統本身出現在首頁,那麼需要通過一些小技巧來制造合理的視覺中心,強化系統在信息架構中的比重,賺點擊,提高使用轉化率。

5、表單設計方面應當簡潔清爽(尤其是在設計高級注冊信息表單的時候),一屏范圍內保持3-6個控件即可,即:Don't ask any question that make users think (丫的別問哪些沒有意義的問題。)
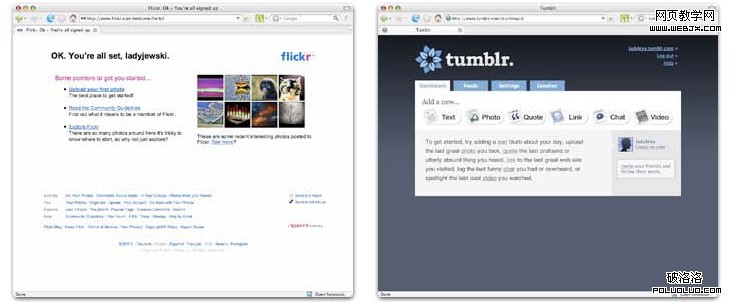
6、別忘了注冊成功頁面的歡迎反饋,這是很容易被忽視的一點,精致的產品能通過親切的歡迎信息(Welcome)極大地提升用戶體驗。

下午茶不放糖
除了以上幾點,還有兩點值得分享,望拋磚引玉。
1、關於驗證碼
可能是為了防止用戶惡意注冊(批量級別),國內大多數產品均采用了“驗證碼”機制,這種方式最惱人的一點就是驗證信息的識別性無法保證,扭曲的變形字體無疑給絕大多數用戶帶來極大的識別成本(有視覺障礙的用戶)和操作成本(刷新),遺憾的是目前仍沒有比較好的方法來解決這種問題(例如QQ那種單IP限制注冊次數的方式只是用一個問題去解決另一個問題)。
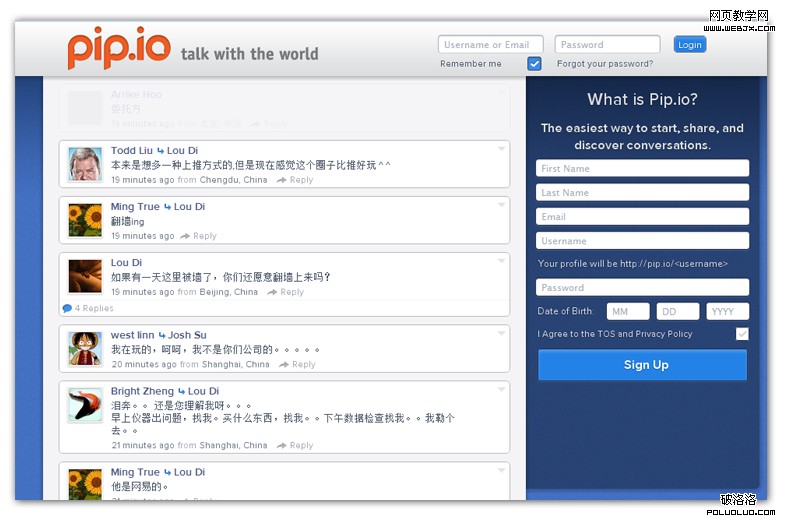
2、新型注冊系統設計
這種設計是把注冊表單直接集成到首頁上,而非傳統的新頁面跳轉,節省了用戶的操作成本,功能邏輯也更為清晰(如最近很火的Pip.io)。這是否是未來一段時間內的注冊系統設計趨勢,還有待觀察,至少現在看來很值得借鑒。

- 上一頁:圖片搜索與移動電子商務
- 下一頁:小屏幕移動設備界面設計WAP頁設計注意事項