網頁制作Poluoluo文章簡介:贈送QQ秀流程是QQ秀商城關鍵流程之一,占了收入最直接的一部分。它的優化是後續商城流程優化的重要參考。OK,現在就用TA做例子,分享一下流程優化中,交互設計的分析過程。
贈送QQ秀流程是QQ秀商城關鍵流程之一,占了收入最直接的一部分。它的優化是後續商城流程優化的重要參考。OK,現在就用TA做例子,分享一下流程優化中,交互設計的分析過程。先大概了解一下優化前的流程。
第一步:觸發用戶贈送
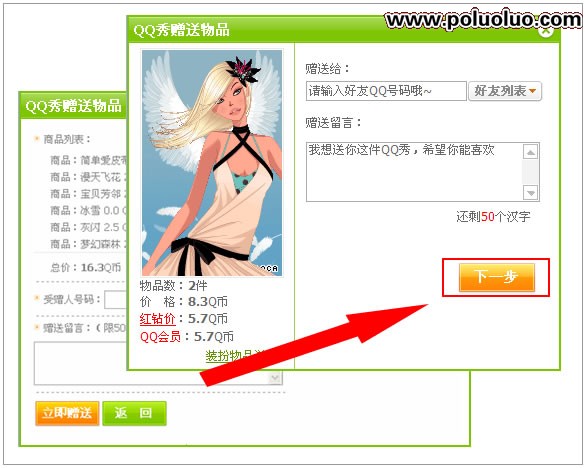
第二步:填寫贈送物品信息。需要手動輸入好友QQ號碼等信息後,點擊“立即贈送”進入購物車頁面。
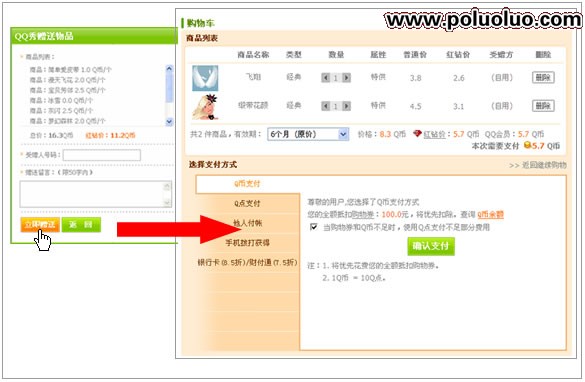
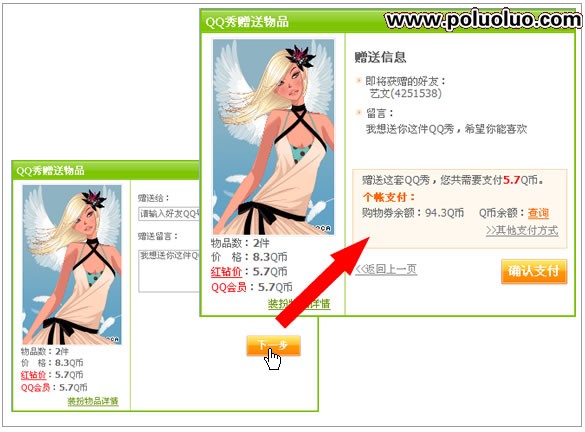
第三步:頁面跳轉到購物車頁面,進行支付金額。點擊“確認支付”。
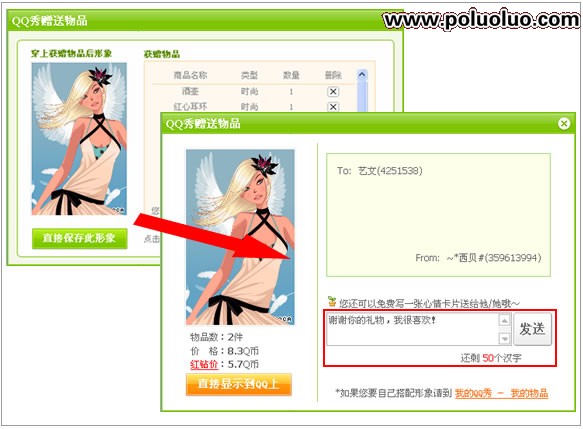
第四步:對方收到獲贈的物品。可以直接保存此形象。
網頁制作Poluoluo文章簡介:贈送QQ秀流程是QQ秀商城關鍵流程之一,占了收入最直接的一部分。它的優化是後續商城流程優化的重要參考。OK,現在就用TA做例子,分享一下流程優化中,交互設計的分析過程。
改版前存在的問題:
• 流程中的“立即贈送”按鈕表達不清晰,容易造成誤解。
• 支付需要進入購物車。用戶看到的信息過多,焦點不集中。
• 對方獲贈後,沒有給贈送者提示,贈送者不清楚贈送是否成功。
改版的優化分析:
1、將原先的“確定贈送”“立即支付”等並不准確的措辭改為“下一步”,避免了誤解,提高了進入下一個頁面的可能性。同時更好的暗示出操作尚未結束。

錢是用戶比較關心的,用一些很敏感、硬性的詞匯描述動作(如:立即贈送),用戶會感覺風險很大,心理壓力就產生了。改為“下一步”,就避免了誤解,進行合理的提示。
