網頁加載速度優化實例
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:網頁加載速度優化實例。
網站首頁代碼已經達到1000多行,另外17k大小的主css文件與幾個內部,外部的js文件(速度主要是內容的N多圖片下載及外部的JS文件所拖累的)
所以第一步就是整理所有的JS文件,把整個外部JS代碼包含到一個JS文件中,由HTML引用,這樣第一次下載後就會在客戶端浏覽器裡緩存,從而加快一定的頁面顯示速度.
第二步,JS在HTML中的引用位置, 把響應時間長的JS文件放到頁面頭部,當整個JS文件下載完畢後,整個文檔也幾乎同時下載完成,與把JS放到頁尾的速度感覺上還是提升很大的.
第三步,優化CSS文件,把冗余的代碼清除,拆分成兩個CSS樣式表文件

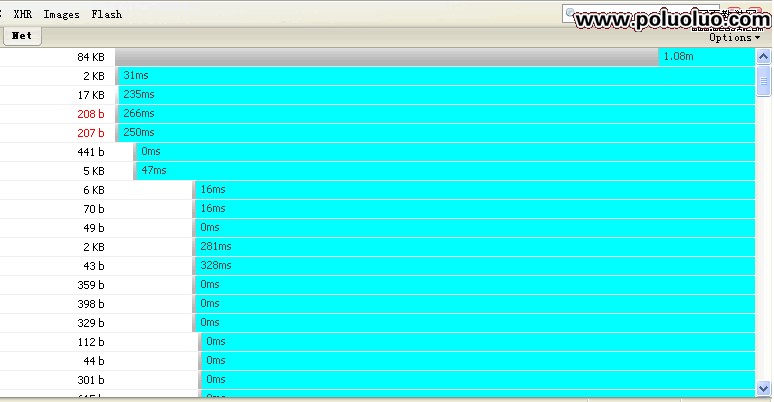
下載頁面整個過程1.08m.進一步優化中.
小編推薦
熱門推薦