網頁制作poluoluo文章簡介:隨身攜帶的設計.
可以隨身攜帶,是移動設備具備的優勢,雖說“隨身攜帶”跟設計本身並無太多關系,但想想我們的設計又的確是大家隨身攜帶的,心裡不禁有點暗自竊喜,同時,也因此對移動設備的產品設計的要求會更高,因為凡是大家隨身攜帶的東東,必然是大家日常所必需、所鐘愛、或者常用的,自然對這些東東的要求就會更高,希望它能夠彰顯自我的。所以,做隨身攜帶的設計其實更難。
說到手機浏覽器,從preview到 beta1版本發布,到目前即將出爐的beta2版本,已經做了近一年的時間,個人感覺麻雀雖小,五髒俱全,手機軟件看起來很小,其實做起來復雜程度一點都不亞於pc端的軟件產品,或者更甚,跟進期間遇到了不少問題,同時也積累了一部分經驗,下面主要通過幾個典型案例和設計過程中的幾個環節的做一下簡單的分享。
問題1:視覺表現與開發實現的平衡點
提起移動設備的設計,難免想起目前火熱的iPhone,微軟的windows mobile系統,以及很多時不時讓你大飽眼球的新穎、時尚的產品,其整體的印象感覺是前衛、酷炫和充滿科技感的。

多說無宜,相信大家隨處都可以看到類似的驚艷設計,這裡要強調的一點就是,手機軟件需要兼顧到多個手機操作系統,而目前主流的智能手機操作系統有很多如諾基亞的Symbian、微軟的Windows Mobile,PALM、Linux,還有Blackberry OS、iPhone OS,以及Java和MTK等等,況且每個系統會不斷更新升級出多個版本,比如Symbian系統又根據不同的硬件特性分為S40、S60、S80、S90等不同版本,這些系統和版本都具有不同的特性,所支持的界面表現也都不盡相同。所以在進行視覺設計的時候,要對不同系統有所了解,不能一味強調視覺上的表現力,單純追求酷炫的視覺效果而失去了兼容性。

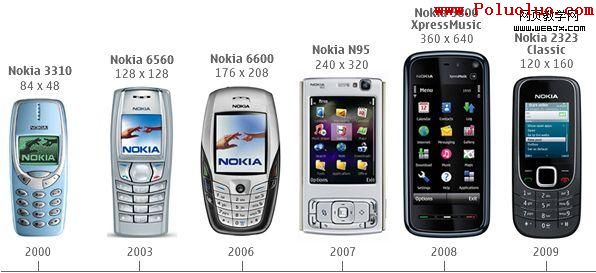
同時,手機軟件亦會受到硬件設備的限制。我們可以注意到不同的品牌占據了整個手機市場,其中占有率高的有諾基亞、索愛、三星、摩托羅拉,還有多普達、蘋果等後起之秀。整個手機行業更新換代非常快,新的型號很快出來,舊的型號又不會馬上被淘汰,所以手機軟件開發還要細化到不同品牌的不同型號。

而且,要關注到產品開發的成本。目前QQ手機浏覽器的開發還屬於前期階段,目標是快速打造簡潔快速、輕便易用的手機浏覽器,簡約的設計是與當前目標相符的。我們不用刻意追求外在表現,而是設計一款實用為主、性能第一的浏覽器。手機浏覽器沿用了手機QQ的界面實現機制,同時也因為操作系統的原因,現在還不支持半透明的效果;在質感表現上,主要以單向漸變為主;另外對安裝包的體積有嚴格的控制,盡量少的使用貼圖元素和動態效果。

問題2:圍繞核心價值進行設計
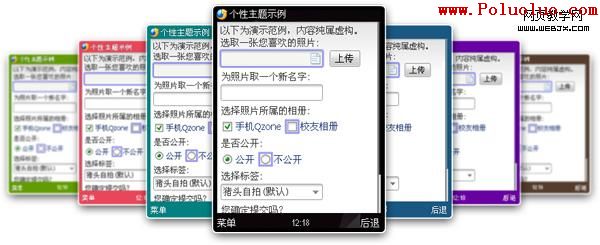
浏覽器的核心功能是頁面浏覽和內容呈現,用戶在使用浏覽器上網的時候,浏覽器的任務便是對用戶查看網頁進行解析並快速正確的呈現網頁內容,而網頁的樣式及風格則是網站建設者需要考慮的事情。這裡要提到在preview版本裡曾設定的手機QQ風格的主題皮膚,其中對網頁浏覽窗口的背景色也進行了定義,即與起始頁一致的深藍色,在實現和測試的過程中,我們發現這個深色的背景影響到了部分網頁的浏覽。比如,CCTV的wap網站使用樣式表將網頁文字定義為深色,在明暗度很接近的背景色值下,基本無法看清文字。因此preview版本我們暫停了該主題的實現,在beta2版本中我們將該主題的浏覽窗口背景色調整為淺色。

控件設計也遇到了類似的問題,開始控件樣式是跟當前應用的主題風格統一的,默認藍色主題的控件是藍色的,粉色主題的控件就是粉色的,但這在通用性上就比較差,比如在一個藍色風格的網頁中,想區分出藍色的輸入框就有點困難。因此,我們最終定義了一套通用的手機浏覽器的標准控件,可以應用在各個主題裡面。

