網頁制作poluoluo文章簡介:B2C網站是否應當新開窗口?
寫在前面
這是參加SEO培訓時候和咨詢老師爭議的問題。
SEO?沒錯,是SEO培訓老師花了相當時間大講用戶體驗。
果然是一個全民用戶體驗的年代了。
大家以前都說“我覺得…”,“我認為…”
現在從經理到前台都會“對用戶來說…”“從用戶體驗的角度來講…”。
擔心的是用戶體驗發展如同早期被泛濫的用戶友好(User Friendly),
那個時候“User Friendly”作為眾多軟件必備標簽印刷在外包裝上,以達到用戶友好的標准。
先把標題寫下,勉勵一定在本周完成日志,梳理一些思路。
星期一了,趕緊正題開始。(整理完文檔凌晨3:30,實現承諾果然是很辛苦的。)
新開窗口?新開標簽?還是新開頁面?
新開窗口的描述並不准確,因為不同的浏覽量器處理target=”_blank”的方式並不一致。
不支持多標簽的早期浏覽器,處理target=”_blank”的方式自然是新開一個窗口,如IE6。
多標簽浏覽器卻並非都是新開標簽。Firefox及Chrome的處理方式是新開標簽。
但是同樣是多標簽浏覽器的IE7、8和Safari面對target=”_blank”的方式是如同IE6一樣的新開窗口。
那麼浏覽器無論是否新窗口,相同點是都會新開一個頁面,那麼接下來問題轉移到是否要使用target=”_blank”或者是否新開頁面好了。
一致使用target=”_blank”的不好地方是?
1. 加重浏覽器負載。中國網站使用Flash、JS等動態效果很多,不斷新開頁面對浏覽器會加重浏覽器負載。
2. 不方便選擇/關閉操作,IE6以及IE7、8和Safari這樣面對target=”_blank”以新開窗口方式開打的多標簽浏覽器。無論是否打開類似XP默認”分組相似任務欄按鈕”。
3. 無法使用浏覽器的前進、後退按鈕完成前後跳轉。
4. 不能通過 HTML 4.01 Strict XHTML 1.0 Strict 和 XHTML 1.1及以後版本的驗證。只能通過 HTML 4.01 Transitional 和 XHTML 1.0 Transitional版本的驗證。
5. 無法很好照顧使用屏幕閱讀器的用戶。
起因和現狀
或許國內門戶網站一開始帶給了大家“更懂中國”的新開頁面使用習慣,
Google.cn也迫於本土習慣改成了baidu相同的方式。
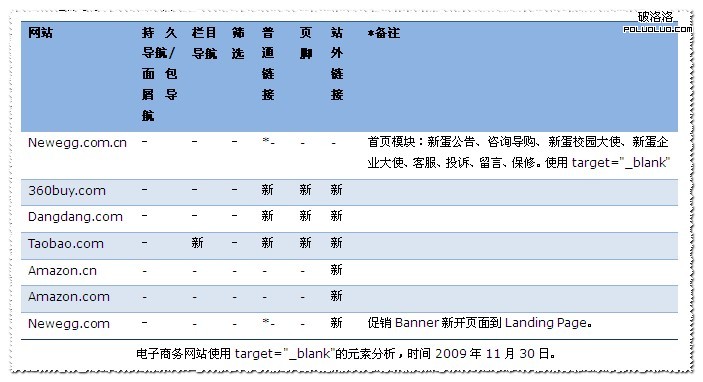
看看電子商務網站們都是怎麼樣的呢?

新蛋很多站外鏈接都是當前頁面跳轉,這部分鏈接會提高網站跳出率(Bounce Rate)。
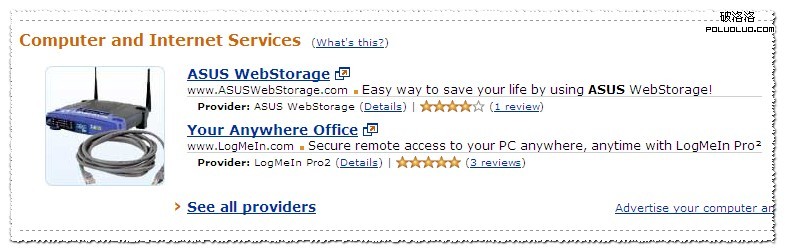
比較好的處理方式可以參考Amazon.com,通過Icon提前告訴用戶鏈接會新開頁面。
 \
\
整理一下原則
1. 是否要新開頁面,控制權交給用戶。
2. 通過導航設計解決用戶迷失的問題,而不是新開窗口。
3. 需要使用target=”_blank”,站外鏈接、下載鏈接、打印頁面鏈接。通過視覺設計告知用戶這些鏈接會新開頁面。也可以用第二條原則來解釋,這些鏈接打開的頁面一般情況都不能通過導航返回。
4. 不需要使用target=”_blank”,導航、篩選、Tab、翻頁、有用戶輸入表單的流程頁面鏈接(注冊、支付等等)。
5. 不要使用傳統彈出窗口(Popup)。雖然現在相對少了很多。
回答B2C網站是否應當新開窗口?個人角度:
對於Amazon.cn、Newegg.com.cn這類已經長期按國外方式的網站,
為避免改動造訪問習慣更改,處理好導航及外部鏈接標識,延續目前的模式。
對於Dangdang.com、360buy.com這類網站,繼續更懂中國的方式好了。
描述中的浏覽器版本僅測試IE7、8,Firefox3.5,Safari4,Chrome3.0。
參考及引用資料,可以通過以下鏈接了解更詳細信息。(當然都要用target=”_blank”) ^_^