微信小程序開發之視頻播放器 Video 彈幕 彈幕顏色自定義實例
編輯:關於JavaScript
把錄音的模塊嘗試過之後就想著微信小程序的視頻播放會不會更有趣?
果然,微信小程序視頻自帶彈幕.是不是很爽,跟我一起來看看.
先上gif:

再上幾張圖:
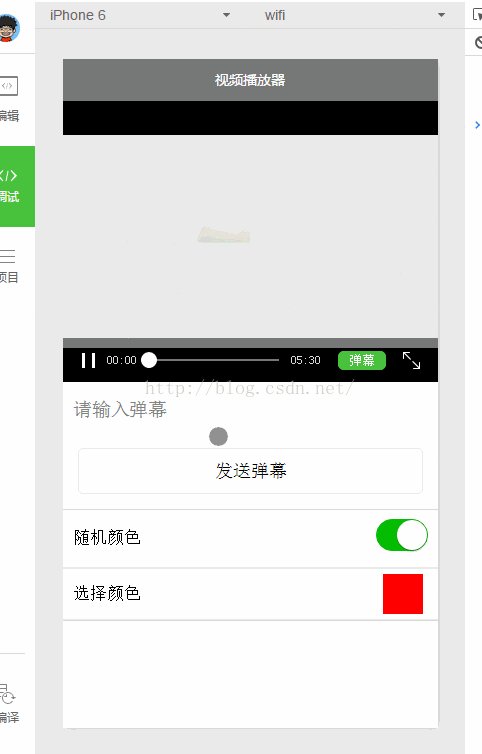
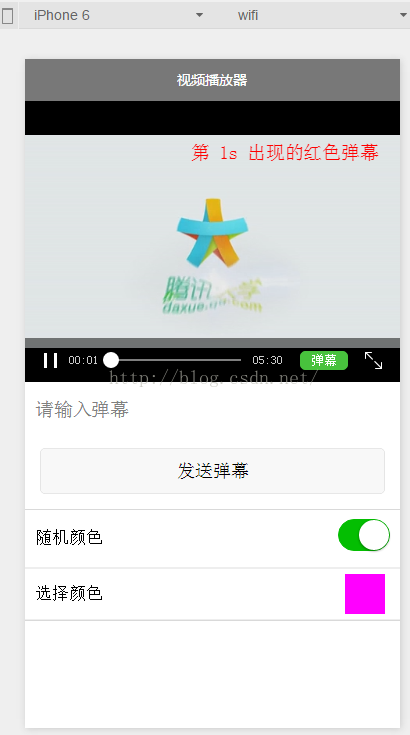
1.視頻播放器

