大多數人都認為用戶體驗是網站成功的一個大致指標,分析一個網站在提供爭取的用戶體驗的同時達到什麼樣的效果,往往會成為主觀因素,但這普遍停留在觀點的因素,缺乏一定的客觀性。
今天破洛洛將向大家推薦一篇國外經典用戶體驗文章,讓你更深入了解量化用戶體驗的方法,我發現這個方法對於提供給客戶一個關於他們的網站和過去開發所作努力的快速、客觀、形象的表現很有幫助。
什麼是用戶體驗?
“用戶體驗”這個術語指的是一個概念:把最終用戶作為設計和開發活動的焦點,而不是系統、應用程序或者單純的審美價值。它是基於一般的以用戶為中心(用戶至上)的設計理念。
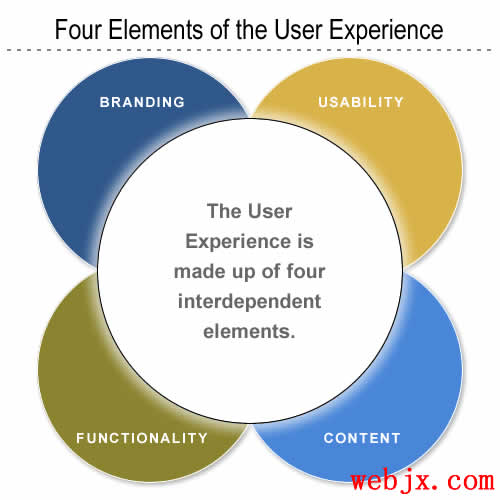
量化用戶體驗有四個互相關聯的重要因素:
- 品牌(branding)
- 可用性(usability)
- 功能性(functionality)
- 內容(content)
單獨作用的話,這些因素中沒有一個能帶來積極的用戶體驗;然而,如果綜合起來,這些因素就組成了一個網站成功的主要因素。

舉例來說,一個設計精美的網站,卻頻繁地出現服務器錯誤或超時。或者想象一個很棒的數據庫應用程序,由於某種原因而從未被使用過,因為它被深深地掩埋在了網站信息架構的深處。在兩種情況中,我們都可以看到,獨立的品牌、可用性、功能和內容等要素是無法說明一個網站是成功的。然而,當綜合在一起時,這些核心要素就構成了用戶體驗的基礎。看到此信息請您諒解!poluoluocom為了防采集加上的!請到破洛洛浏覽更多信息。
一個客觀的分析工具的必要性
比如說你來了一位新領導 – 他們對網站現狀不滿意,想讓你幫忙把握網站的正確航向。如果你像我一樣的話,第一件要做的事就是先浏覽一下這個網站,然後在腦海中做一些粗略的記錄。然後你怎樣把這些想法和記錄傳達回給你的客戶,而不是簡單地像撕成八瓣一樣對現有網站批判一番?
問題在於,我們每個人對一個網站是好還是壞的感知,是受我們個人背景和行業特性的影響而有所偏倚的。如果被叫來評價一個網站的優點和缺點,一個開發人員、可用性專員、設計人員或信息架構人員可能會有完全不同的評判。
一個客觀的測量分析工具,會幫你提供給客戶有事實依據的建議,而不僅僅是主觀臆斷和觀點。本文中暴風彬彬將和大家探討的方法會幫助你:
- 盡可能消除個人偏見(主觀因素)
- 讓不同背景的人(設計人員,開發人員,客戶)能夠在理解網站上有統一的共識
- 創建基准規則,以便於網站與其競爭者或過去的開發努力作比較
- 為你的客戶提供一個關於他們網站的優缺點的事實依據和可視化的展示
衡量用戶體驗
如上所述,用戶體驗由四個相互關聯的要素所組成:
- 品牌
- 可用性
- 功能
- 內容
但是,我們如何量化和衡量這些看似無形的元素呢?
方法很簡單。我們把分析分為四個部分 – 每個用戶體驗的元素為一個部分。對於每一個元素,我們創建一系列的描述或參數,用於針對性地測量網站。我們為每一個描述創建一個從1到X的尺度范圍;並且在這個范圍內給每個描述打分。
一旦你完成了這個分析的第一部分,四個欄目中的每一個描述就都有了一個對應的分數。

