網頁制作poluoluo文章簡介:我接觸電子商務時間並不長,最早應該是04年在ebay上購物,但對打分模式的設計還比較熟悉,分享幾點心得。
所謂“評論”不是必須得有文本框,用戶錄入提交數據才算,廣義上的評論包括用戶的任何“表態”,典型如打分。我接觸電子商務時間並不長,最早應該是04年在ebay上購物,但對打分模式的設計還比較熟悉,分享幾點心得。
最早打分就是簡單的“1分、2分、3分、4分、5分”下拉選項,最土的select+option組合控件。後來普遍改成了單選radio,主要還是在交互角度達成了共識。因為select+option的下拉菜單要點兩次,點一次展開,點二次選擇;並且得點開之後才能看清楚目前的選擇有哪些。select+option組合適用於有多選項的場合,但打分這裡並沒有太多選項,具體原因見下文。
關於十分制還是五分制,目前主流應該都是五分制,起碼電子商務領域如此。我個人認同的原因,五分等級制正接近用戶評判事物好壞的標准,除去中間和兩個極端,分別還有個模糊尺度可選,再多復雜,再少又感覺不夠用。有同行提到十分制能提高平均分數,因為等級切分更多之後,用戶打低分的概率會降低,相對中庸的七八分會增多,有數據支持。又有同行提到十分制會增加用戶的認知成本,降低用戶參與度,也有數據支持。具體我認為還是看商業目標吧,精准操作五分制更易於理解,休閒娛樂十分制或許更具可玩性。
另外還有負分模式,比如“-2、-1、0、1、2”五個選項,常見於新聞內容網站。我理解針對客觀事實的評價往往需要更強烈的感情宣洩,五分制等級更適合傳達好、有多好這樣的引導性投票。也因此,負分制顯然不適合電子商務網站。
在視覺設計方面的提升,在五角星形象深入人心前後,也有設計師創新了很多造型來傳達“打分”的意思,比如手勢。目前來看,五角星圖形還是占主流,這點東西方文化出奇的一致。
我認為打分模式最有價值的創新是客戶端實現技術,在06年1月份的CSS動態顯示等級選擇器中發表了全新的設計模式,其實就是後來在加速圖片顯示中提到流行的CSS Sprites技術,新東西總是讓同行們激動不已。目前來看,使用此方案的案例很多,數據顯示效果也不錯。

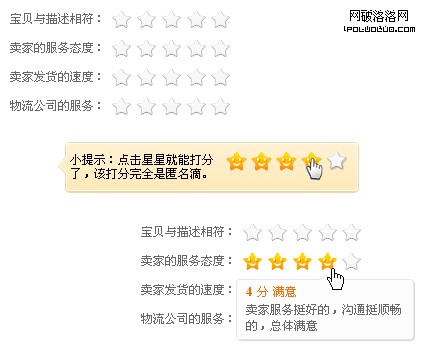
優秀的淘寶買家打分