情緒版這種方法在國外的應用已經有一定的歷史了,它誕生於上世紀的非信息時代,通常參與者被要求從日常的報刊雜志中挑選出符合“某種心情意境或關鍵詞”的圖片,把圖片減下來,然後粘貼在一起。但時代在變,如今我們正經歷著信息爆炸的網絡時代——google、百度各種圖片搜索引擎的進入了我們的生活;Shutter Stock、全景圖等國內外專業圖片素材網站的異軍崛起——這不得不讓我思考,“情緒版”這種方法是不是也能感受一下黨中央的號召,“與時俱進”一下呢?
在今年10月份的安卓客戶端設計研究的項目中,我們組織用戶參與嘗試了這個研究方法,並且對該方法的操作實施細節與分析過程進行了一些小小的改良。希望通過這邊文章,與大家分享一下整個方法的流程。
1 傳統意義上,情緒版的定義和意義
MOOD BOARD(情緒版),是指對要設計的產品以及相關主題方向的的色彩,圖片,影像或其他材料的收集,從而引起某些情緒反應, 以此作為設計方向或者是形式的參考。幫助設計師明確視覺設計需求,用於提取配色方案、視覺風格、質感材質,以指導視覺設計,為設計師提供靈感。
2 傳統情緒版的操作方法
2.1 首先,綜合用戶研究結果、品牌/營銷策略、內部討論等方式明確體驗關鍵詞,可以得出體驗關鍵詞(Experience Keywords)。通常,這也會是一個商業決定。
2.2 其次,可邀請用戶、設計人員或決策層參與一段時間的素材收集工作。通常會從日常接觸的報刊雜志中選取並粘貼到一起。
2.3 再次,會針對每個人的情緒版收集起來,配合以定性的訪談,了解選擇圖片的原因,挖掘更多背後的故事和細節。
2.4 最後,將素材圖按照關鍵詞聚類,提取色彩、配色方案、機理材質等特征,作為最後的視覺風格的產出物。
3 改良版MOOD BOARD
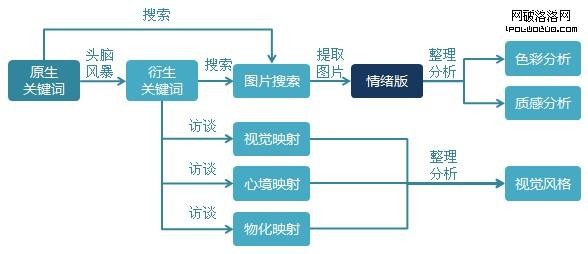
在安卓客戶端視覺風格研究中所嘗試的方法流程——

3.1 第一步,原生關鍵詞。
與傳統操作方法(上一段所介紹的2.1)沒有差異。
3.2 第二步,衍生關鍵詞。
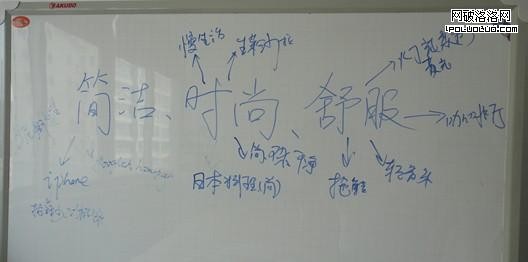
在這個研究中,我們對傳統情緒版流程進行了一些改變,允許參與者使用圖片搜索引擎和素材網站查找圖片的。但是,如果僅通過單純對原生關鍵詞的搜索,很容易導致不同參與者提供的圖片素材出現同質化的問題。所以,在搜索圖片之前,插入了“衍生關鍵詞”這個步驟。我們要求參與者首先頭腦風暴畫出關鍵詞的思維導圖(如下圖)。一方面,合理地引導調研對象發散思路,另一方面,也在過程中深挖原生關鍵詞在他們心中的定義。
衍生關鍵詞誕生訪談:
自由發散問題——看到“簡潔”你想到了什麼?
引導發散問題——如果“簡潔”是一種顏色,你覺得是什麼?為什麼?如果“簡潔”是一種食物,你覺得是什麼?為什麼?如果“簡潔”是……

3.3 第三步,圖片搜索,提取圖片生成情緒版。
在這階段,要求用戶使用“原生關鍵詞”和“衍射關鍵詞”,通過網絡渠道,收集了大量的對應的素材圖並配合定性訪談。

3.4 第四步,衍生關鍵詞的分析——分維诠釋
在生成情緒版的同時,用研將所有“衍生關鍵詞”按照三個維度去分類整理。這個過程的目的是幫助項目組成員從用戶的角度去理解“抽象關鍵詞”的“具象诠釋”。所有的關鍵詞可按照以下三個維度分類——
視覺映射
心境映射
物化映射

3.5 第五步,對情緒版進行“色彩分析”和“質感分析”
很多傳統的情緒版調研方法可能在情緒版生成後就結束了,這種做法很可能導致研究和最後的設計產出的脫節。因為,設計者們往往停留在自己的主觀消化和感觸中,再開展設計,缺少較客觀的度量方法。在這次的調研中,我們最終生成的產出物之一是相應的配色方案。
電子化的情緒版對後期的“色彩分析”也是比較方便。
一方面,我們將情緒版在PS中進行高斯模糊,再使用顏色滴管提取大色塊。當然,現在已經有很多用戶配色方案提取的網站和軟件,這樣更事半功倍。
另一方面,結合衍生關鍵詞的分析結果,講情緒版中較高頻物化紋理和材質提取出來。
