網頁制作poluoluo文章簡介:經驗是有價值的,可以避免走彎路錯路。但是過分依賴經驗的話,就成為“經驗主義”了。而“經驗主義害死人”這句話對網站產品設計也同樣適用,雖然不一定會害死網站,但是會蒙蔽人的思維和創新。
經驗主義網站產品最終成為什麼樣有幾大途徑:老板的拍板、產品的直覺、設計的經驗、拿來主義。當然也有真正做調研測試的。前面幾大,歸根到底就是靠的“經驗”和“第六感”,打心底的或者自然而然的就認為應該那樣做。
經驗是有價值的,可以避免走彎路錯路。但是過分依賴經驗的話,就成為“經驗主義”了。而“經驗主義害死人”這句話對網站產品設計也同樣適用,雖然不一定會害死網站,但是會蒙蔽人的思維和創新。人與產品而言,真正有價值的是人,對吧?
我們來做幾個AB測試,看看你的經驗與直覺是否會讓你犯錯。這幾個測試結果都是國外網站使用Google Website Optimizer獲得的,准確性有一定保證。
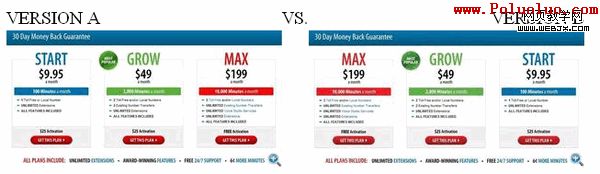
測試一:哪種價格排序方案收益最好?

價格排序測試
兩張圖中,除了Start、Grow、Max這三種價格方案排序不一樣外,其他內容相同。那麼,價格排序是從高到低還是從低到高好呢?
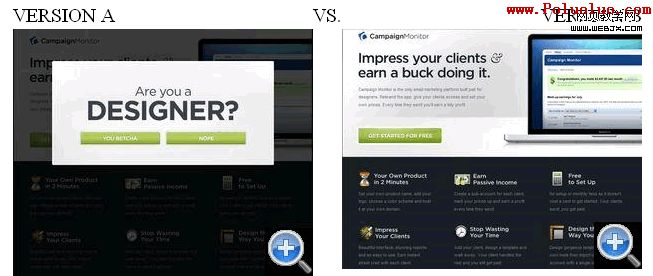
測試二:哪種方案的注冊成功率高?

是否增加一步用戶選擇?
兩張圖中唯一的不同,在於第一張圖上用戶在點擊“Get started for free”這個按鈕後,會彈出一個窗口,然後用戶選擇確認“are you a designer?”。其余兩張圖相同,最終都導向免費注冊頁面。需要不需要這麼一步彈出?
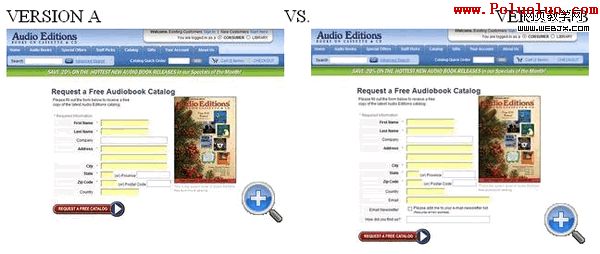
測試三:哪種注冊表格更有效吸引注冊

注冊表格長豐富點好,還是簡潔點好?
一個可以獲得免費的audiobook catalog的網站注冊方案。方圖中B方案比A多出了3項輸入:用戶的郵箱地址、是否願意接受newsletter選擇、如何得知該網站的問答。注冊表格項目是豐富點好,還是簡潔好?
測試四:哪種頁面會讓用戶更多的使用搜索框?

A:短列表

B:長列表
點擊可看大圖。這兩個mozilla.com的測試方案基本類似,不同之處在於搜索框下面的內容列表區塊。問,哪種方案會讓用戶更多的使用搜索功能?
等你加入,選出你中意的方案
不知道4個測試,你的第一直覺都會是什麼答案?希望在我將測試結果公布之前,能在留言中分享你所選擇的答案以及原因。希望你在做出第一直覺選擇的之後,再摒棄經驗與直覺,好好思考下再給出個最終答案。