Google 代碼庫是一個類似 SourceForge 的開源社區,大量開發者在那裡上傳自己的代碼或素材同他人分享,Google 代碼庫於 2006 年啟動,至今已積累了大量的好東西,本文從 Google 代碼庫搜集到 15 個非常出色的工具與素材,它們都基於 GPL, BSD, MIT 或 Creative Common 協議,可以免費使用。

1. Twotiny

這是一套由 Paul Jarvis 設計的微圖標系列,這些圖標擁有各種尺寸,提供分層 PSD 文件,非常適合做 Web 設計。
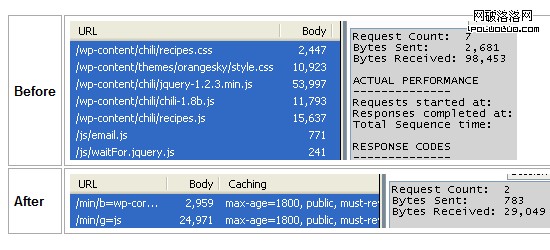
2. Minify

多數 CMS 系統都包含內置的代碼精簡工具,用來過濾生成的頁面代碼中的空格,注釋,以最大程度地加快頁面加載速度。該工具可以對 PHP 文件進行精簡,對 JavaScript 和 CSS 進行壓縮。
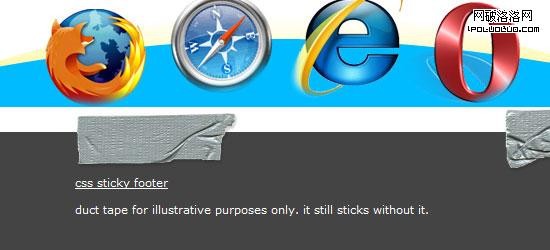
3. Cleanstickyfooter

該項目由 Trevor Sheridan 創建,旨在不借助 CSS Hack 或 CSS z-index 技術實現讓 Web 頁面的頁腳部分自動附著在指定對象下方。
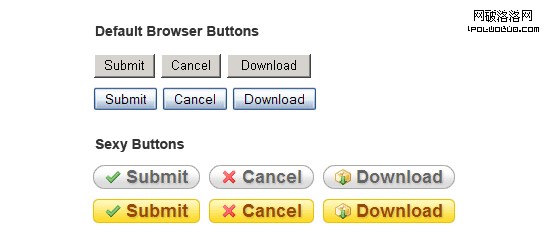
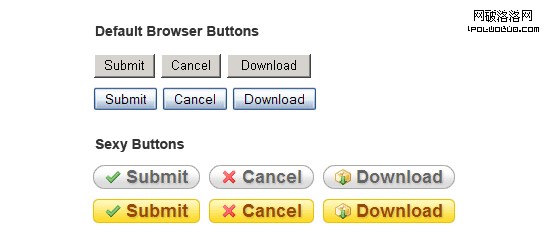
4. Sexy Buttons

這個 ZIP 壓縮包包含了 1500 個各種顏色,各種尺寸的圖標,還提供相應的 CSS/HTML 框架來實現 Web 按鈕,支持所有主流浏覽器。
5. php-email-address-validation
這是 AddedBytes.com 的 Dave Child 從 2004 年就開始的一個項目,實現高級 PHP email 地址驗證。
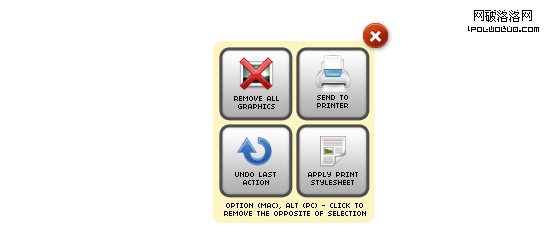
6. Hartija – CSS Print Framework

作為 Web 設計師,我們經常忘記一件事,就是用於打印的 CSS 設計。Hartija 針對頁面打印設計了一個干淨,巧妙的模式。
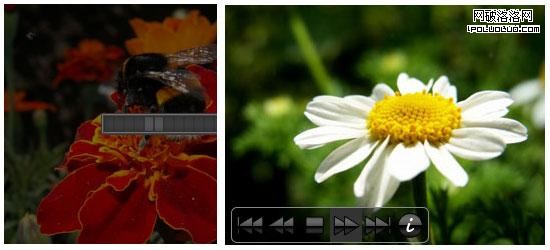
7. a-slideshow

這是為 jQuery 1.3 以上版本設計的幻燈插件,這裡有個演示。
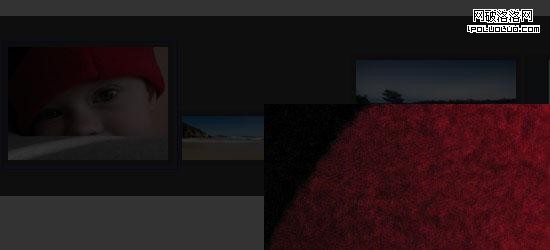
8. LargePhotoBox

這是一個 jQuery 插件,用一種很巧妙的方式顯示大型圖片,點擊縮略圖,大圖很完美地適應浏覽器窗口,用鼠標拖動,可以在大圖的各個部分浏覽。這裡有個演示。
9. php-akismet-contact
這個工具使用 WordPress 的 Akismet 反垃圾回復功能,實現 PHP 表單的反垃圾功能。
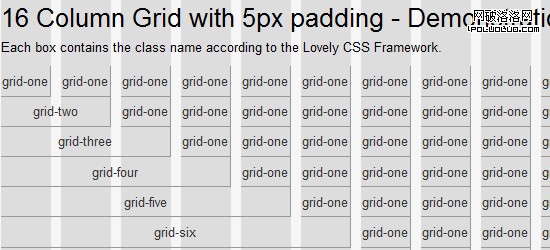
10. lovely-css

這個由 Constantinos Demetriadis 創建的項目是一個 CSS 框架,基於 960.gs,還擁有一個插件可以擴充該框架。1.0 版基於 MIT 協議,這裡有個演示。
11. css3-mediaqueries-js
該工具借助 JavaScript 在所有主流浏覽器實現 CSS3 Media Queries 功能,包括 IE。CSS3 Media Queries 根據用戶的視窗尺寸調整 CSS ,使你的設計可以被各種浏覽器友好訪問。
12. wp-constructor: WordPress Constructor Theme

這個 WordPress 主題由 Anton Shevchuk 設計,是一個用於 WordPress 2.7+ 的通用主題。使用這個主題,用戶可以快速實現個性化博客設計,該項目每天的下載頻率超過 1000 次。
13. mysql-db-php-class
這是一個 PHP 類,實現 PHP 同 MySQL 的溝通,非常靈活。
14. jquery-twit

這個 jQuery 插件可以實現在個人的博客中,顯示 Twitter 用戶資料。這裡有個演示。
15. peertracker
如果你想創建第二個海盜港灣,這個2010年1月20日剛剛發布的項目可以幫你實現。