我們所說的多維度導航是指能夠引導用戶通過不同緯度:運營維度、商品自然屬性維度、搜索等維度,快速浏覽目標商品的導航,我們稱之為多維度導航。
本次薯片會一改以往低調、沉穩之作風,先瑜伽團美女show上陣,再是以臭為首的吃喝團上陣,兩輪下來大家情緒Hight到了極點,自然討論的時候思維也是相當的敏捷,O(∩_∩)O!
本次薯片會以QQ商城網站為例,對多維度導航進行了深入探討……
我們所說的多維度導航
主要是指:能夠引導用戶通過不同緯度:運營維度、商品自然屬性維度、搜索等維度,快速浏覽目標商品的導航,我們稱之為多維度導航。
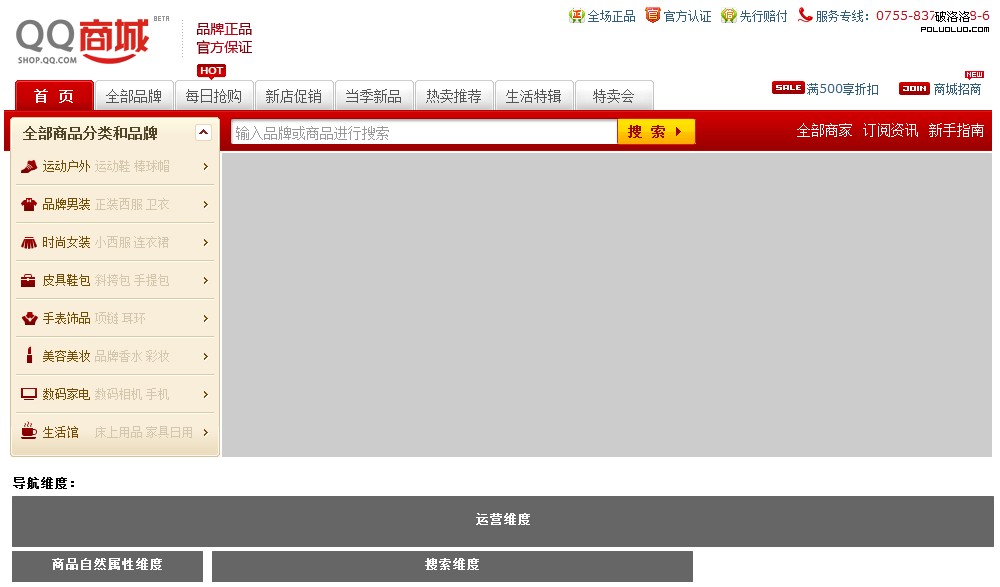
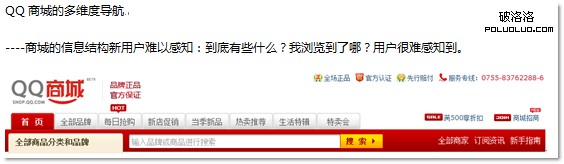
以QQ商城為例:QQ商城的多維度導航主要分為2個維度:

- 1、運營維度:引導用戶參與不同運營主題(每日搶購、當季新品等),從而關注商品,主題可根據需要定期更換;
- 2、商品自然屬性維度:通過商品自然屬性(分類、品牌等)引導用戶浏覽和購買;
為什麼網站會使用多維度導航
A、讓用戶第一時間看到最新內容(每日特價、熱銷新品)
B、 希望用戶通過不同主題參與網站活動(當季熱賣、新店促銷)
C、 利用商品或內容的相關性引導用戶浏覽(分類和品牌)
D、 讓新手用戶更加方便的找到目標
……
多維度導航的優缺點分析
目前多維度導航在很多B2C型電子商務網站中被使用,如:amazon.com、shop.qq.com、mall.taobao.com等等,多維度,其優點很明顯:最新內容展示,多主題引導,快速定位商品,滿足長期運營需求。但是也有其不足之處:
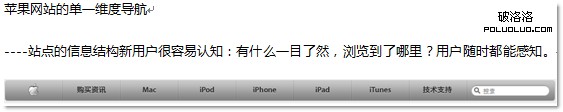
單一維度的導航,比較適合向新用戶傳遞整個網站的信息架構,而多維度導航很難做到這一點.


多維度導航和面包屑一起使用時,在某些維度場景下會導致面包屑無法表意清楚商品的信息結構.
QQ商城多維度浏覽_面包屑示意圖

上圖中我們可以發現,商品的信息結構是唯一的:即:【QQ商城 > 運動服飾/配件/包袋 > 運動包袋 > 雙肩包 > 商品詳情】,分析三個浏覽維度的面包屑表意:
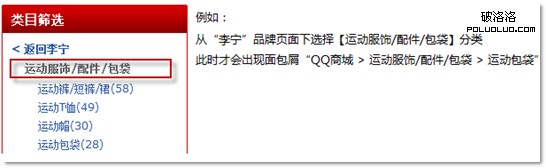
- 1. 從”品牌維度”浏覽時,面包屑【QQ商城 > 李寧 > 運動服飾/配件/包袋 > 運動包袋】
其中”李寧”這個面包屑節點並不是商品信息結構中的節點,故此面包屑表意會有歧義;
- 2. 從”分類維度”浏覽時,面包屑完整的表意了該商品的信息結構,表意很清晰;
- 3. 從”運營維度”浏覽時,中間過程無面包屑。
針對上述第1點的問題,經過大家討論後提出了優化方案:經過大家討論後提出了優化方案:
QQ商城多維度浏覽_面包屑示意圖_優化後

- 1. 只有按”分類維度”浏覽時,面包屑才時時完整表意商品信息結構
- 2. 按其他維度浏覽時,一般不出現面包屑。除非用戶選擇了商品分類,此時才會出現商品信息結構面包屑:

總結
信息多維度的集中展示,必然帶來用戶認知的負擔。既要降低用戶的認知負擔,又要能方便用戶多維度快速找到目標商品,在設計多維度導航時需要我們去平衡。
另外多維度導航與面包屑混合使用時,也特別需要注意到面包屑的表意是否會造成用戶對商品信息結構的錯誤認知,面包屑運要慎用。