在本文附上的范例分析中,我們只為每個元素使用了五個描述或參數。因此,我們使用了一個20分的尺度范圍,這樣網站的最高分值就是100。所以,如果我們為每個元素添加額外的五個描述或參數,我們就會使用10分的尺度范圍來打分。如果在其他網站看到本信息,說明本教程來源是網頁教學poluoluoCom網站,主要是為了防采集。
下面就是對范例分析中的每個元素以及描述或參數的概要:
品牌
品牌包括在網站中所有審美的、設計相關的項目。它帶給網站想要的組織形象或信息的創意。用於測量品牌的描述包括:
- 網站提供給訪客有吸引力的和難忘的體驗
- 網站的視覺效果與品牌特征保持一致
- 圖像、附加內容和多媒體對於體驗的增值
- 網站傳達出品牌的感知預示
- 網站利用了媒體的能力來增強和擴展品牌
功能
功能包括所有技術方面的和“後台的”進程和應用。它讓網站提供給所有最終用戶交互式的服務,而且重要的是,注意這有的時候同時意味著前台公眾用戶和後台管理員。網站功能的描述包括:
- 用戶及時獲得對他們查詢和提交信息的響應
- 任務進程的清晰告知(比如,成功頁面或郵件更新提示)
- 網站和應用嚴格遵守通用的安全和隱私標准
- 在線功能與離線業務流程結合
- 網站包含管理員工具來加強管理員的效率
可用性
可用性帶來的是所有網站元素和特性的總體易用性。可用性之下的二級主題包括導航和易用性(友好度)(注釋:易用性處理的是使在線內容可用於用戶的體驗,享受和使用的問題)。可用性的描述包括:
- 網站防止錯誤發生,並幫用戶從錯誤中恢復
- 整體網頁側重針對主要受眾優化
- 網站幫助訪問者達成一般目標和任務
- 網站遵循它自己的一致性和標准
- 網站為殘疾用戶提供內容
內容
內容指的是網站的實際內容(文本,多媒體,圖像)及其結構,或信息架構。我們來看信息和內容是如何按照定義的用戶需要和客戶的商業需求組織的。測量內容的描述包括:
- 鏈接密度有足夠的清晰度,且容易導航
- 內容組織方便用戶達到目標
- 內容及時准確
- 內容適合客戶需要和商業需求
- 多語言的綜合性內容
在多數情況下,我會為這四種元素分別使用10到20個獨立的描述。我建議你使用如上描述作為你創建你自己的分析的基礎。請記住,如果你添加了更多的描述,你必須也調整20分的尺度,以便每個元素的總分為100。例如,如果你為每個元素使用10個描述,那麼你的評分尺度應該是1-20。如果你為每個元素使用20個描述,你的尺度應該是1-5。
將你的結果顯示出來
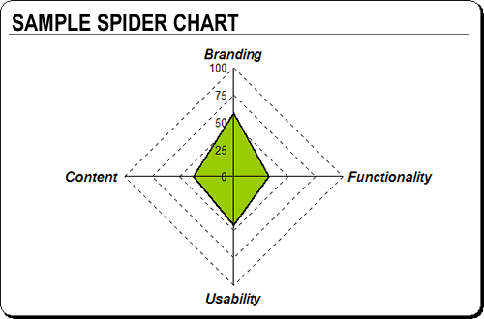
一旦你完成了你的分析,並且得到了每個描述或參數的分值,就是時候把數據放入清晰而便於告知的格式中去了。

首先我們要做的是,把每個元素的所有的分值加總。因為我們已經設置了分值尺度,來為每個元素提供滿分為100的分數,我們真正得到的是一個百分比的分數。一旦我們有了這些百分數,我發現最有效的是創建一個雷達圖來直觀地呈現。微軟的Excel或者Open Office Calc都很適合,盡管任何帶有圖表功能的數據表軟件都可以。
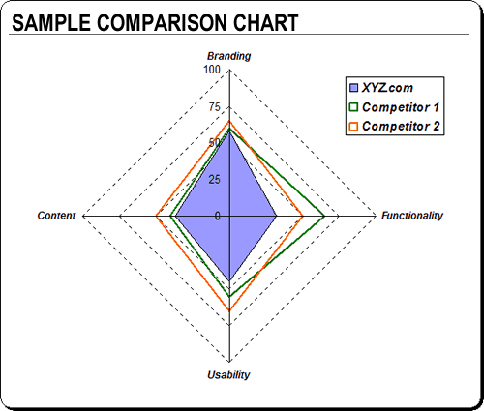
使用你的數據表軟件,你可以創建一個可視化的數據展示。請參見你在上面下載的示例文件來獲取更多的范例。

通過分析獲得更多的創意
關於本文描述的分析和方法最棒的事情是,他們可以用於滿足你的特定客戶或項目需求。
你當然可以在分析中添加第五個類別來描述易用性(友好度)或者商業指標。例如,你得到了一個政府客戶,需要嚴格遵循508規則(針對美國)。你可以容易地創建一套描述或參數來專門處理易用性(友好度)元素,修改你的圖表來相應展示。同樣,你也可以很容易地創建一個類別來專門處理你的客戶的重要商業指標,比如,ROI,點擊率,轉化量,或者重復顧客數。
這個分析平台使你能在你選取的某一元素中增加權重,比如你的客戶是一個生產商,它非常側重品牌和外觀及氛圍。毫無疑問你可以修改衡量體系,給予品牌元素更多更好的側重。給於可通知性少些側重。本文由破洛洛poluoluo.com整理發布!轉載請注明出處,謝謝!
實踐使用
我已經把這個分析用於很多我所從事的項目。我常常在新客戶的提案中包含一個“快餐式”分析作為附錄,來提供預期的客戶一個關於他們網站相對於競爭者的簡單印象。
提供這類的評論通常能夠給你一個極好的機會來展示你的專業性。機會是其它競標的公司不會包含這樣的免費咨詢服務 – 並且你在提案中包含的這個報告可能會是一個對你有利的決定性因素。
在其它事例中,我已經有客戶出錢購買關於他們網站的深入的分析和完整的建議。這類報告包括,對於每種描述或參數,完成不同的描述性段落,再配上截屏范例。如果我最終通過跟進我的建議而贏得了客戶,我通常會預定網站發布6個月後的再一次評估,作為顯示進步的方式,同時加強我的服務的價值。
這種分析也能作為一個入門項目,引出更多的業務。如果你給這種分析定價合理,它可以是一個很棒的工具來讓你得到新客戶,並展示給他們你的服務的好處。
- 上一頁:網站可用性研究:網頁上的文本內容
- 下一頁:提升網站可用性,簡化網頁翻頁功能