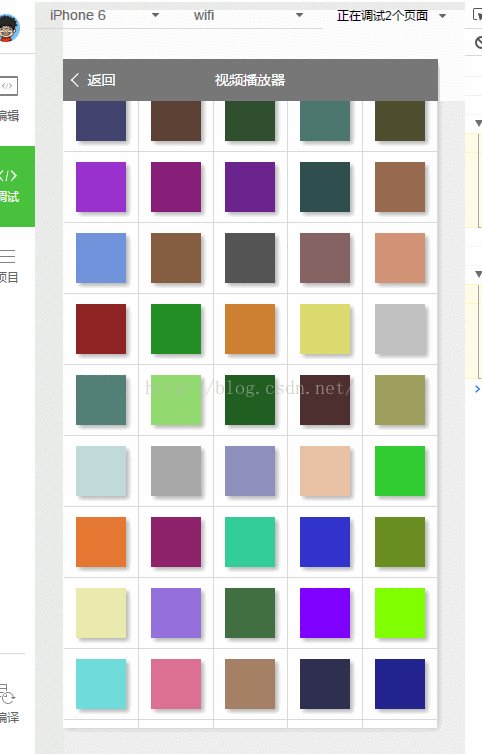
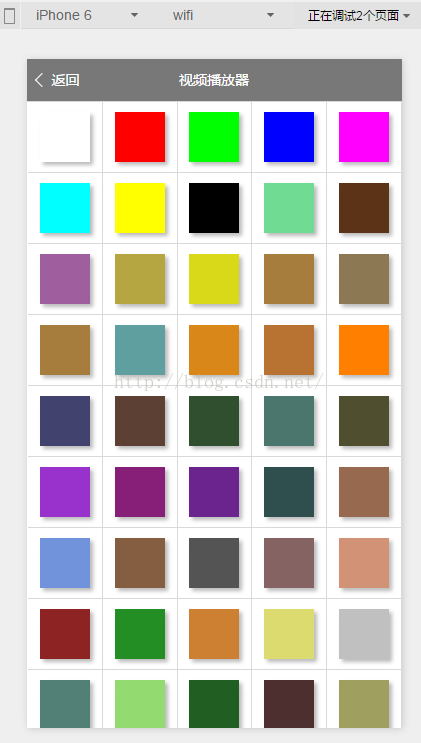
2.選擇彈幕顏色

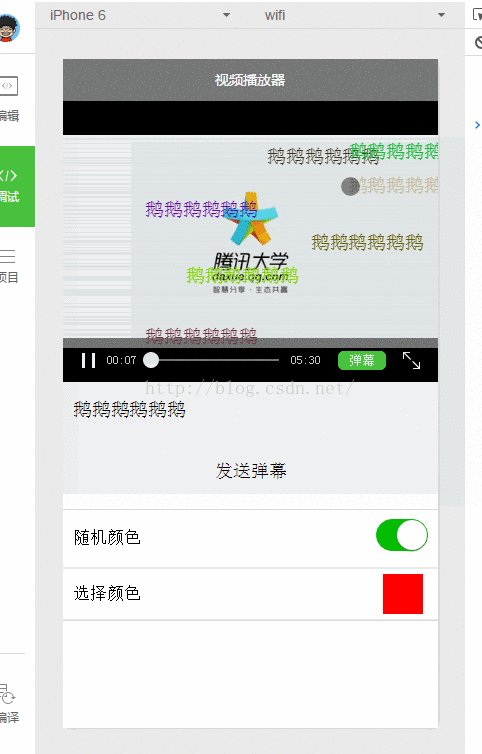
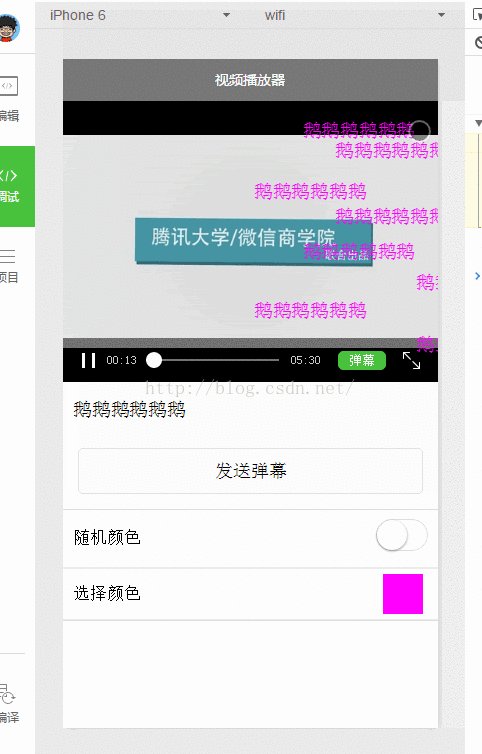
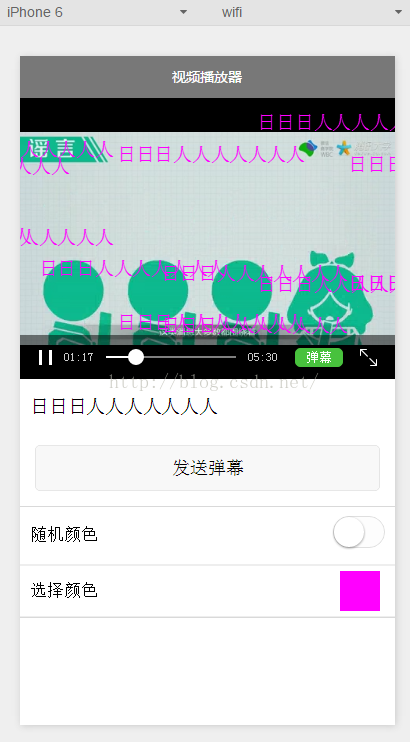
3.彈幕來了...