站在巨人的肩膀上
公司已經有一些比較成熟的無線產品,如手機QQ項目就積累了豐富的移動設備設計的經驗,在手機浏覽器項目的前期我們與手機QQ項目的設計師進行了多次的交流和學習,在後期的設計過程中也非常感謝他們的經驗分享和熱心支持。其它還有手機QQ音樂、手機QQ影院等產品也有值得我們學習的地方,後續我們會增強各項目間的交流和技術分享,共同提高。

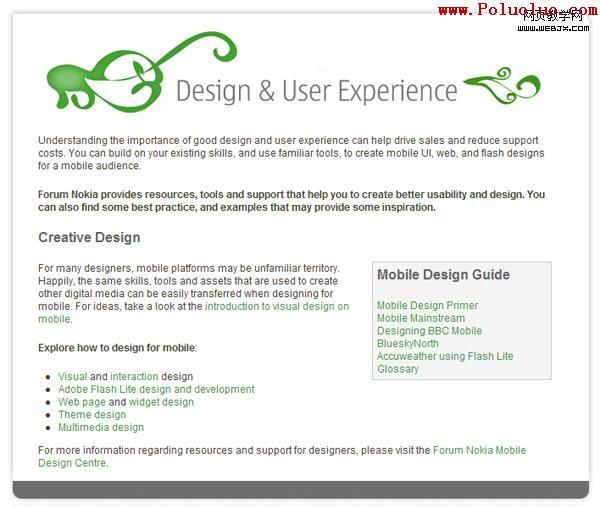
多渠道的學習移動設備相關的設計知識是很有必要的,特別推薦下諾基亞論壇(forum.nokia.com),其中的Design and User Experience欄目中有大量的交互設計和視覺設計的文章,同時Library中的規范建設文檔也十分的全面和完善,是很好的設計參考資料。比如其中幾篇關於Vertical List、Horizontal List和Tabbed List的討論文章,就對手機浏覽器beta2版本的起始頁的列表設計提供了很大的幫助。


還有目前比較流行的手機浏覽器產品,如UCweb、Opera等,相對來講已經比較成熟,對浏覽器的整體體驗已經有很好的把握,並且吸引了相當很多忠實用戶,我們也可以通過吸取他們設計的優點來提升產品的體驗。
另外,參考優秀的手持設備軟件設計是一個很好的捷徑,正如前面所說的手機軟件會受到操作系統、硬件設備等的很多限制,而優秀的設計已經較好地避免了許多問題。

過程保證結果
手機屏幕的顯示效果與電腦屏幕的差別非常大,不同型號的手機的色差也很大,我們在進行視覺設計的時候需要在不同手機上調試設計稿的色調和對比度,通過不斷測試保證最終的顯示效果。為了節省測試和調整效果圖的時間,這裡建議使用數據線連接,這樣在pc和手機間傳輸圖片的速度會快許多,並盡量多的在不同手機上查看效果,因為很多手機的顏色顯示沒有達到真彩色,有些色值會不被正常顯示。


手機浏覽器是多部門合作的項目,在設計過程中難免會出現各方面的意見分歧,通過嚴格的評審流程可以保證最終設計質量以及合理的解決意見分歧。設計稿首先要通過設計中心的專家評審,然後在項目組內進行二次多方評審並最終確認,最後提交開發實現。
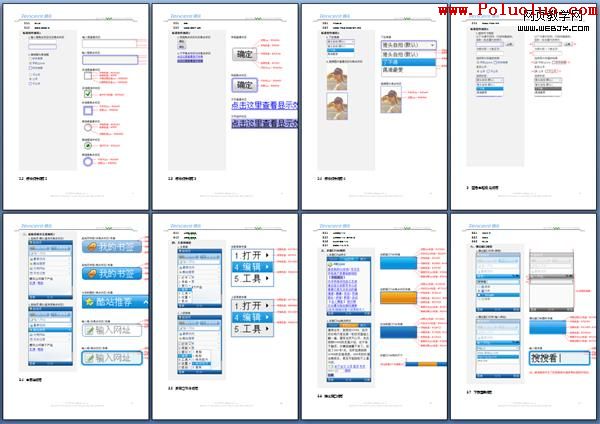
為方便開發同事快速高質量的進行界面實現,以及後續功能模塊的添加和維護等工作,我們制定了需要制定詳細的規范。規范制作對後續的工作開展有著重要的意義,比如新主題的增加,界面實現的檢查等。

其它的補充
手機軟件的界面設計中要特別注意內容、結構的層次清晰,盡量能適合在不同場景下的表現,因為手持設備的特點就是很方便的在不同的場合使用。

手機和pc端的設計原則是共通的,關鍵是將不同設備的特性發揮出來。

手機字體相關規范還需要進一步完善補充。
最後的話
手機浏覽器項目對於移動設備的設計來講,僅僅是邁出了第一步,尚有很廣闊的空間需要去拓展,對於手機軟件設計的經驗積累現在也還只是杯水車薪,要靠大家一起來補充,隨身攜帶的設計,我們可以讓你愛不釋手。