網頁制作Poluoluo文章簡介:關於網上購物付款流程設計的12個建議.
1. 不要讓用戶先注冊再去選商品。
顧客們是來買東西的,不是來填表單的。所以需要確保用戶在付款過程中完成了注冊,而不是付款前就去注冊,也不是讓用戶把商品放到購物車裡之前去注冊。注冊表單的需要用戶花功夫去填,注冊過程中還可能有問題,所以這會成為用戶順利完成購物的障礙。

Taget這個網站就是當用戶真正要把錢付了的時候,才讓他去注冊的。
在購物流程中,把注冊這個麻煩往後面移,能使最後購買商品的用戶大大增加。用戶既然一開始就花了很多時間選購他們想買的東西,那如果在付款的時候因為注冊麻煩而離開,前面選購商品花的時間久白費了。但如果用戶還沒開始選商品酒讓他去注冊,這時,他們還沒花時間成本,就更容易選擇離開。
2 如果這個商品有貨,明確地告訴用戶
對商品有的庫存數量需要明確地告訴用戶。如果商品沒貨了,要早些讓用戶知道,避免用戶購買時往後操作了好幾步才發現原來商品沒貨了。不僅要在商品介紹頁面顯示庫存數量,在用戶搜索商品的結果頁面也要顯示出來。

Overclockers 在商品列表中,就列出了詳細的庫存數量信息。
另外,如果某個商品現在缺貨,但最近就會進貨了,可以提供給用戶一個預定的功能,這樣不急著買這個商品的用戶,過幾天來就可以買到了,他也不用擔心過一陣子來買時,商品又售空了。
3. 讓用戶很方便地修改訂單
每個人都可能出錯,用戶有可能在購物車裡放錯了商品,或者要付款的時候改變主意了。這時,要讓用戶在付款的過程中能修改他們購買的商品,如果不能修改他們可能就離開了,而能修改的話,就贏得了許多潛在用戶。

IconDock 就讓用戶通過輸入框中的數字,很方便地修改購買的數量。
如果用戶想把商品從購物車中刪掉,不要讓他們在輸入框中輸“0”這個數字來刪掉。還是提供“刪除”這個鏈接比較好,通過點“刪除”,可以讓他們把商品從購物車中刪掉,這樣修改既快又簡單。
4. 在用戶操作過程中,提供給他們實時的幫助
因為付款過程需要用戶輸入信息,而用戶很可能在這個過程中碰到問題,這些問題不一定能靠有限的幾個界面來解決。這種情況下,提供給用戶專業的,一對一得幫助,要比給他們一個寬泛的幫助(比如“常見問題”的頁面)好很多,類似“常見問題”的頁面不一定能解決用戶碰到的問題。

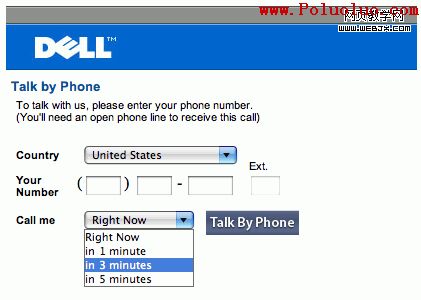
在“戴爾”的購物網站上,用戶就可以通過咨詢電話和在線客服獲得幫助。如果用戶在付款過程中碰到了問題,她可以立刻咨詢客服獲得幫助,問題幾分鐘內就輕松解決了。
在用戶付款過程中,提供在線客服或電話咨詢的幫助是個非常好的主意。不過不是所有公司都能負擔得起那麼多客服成本的,大中型公司可以考慮這個方法,特別是那些網上付款流程比較復雜的公司。
5. 使“返回”按鈕充分起到作用
“返回”按鈕是網頁浏覽器中最常用的按鈕之一,所以許多用戶可能在付款過程中也會經常用到。一些網站不提供返回上一頁的功能,當用戶點“返回”時,頁面會自動重新指向某個頁面或是報錯,這樣會對用戶的體驗造成負面影響。

Ticketmaster 中,點“返回”按鈕出現這樣的報錯,就會讓用戶有受挫感。
當用戶點“返回”按鈕時,不僅不能老讓他們碰到出錯提示,而且如果前一頁是表單的話,要保存他們之前填的數據並再次顯示給他們看。這樣用戶只需要在原來填的內容上做修改,而無需重新填寫整個表單。的確,有些情況下,用戶點“返回”已經為時已晚,比如他點了“確定支付”的按鈕。不過別的一些頁面都能支持“返回”按鈕的話,既節省了用戶時間又減少了他們的挫敗感。
6.在購物籃中提供商品的照片,說明,鏈接
用戶經常會把商品放進購物籃後,付款前再核對一下購買的商品,看看他們是否確定要買這些。商品如果只有標題,他們就無法再快速地浏覽核對一遍。所以,最好加上圖片,商品說明—比如大小,顏色,精裝書還是平裝書,等等。

