
上一節我寫了在生活中找到按鈕設計的元素,這一節中我也會延續生活中的設計這個觀點,這一節寫的是按鈕在界面中運用設計,那麼我們怎麼從生活中來找到靈感呢,一直覺得做設計就是做原色的統一和對比,無論是平面、UI界面、數碼、環境空間、服裝等,一切設計概莫能外。有對比就會有統一,對比統一是設計師最容易也是最難拿捏的部分。這些往往都是設計師在自己的工作和學習中總結的屬於自己的學習方法。
那麼下來我就說說我在界面設計中按鈕設計的運用方法和大家一起分享、一起學習、一起進步。
色彩統一
首先我想起自己最早學設計的時候,總是找不到設計的感覺,心裡一直在搗鼓究竟問題出在哪兒了,後面在學習的過程中才發覺我一直在對比和統一中來摸索著學設計。後面的設計之路也一直在這上面糾結,慢慢的後面自己發現了最簡單的一種方法。就是同色系的統一,所以在做一個設計的時候只選定幾種色後,就在這幾種色彩中選擇使用,來完成一幅相對完整的作品。色彩是最容易讓人識別的,視覺識別系統也成為一個企業、集體和產品很重視的部分。那麼在界面設計中,我在按鈕設計的使用上,首先也是根據整個網站的整體色調來考慮按鈕的色彩,這樣做的優勢在於整個界面的統一性,也是用得最多的一種按鈕設計方法。如圖


質感統一
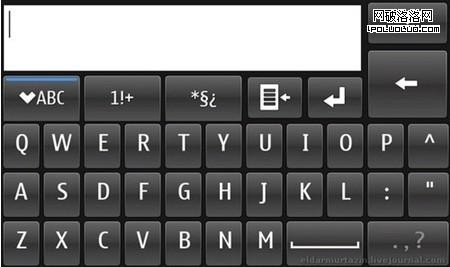
界面設計不同於普通平面設計的一個很重要的地方就是設計師要對界面質感的把握,那麼這樣我們對界面中按鈕設計的運用要就有一定的要求,首先一點就是整個界面的質感統一,不論是圖標或按鈕。這一點是最基本的要求。如圖:


色彩對比
在設計中做統一是一種比較簡單而且很有效果的一種方法,但是缺點就是很難在視覺上給用戶有一種新鮮感,所以好多設計師會在設計對比上思考許久,因為這樣達到的效果是能給人眼前一亮的感覺。前面我寫了設計中的統一,有統一必然會有對比,所以接下來我談談我對與按鈕設計運用的對比方法。這些方法我們在生活中都能找到相關的設計元素。
說起色彩對比那又將是一篇長篇大論,所以在這裡我也只是根據按鈕設計中的問題點到為止。我們知道色彩最重要的屬性之一就是它的冷暖性,所以冷暖對比是在設計中運用最多的,但是如果再把色彩對比劃分的話還有明度對比,純度對比,補色對比,冷暖對比,面積對比,黑白灰對比,同時對比,空間效果和空間混何等的對比。
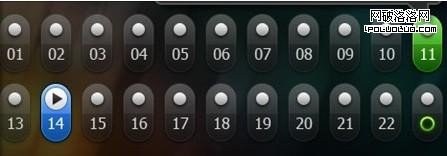
曾經看過一步電影《向左走向右走》裡面的一個場景讓我印象深刻,如圖所示,在這個場景中我深深的被場景中的色彩對比鎖吸引,這個場景對我以後在做設計的時候強調主次起了很大的啟發作用。如圖:

然而被稱之為經典的界面設計就是蘋果的計算機工具界面設計,這是典型的來源與生活中的按鈕設計。其方法和《向左走向右走》裡面的這個場景一樣。這樣的按鈕設計直接給用戶指出了重要的部分,能更加幫助用戶的使用。如圖:

質感對比
在生活中不同質感組合表現一樣的物品也很多,但是給我印象最深的就是下面這款筆記本,它是采用木質和金屬質感以及塑料質感的對比而成,整個設計簡潔大氣不失美觀。如圖

作為界面設計中被設計師很看重的界面質感設計。在進行按鈕設計上考慮最多的質感的搭配,現在來說說質感對比,往往我們看界面設計時按鈕都會有幾種狀態,那麼怎麼來設計這幾種狀態能讓按鈕有新的亮點,這值得每個界面設計師的考慮。在這裡思考的質感就會有很多種對比,沒有好壞之分,關鍵看設計師做這種對比想給用戶一種什麼感覺。如圖:


後面我談到的這種方法也是我個人的思考點,至於在界面設計中怎麼運用,值得每個設計師的思考,大家都知道過馬路,當一群人從走往右走的時候,對面一個人走過來·這樣的的動態是不是很特別呢,是不是有個醒目的感覺。我曾經看過一個服裝廣告設計就是這樣設計的,動態的對比是界面的發展正朝著運動的模式發展,所以我們在按鈕設計的運用上可以考慮按鈕的動態對比的運用將會是怎麼樣的。
最後我們無論是在界面設計中做統一或對比,我們都要在整個產品的整體性基礎之上來考慮,這樣才能保證產品的完整性。同時我們在設計界面的時候千萬記住界面的細節表現,因為在界面設計中載體大小的限制,我們應該把握好每一個像素的運用,這樣做出來的界面才會工整美觀。