1.視頻播放器
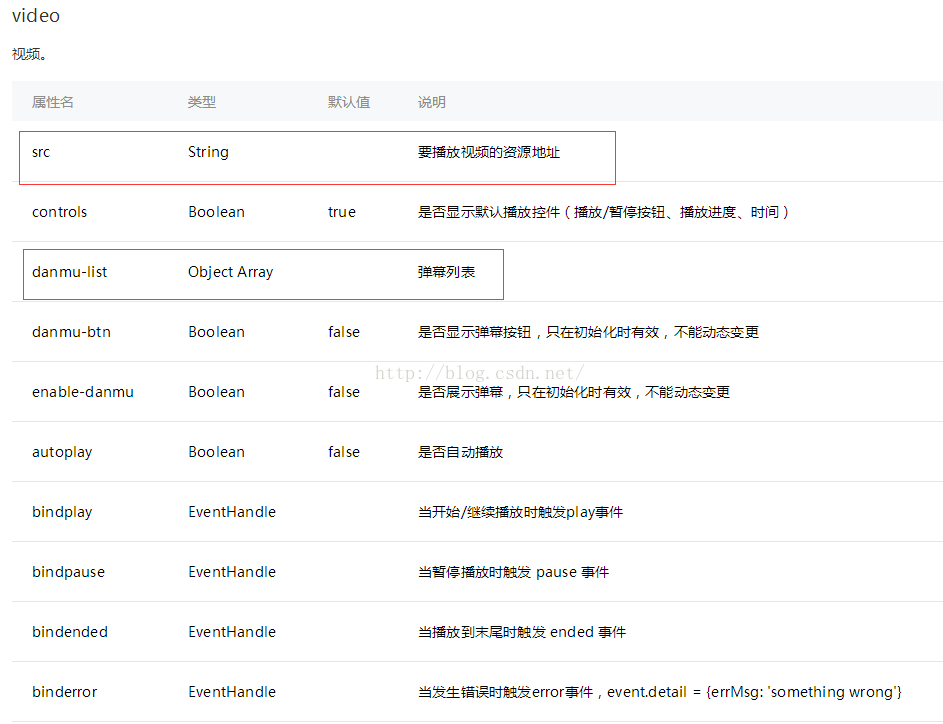
微信已經封裝的非常好.我這裡只用了很簡單的幾個屬性
由於以前沒做過彈幕,看到danmu-list就激動了.而且只需要將彈幕內容加入集合即可.
彈幕列表的元素:
{
text: '第 1s 出現的紅色彈幕',//文本
color: '#ff0000',//顏色
time: 1//發送的時間
}
其他的屬性就不說了,以後遇到再細細研究.

2.選擇彈幕顏色
從上面的彈幕列表元素可以看出,微信並沒有給開發者太多的自定義空間.文本?時間?顏色?
也就顏色還能玩出點花樣吧.
於是我就簡單的做了個常用顏色的列表.算是自定義彈幕顏色吧
上代碼:
ps:代碼沒整理,很爛,湊活著看吧.
1.index.wxml
<!--index.wxml-->
<view class="section tc">
<video id="myVideo" style="height:{{videoHeight}}px;width:{{videoWidth}}px" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video>
<view class="btn-area">
<view class="weui-cell weui-cell_input">
<view class="weui-cell__bd">
<input class="weui-input" placeholder="請輸入彈幕" bindblur="bindInputBlur" />
</view>
</view>
<button style="margin:30rpx;" bindtap="bindSendDanmu">發送彈幕</button>
</view>
</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_switch">
<view class="weui-cell__bd">隨機顏色</view>
<view class="weui-cell__ft">
<switch checked bindchange="switchChange" />
</view>
</view>
<view class="colorstyle" bindtap="selectColor">
<text>選擇顏色</text>
<view style="height:80rpx;width:80rpx;line-height: 100rpx;margin:10rpx;background-color:{{numberColor}}"></view>
</view>
2.index.wxss
(從別的項目粘過來的.哈哈)
/**index.wxss**/
.weui-cells {
position: relative;
margin-top: 1.17647059em;
background-color: #FFFFFF;
line-height: 1.41176471;
font-size: 17px;
}
.weui-cells:before {
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1rpx solid #D9D9D9;
color: #D9D9D9;
}
.weui-cells:after {
content: " ";
position: absolute;
left: 0;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1rpx solid #D9D9D9;
color: #D9D9D9;
}
.weui-cells_after-title {
margin-top: 0;
}
.weui-cell__bd {
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
}
.weui-cell__ft {
text-align: right;
color: #999999;
}
.weui-cell {
padding: 10px 10px;
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
}
.weui-cell:before {
content: " ";
position: absolute;
top: 0;
right: 0;
height: 1px;
border-top: 1rpx solid #D9D9D9;
color: #D9D9D9;
left: 15px;
}
.weui-cell:first-child:before {
display: none;
}
.colorstyle{
border-top: 2px solid #eee;
border-bottom: 2px solid #eee;
padding-left: 10px;
padding-right: 10px;
font-size: 17px;
line-height: 100rpx;
display: flex;
flex-direction: row;
justify-content:space-between;
}
3.index.js
//index.js
function getRandomColor() {
let rgb = []
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onLoad: function () {
var _this = this;
//獲取屏幕寬高
wx.getSystemInfo({
success: function (res) {
var windowWidth = res.windowWidth;
//video標簽認寬度300px、高度225px,設置寬高需要通過wxss設置width和height。
var videoHeight = (225 / 300) * windowWidth//屏幕高寬比
console.log('videoWidth: ' + windowWidth)
console.log('videoHeight: ' + videoHeight)
_this.setData({
videoWidth: windowWidth,
videoHeight: videoHeight
})
}
})
},
onReady: function (res) {
this.videoContext = wx.createVideoContext('myVideo')
},
onShow: function () {