優化前按鈕為“立即贈送”,表達上是有一定不准確性。“立即做某事”有種確定、提交、馬上做的概念。但是流程中,這裡並不是最後一步。改為“下一步”是說明進入了下一個操作步驟,雖然引起了用戶不可預知“還有幾步才能完成?”“下一步要用戶做什麼”。但是最起碼“下一步”按鈕的修改是比較符合當前場景的。合理的給用戶一種推動操作的預知。
優化後數據:點擊“下一步”進入支付頁面的成功率,從原來的25.7%,上升為42.1%。
2、簡化支付流程,不進入購物車,不引起頁面跳轉。盡可能的減少操作,提高了贈送操作的效率。
原流程方式:點擊“立即贈送”後,頁面跳轉到購物車頁面進行支付。
優化流程方式:不跳轉頁面,直接顯示相關支付信息,進行確認支付。
優化前,支付信息顯示在傳統的購物車中。購物車的信息不僅包含本次贈送需要支付的信息,還包含了很多其他流程需要提供的支付信息。也就是說,購物車是一個支付匯總的頁面,所以需要的信息比較復雜。優化後,不進入購物車,只是顯示當前贈送所需要的足夠信息。從信息量上讓用戶能夠更加簡潔、清晰;從操作上,不跳轉頁面,保持用戶操作的流暢性。
優化後,通過減少不必要的跳轉,僅展示給用戶進行操作的可用信息,從而提高了用戶的操作效率,減少用戶流失。
優化後數據:點擊“確認支付”發起支付請求的成功率,從原來的24%,上升為86%。
3、增加回復留言功能,給贈送方合理的反饋。避免由於沒有反饋而流失的穿衣率。

優化前,用戶A贈送物品給用戶B,B接收後,沒有一個便捷的途徑給到A反饋。A就不知道B是否收到,是否滿意。用戶花了錢,最重要的目的是讓對方穿上,喜歡這些物品。優化後,增加了便捷的回送卡片方式,給A一個及時的反饋。對用戶來說是“安全”的。
通過增加簡單的反饋信息,便捷的告知贈送方已經收到獲贈的物品。合理的避免收不到操作反饋引起的用戶不安。
改版後的總體數據:
1)從結果上看從用戶發起贈送到支付成功的比率從4.8%上升到9%。優化工作有一定效果。
2)受益於支付流程簡化的影響,發起支付的請求數,從原先的24%提高到了86%。
3)新增功能使用情況良好,好友列表和回復留言功能分別在平均25%和50%。