return false;和e.preventDefault();的區別
編輯:關於JavaScript
復制代碼 代碼如下:
$("a").click(function() {
$("body").append($(this).attr("href"));
return false;
}
That code would append the href attribute as text to the body every time a link was clicked but not actually go to that link. The return false; part of that code prevents the browser from performing the default action for that link. That exact thing could be written like this:
復制代碼 代碼如下:
$("a").click(function(e) {
$("body").append($(this).attr("href"));
e.preventDefault();
}
So what's the difference?
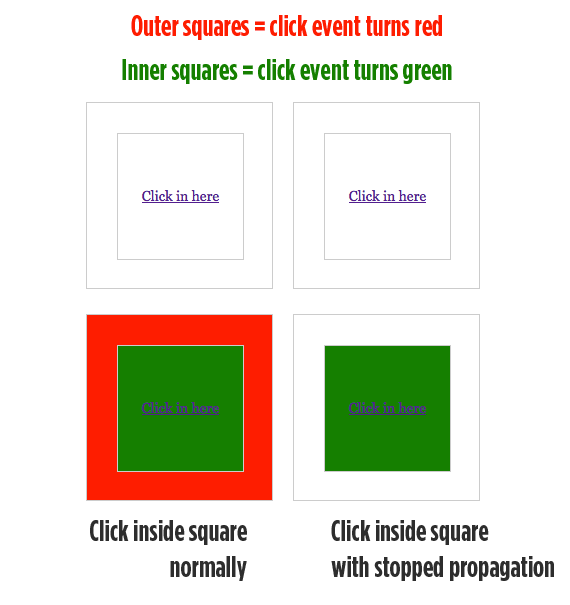
The difference is that return false; takes things a bit further in that it also prevents that event from propagating (or “bubbling up”) the DOM. The you-may-not-know-this bit is that whenever an event happens on an element, that event is triggered on every single parent element as well. So let's say you have a box inside a box. Both boxes have click events on them. Click on the inner box, a click will trigger on the outer box too, unless you prevent propagation. Like this:

演示地址:http://css-tricks.com/examples/ReturnFalse/
So in other words:
復制代碼 代碼如下:
function() {
return false;
}
// IS EQUAL TO
function(e) {
e.preventDefault();
e.stopPropagation();
}
It's all probably a lot more complicated than this and articles like this probably explain it all a lot better.
參考:
1.The difference between ‘return false;' and ‘e.preventDefault();'
2.Event order
測試代碼打包下載
- 上一頁:不同浏覽器的怪癖小結
- 下一頁:淺談javascript的數據類型檢測
小編推薦
熱門推薦