var _this = this;
//獲取年數
wx.getStorage({
key: 'numberColor',
success: function (res) {
console.log(res.data + "numberColor----")
_this.setData({
numberColor: res.data,
})
}
})
},
inputValue: '',
data: {
isRandomColor: true,//默認隨機
src: '',
numberColor: "#ff0000",//默認黑色
danmuList: [
{
text: '第 1s 出現的紅色彈幕',
color: '#ff0000',
time: 1
},
{
text: '第 2s 出現的綠色彈幕',
color: '#00ff00',
time: 2
}
]
},
bindInputBlur: function (e) {
this.inputValue = e.detail.value
},
bindSendDanmu: function () {
if (this.data.isRandomColor) {
var color = getRandomColor();
} else {
var color = this.data.numberColor;
}
this.videoContext.sendDanmu({
text: this.inputValue,
color: color
})
},
videoErrorCallback: function (e) {
console.log('視頻錯誤信息:')
console.log(e.detail.errMsg)
},
//選擇顏色頁面
selectColor: function () {
wx.navigateTo({
url: '../selectColor/selectColor',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
//switch是否選中
switchChange: function (e) {
this.setData({
isRandomColor: e.detail.value
})
}
})
4.selectColor.wxml
<span style="font-size:24px;"><!--selectColor.wxml-->
<view class="page">
<view class="page__bd">
<view class="weui-grids">
<block wx:for-items="{{color}}" >
<view class="weui-grid" data-number="{{item.number}}" bindtap="selectColor" >
<view class="weui-grid__icon" style="background:{{item.number}}"/>
</view>
</block>
</view>
</view>
</view></span>
5.selectColor.wxss
/**selectColor.wxss**/
.weui-grids {
border-top: 1rpx solid #D9D9D9;
border-left: 1rpx solid #D9D9D9;
}
.weui-grid {
position: relative;
float: left;
padding: 20rpx 20rpx;
width: 20%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}
.weui-grid_active {
background-color: #ccc;
}
.weui-grid__icon {
display: block;
width: 100rpx;
height: 100rpx;
margin: 0 auto;
box-shadow: 3px 3px 5px #bbb;
}
.weui-grid__label {
margin-top: 5px;
display: block;
text-align: center;
color: #000000;
font-size: 14px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
6.selectColor.js
/selectColor.js
//獲取應用實例
var app = getApp()
Page({
data: {
color: [
{ key: 1, color: ' 白色 ', number: '#FFFFFF' },
{ key: 2, color: ' 紅色 ', number: '#FF0000' },
{ key: 3, color: ' 綠色 ', number: '#00FF00' },
{ key: 4, color: ' 藍色 ', number: '#0000FF' },
{ key: 5, color: ' 牡丹紅 ', number: '#FF00FF' },
{ key: 6, color: ' 青色 ', number: '#00FFFF' },
{ key: 7, color: ' 黃色 ', number: '#FFFF00' },
{ key: 8, color: ' 黑色 ', number: '#000000' },
{ key: 9, color: ' 海藍 ', number: '#70DB93' },
{ key: 10, color: ' 巧克力色 ', number: '#5C3317' },
{ key: 11, color: ' 藍紫色 ', number: '#9F5F9F' },
{ key: 12, color: ' 黃銅色 ', number: '#B5A642' },
{ key: 13, color: ' 亮金色 ', number: '#D9D919' },
{ key: 14, color: ' 棕色 ', number: '#A67D3D' },
{ key: 15, color: ' 青銅色 ', number: '#8C7853' },
{ key: 16, color: ' 2號青銅色 ', number: '#A67D3D' },
{ key: 17, color: ' 士官服藍色 ', number: '#5F9F9F' },
{ key: 18, color: ' 冷銅色 ', number: '#D98719' },
{ key: 19, color: ' 銅色 ', number: '#B87333' },
