PART1:為什麼要字體圖形化設計
現代設計中直接從電腦裡調出來的千遍一律的標准字體已經不能滿足互聯網用戶日漸提高的審美需求,所以設計師要打破常規,能根據不同的需求,對字體進行獨特的個性化的設計。同時字體的圖形化設計有利於頁面f氛圍的營造以及更好的傳遞產品的特性以及功能等,特別是在推廣頁面設計的時候我們對標題文案(往往概括了整個活動的專題商業需求)進行特殊的設計處理,與其他的內容文案形成對比,引起用戶的知覺興趣,從而達到讓用戶有效的了解頁面的重點信息。
PART2:字體圖形化設計的方法與技巧
在開始之前,首先先了解下字體設計最基本最基礎的設計處理方法如加粗、變大、斜體、改變顏色或者字間距等,同時所有的高級技巧都是在此基礎上進行延伸與擴展或者突破。

如網絡流行的凡客體綜合運用了字體設計如放大、改變字體顏色等的基本方法,文字與文字之間形成了強烈的對比,突出了重點,建立了良好的視覺層次與焦點。

改變了字間距,使文字與文字之間的聯系更加緊密了,且運用了陰影等使之層次更加豐富。
(1)字體變形
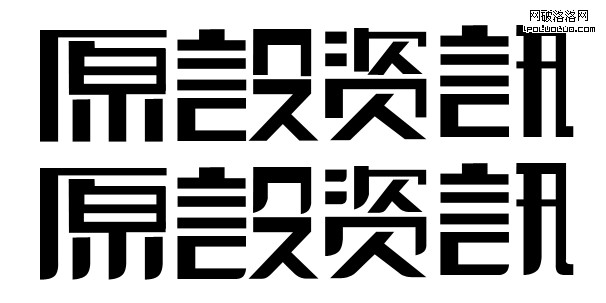
在電腦調出來的基本形上做基礎變形處理,在vi字體設計中經常運用到的技巧。

方案2比方案1的線條的處理更加圓滑,同時看起來也更活潑些(但並不是說方案2就比方案1好,需要視具體的情況采用合適的方法)
同時在做字體變形設計的時候需要了解分析其筆畫結構走勢以及其綜合體現出來的“氣質”與“感覺”。.

因為整個畫面要營造出一種向上的氣勢,所以在設計處理上線條變的更加傾斜尖銳,強化其速度感和力量感。同時若設計關於女性產品的頁面時,就可能會使用比較曲的、纖細的線條體現女性柔美的特點。
小技巧:向優秀的英文字體取經。

推薦兩個優秀的英文字體網站:http://new.myfonts.com/ 和http://www.dafont.com/
(2)字形組合
字形組合設計其實是抽象文字的具象化,即抽象的文字與具象的圖形結合, 使受眾能更加快速的理解傳達的信息內容,並能留下深刻的印象!設計的時候最重要的是找到其兩者之間的特征屬性以及關聯性。

(3)3D字體設計
平面立體化,營造一種層次感與空間感,模擬物理使之更加接近於真實 ,也更有視覺沖擊力,在3D字設計的時候無論是PS/AI還是借助3D軟件輔助設計最重要是掌握其光影的變化以及形體的透視。

形體比較復雜的可以3D軟件把握透視(熟悉AI的可以使用”效果>三維>擠壓&斜面”等命令實現),同時後期可以使用PS進行處理,如加強高光陰影以及整體氛圍的渲染等。

PART3:字體圖形化設計在具體設計過程中應注意的點
(1)網頁設計主要是信息的傳達設計,任何的設計目的的是為了讓用戶快速有效到其信息,同時不要為了浮誇的設計技巧而捨本逐末,首先最重要的是先保證其識別性;
(2)字體不是孤立存在的,是頁面內容之一,在設計的時候需考慮與周圍的其他頁面元素的協調一致,強化頁面的整體氛圍的營造。
- 上一頁:內容為王,設計正變得不那麼重要
- 下一頁:優秀設計的作用:它讓你脫穎而出