亞馬遜網站,說明了商品的顏色和詳細情況,比如精裝書/平裝書,還提供鏈接返回查看原商品詳細信息。不過他沒有提供商品的縮略圖。

Oxfam 提供了每件商品的縮略圖,讓用戶能快速浏覽。另外,如果用戶想確認這個商品是否確實是自己想買的,還可以通過鏈接返回原商品介紹頁面。
7. 提供操作流程的指引
付款通常是一個包括多步操作的流程。這意味著用戶完成支付前會經過好幾個頁面。所以最好加一個操作流程指引,告訴用戶他們現在的位置,即他們目前走到付款流程的哪一步,哪個頁面上了,以及離完成過程還有哪幾步。

蘋果網站在所有付款頁面上,都放了一個簡潔的流程指引。
讓用戶知道自己在流程中的哪個位置,會給他們一種控制感,從可用性角度來說,這是很有必要的。當然,讓用戶知道後面還有哪幾步操作,就可以完成了也會減少他們的疑惑。這樣他們在完成付款前,根據自己的情況和想法,來調整或取消訂單的自由度更大。
8.付款界面保持簡潔
付款過程和網站上浏覽型的網頁不同。在付款過程中,用戶並沒有在購物。這意味著所有的浏覽型操作在這裡都是多余的,這只會分散用戶的注意力,影響他正在完成的任務。設計時,要把那些不需要的元素去掉—比如,商品目錄鏈接,熱銷商品推薦等,使界面保持簡潔。

戴爾網站的付款頁面,就沒有商品的目錄鏈接,而是讓用戶把所有注意力放在付款流程上。
有時用戶會返回,再買一些商品,再來付款,所以需要提供一個“返回繼續購物”的鏈接。另外,要確保所有指向“下一步”的按鈕都大一些,避免用戶找不到。
9.不要讓用戶離開付款流程
用戶在付款過程中不要被打斷很重要,比如,把用戶引到一個和付款不相關的頁面。把用戶帶離開付款流程會有以下兩個問題:1)他們會搞不清自己究竟在哪裡,甚至有可能付款的頁面找不到了 2)他們可能會因為被打斷而沒有成功完成整個付款流程。

Laskys 網站的付款頁面上,當鼠標懸停在某些元素上,會有幫助信息彈出告訴用戶相關的功能說明。
不能打斷用戶付款流程,那麼我們要找到一個方法顯示不要的信息。如果需要提供一些幫助信息,而這些信息又不適合在當前頁面上顯示,可以考慮通過浮動窗口或彈出窗口顯示。
10. 告知用戶商品配送時間
線上購物比起實體店購物,有個較大的弊端:用戶需要等待幾天才能收到購買的商品。所以當用戶購買成功後,需要告訴他們大致需要等待的時間。

蘋果網站會根據不同用戶的訂單顯示相應的送貨時間。
告知用戶商品配送時間有以下幾個原因:首先,用戶要確保快遞公司送貨上門時,家中有人收快遞。其次,這樣用戶會對貨什麼時候到有個心理預期,而不用老擔心買的東西怎麼還沒送到。送貨時間顯示得越早越好,最好在商品介紹的頁面上就顯示。這樣的話,想購買該商品的用戶,就能根據商品送到時間是否能滿足需求,來決定他們是否購買。
11.告訴用戶之後會發生什麼當用戶完成了商品購買,並點擊了最後一步操作的按鈕後,接著會出現什麼?以“感謝您購買本商品”為結束語。這對用戶來說,是一種禮貌的表示,而用戶也一定很樂意接受這些體貼的話。

亞馬遜網站,在用戶付款完成時,就會顯示:感謝您購買了此商品,並且告訴用戶接下去可以做些什麼。
另外,還要告訴用戶接著還會發生什麼——比如,當商品發貨時,他們會收到一封郵件通知。這會消除用戶對訂單是否真正成功購買的不確定,他們安心。
12 發一封確認郵件用戶可能完成了商品訂購並付款了,但其實還沒結束。網站需要發一封確認郵件,告知用戶購買商品的詳細信息和送貨到達的時間。這個信息還是很有幫助的,因為這讓用戶再次確定他們沒買錯商品,比較安心。

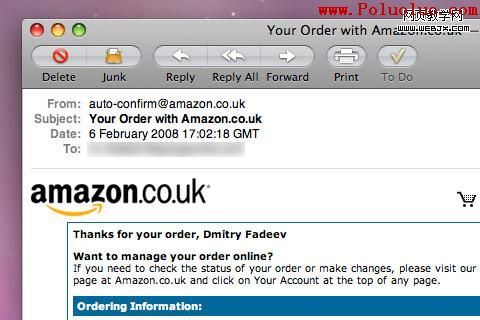
亞馬遜網站會在用戶付款後,發送關於購買的商品詳細信息的郵件,並告訴用戶如果買錯,如何在商品發貨前修改。
如果用戶買錯了商品,在商品發貨前,需要提供給他們重新登陸並返回修改訂單的機會。簡單的出錯,比如選擇錯了尺寸,顏色,經常會發生,所以網站需要讓用戶感覺在線上購物既簡單又可靠。
- 上一頁:網站開發之前後端分離模式理解
- 下一頁:設計師的KPI指標應該如何設計