{ key: 20, color: ' 珊瑚紅 ', number: '#FF7F00' },
{ key: 21, color: ' 紫藍色 ', number: '#42426F' },
{ key: 22, color: ' 深棕 ', number: '#5C4033' },
{ key: 23, color: ' 深綠 ', number: '#2F4F2F' },
{ key: 24, color: ' 深銅綠色 ', number: '#4A766E' },
{ key: 25, color: ' 深橄榄綠 ', number: '#4F4F2F' },
{ key: 26, color: ' 深蘭花色 ', number: '#9932CD' },
{ key: 27, color: ' 深紫色 ', number: '#871F78' },
{ key: 28, color: ' 深石板藍 ', number: '#6B238E' },
{ key: 29, color: ' 深鉛灰色 ', number: '#2F4F4F' },
{ key: 30, color: ' 深棕褐色 ', number: '#97694F' },
{ key: 32, color: ' 深綠松石色 ', number: '#7093DB' },
{ key: 33, color: ' 暗木色 ', number: '#855E42' },
{ key: 34, color: ' 淡灰色 ', number: '#545454' },
{ key: 35, color: ' 土灰玫瑰紅色 ', number: '#856363' },
{ key: 36, color: ' 長石色 ', number: '#D19275' },
{ key: 37, color: ' 火磚色 ', number: '#8E2323' },
{ key: 38, color: ' 森林綠 ', number: '#238E23' },
{ key: 39, color: ' 金色 ', number: '#CD7F32' },
{ key: 40, color: ' 鮮黃色 ', number: '#DBDB70' },
{ key: 41, color: ' 灰色 ', number: '#C0C0C0' },
{ key: 42, color: ' 銅綠色 ', number: '#527F76' },
{ key: 43, color: ' 青黃色 ', number: '#93DB70' },
{ key: 44, color: ' 獵人綠 ', number: '#215E21' },
{ key: 45, color: ' 印度紅 ', number: '#4E2F2F' },
{ key: 46, color: ' 土黃色 ', number: '#9F9F5F' },
{ key: 47, color: ' 淺藍色 ', number: '#C0D9D9' },
{ key: 48, color: ' 淺灰色 ', number: '#A8A8A8' },
{ key: 49, color: ' 淺鋼藍色 ', number: '#8F8FBD' },
{ key: 59, color: ' 淺木色 ', number: '#E9C2A6' },
{ key: 60, color: ' 石灰綠色 ', number: '#32CD32' },
{ key: 61, color: ' 桔黃色 ', number: '#E47833' },
{ key: 62, color: ' 褐紅色 ', number: '#8E236B' },
{ key: 63, color: ' 中海藍色 ', number: '#32CD99' },
{ key: 64, color: ' 中藍色 ', number: '#3232CD' },
{ key: 65, color: ' 中森林綠 ', number: '#6B8E23' },
{ key: 66, color: ' 中鮮黃色 ', number: '#EAEAAE' },
{ key: 67, color: ' 中蘭花色 ', number: '#9370DB' },
{ key: 68, color: ' 中海綠色 ', number: '#426F42' },
{ key: 69, color: ' 中石板藍色 ', number: '#7F00FF' },
{ key: 70, color: ' 中春綠色 ', number: '#7FFF00' },
{ key: 71, color: ' 中綠松石色 ', number: '#70DBDB' },
{ key: 72, color: ' 中紫紅色 ', number: '#DB7093' },
{ key: 73, color: ' 中木色 ', number: '#A68064' },
{ key: 74, color: ' 深藏青色 ', number: '#2F2F4F' },
{ key: 75, color: ' 海軍藍 ', number: '#23238E' },
{ key: 76, color: ' 霓虹籃 ', number: '#4D4DFF' },
{ key: 77, color: ' 霓虹粉紅 ', number: '#FF6EC7' },
{ key: 78, color: ' 新深藏青色 ', number: '#00009C' },
{ key: 79, color: ' 新棕褐色 ', number: '#EBC79E' },
{ key: 80, color: ' 暗金黃色 ', number: '#CFB53B' },
{ key: 81, color: ' 橙色 ', number: '#FF7F00' },
],
},
onLoad: function () {
},
//點擊後關閉選色頁面
selectColor: function (e) {
var number = e.currentTarget.dataset.number;
console.log("number: " + number)
try {
wx.setStorageSync('numberColor', number)
} catch (e) {
}
wx.navigateBack({
delta: 1, // 回退前 delta(默認為1) 頁面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}
})
demo代碼下載:demo
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