目前的我,已經成為Chrome的嚴重依賴用戶,甚至U盤內也隨身裝著Chrome便攜版。對我而言,它有著其他浏覽器無法代替的殺手級優勢:快速,穩定,完美支持Google所有在線服務;簡潔到一塌糊塗的界面。
而其他浏覽器,他們只在一些特殊需求中才會使用,如Firefox的AutoProxy翻牆,IE插件下的網銀支付,Opera的turbo加速等。
用過Chrome的的人都有個習慣:就是都不好意思說Chrome不好用。當然這是玩笑話,Chrome 3.0版本之前功能也一直較為簡單,但並不妨礙它的用戶對其贊不絕口。究其根本,還是出在其獨具一格的UI體驗上。
只用一句話來評價:Chrome 才是浏覽器,其他的只是軟件。
戈達爾曾經為證明斯皮爾伯格是一個平庸的導演而憤怒地說過:“如果你真想知道他為什麼(平庸),我會在放映室裡一個鏡頭一個鏡頭地講給你聽!”
現在我要做一件類似的事情,不過目的是為了證明Chrome是一款多麼優秀的浏覽器。
目標導向設計
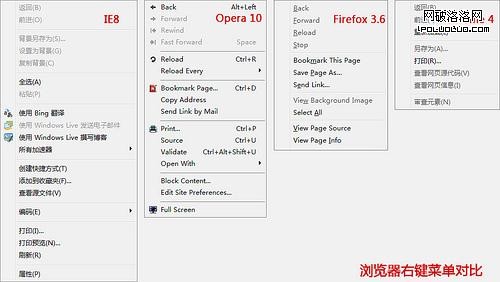
Chrome剛推出的時候,所有人都大吃一驚:界面簡單得以至於菜單欄都砍掉了。這麼多的菜單欄命令去哪裡了呢?被重新組合了。
示例問題:猜猜,“清除歷史浏覽記錄”的功能分別在哪個菜單項裡面?

當你還在思考此命令在Firefox中的“History”還是“Tools”時;我想你應該早已確定這個功能位於chrome的“控制谷歌浏覽器”的菜單內。
看,這是多大的差別!什麼叫做符合用戶第一直覺,這就是。
作為一個M粉,我個人的臆想是,Chrome是向Ribbon的致敬與學習:
1.基於用戶的目標,對浏覽器的命令進行再分類。
這使得Chrome只有兩個菜單項:控制當前頁,控制谷歌浏覽器。這有效的降低用戶對命令的記憶要求。(可用性原則之一:依賴識別而不是記憶。)
M粉牢騷:這與Ribbon的的分類有異曲同工之妙。

2.先將命令砍掉一半,剩下的再砍掉一半。
Chrome對於命令的精簡可謂大刀闊斧,把一些用戶目標之外的功能都通通剔除,避免陷入了功能主義,打造一個純粹的、100%的浏覽器。(當然,這其中也有Google的產品戰略原因)

看上圖你就能看到Chrome是如何砍命令項的,命令雖然精簡了,但實際使用上,Chrome的右鍵菜單並不會讓我有功能缺失感。Chrome並不是為了精簡而精簡,他們的精簡是有理有據的,由用戶的目標而來。
而對比菜單項命令,以及對話框的命令。Chrome將“歷史記錄”“下載記錄”“擴展記錄”這些功能都采用獨立標簽頁呈現。一些常用對話框呈現的命令修改為浮層呈現。如“設為默認浏覽器”,“保存密碼”,”添加至收藏夾“。
這些做法的好處就是:讓Chrome的命令項始終保持在“淺並且窄”的結構內(可參閱《設計心理學》),遵循用戶從外到內的認知規則,確保用戶有較好的控制感(Sense of Control):
- 大部分右鍵菜單項在10個以內。
- 沒有三層或更深的菜單項或者窗口疊加。
- 少用模態的控件打斷用戶焦點,讓其保持在標簽頁內。
M粉的我再次牢騷:Ribbon的設計的目的之一就是提高用戶的控制感。BTW,如果數一下每個浏覽器的工具欄命令數,Chrome再次證明它是最“純”的。
最佳響應性與操控感
相對於其他浏覽器,Chrome做了以下的變化:
- 砍掉了菜單欄以及窗口標題欄。
- 將地址欄與搜索欄整合。
- 動態的狀態欄。
界面簡單了,命令也少了。給Chrome的帶來的第一優勢就是:同等屏幕尺寸下,Chrome擁有最佳的最大的的顯示區域。但在響應性上,Chrome卻反而領先其他浏覽器。Chrome的優秀反饋,讓用戶只需較少的注意力就能了解系統的狀態,從而專注於自己的本身的任務與信息。
讓我們從標簽欄說起。這是Chrome最具魅力的地方。
1.向左轉,向右轉

注意到加載網頁時,標簽欄左側的進度圖標反饋嗎?
Chrome精細的用三種相對的信息(方向,顏色,速度)來向用戶傳達浏覽器的狀態:正在連接服務器;已連接服務器,正在加載網站。
大部分情況他們只是一閃而過,但出現問題時,他有助與你了解情況:假如您訪問一個不存在的網站,如twitter.com,那麼你就只能看到逆時針的進度圖標了。
2.向左走,向右走
Chrome的標簽欄操作上始終保持著緩沖式的過渡動畫,對於反饋而言,他提供了隱喻,符合用戶的操作期望。
於是乎,當一個新標簽打開時,看起來就像一個新的標簽從左側向右滑出(這裡順帶說一下,Mac下是從下自上滑出,有點意思吧。)。當關閉一個標簽時,看起來就像標簽向左邊縮進去一樣。Chrome始終用一種與現實生活相符合的預期動畫,去呈現用戶的操作,而這種動畫,是最高效最生動而又最小化的反饋。
3.最小的操作需求
無論什麼樣的用戶,大都想不勞而獲,都不喜歡軟件向他索取過多的東西。用戶不僅僅是討厭輸入,討厭按鍵盤,用戶甚至討厭去過多的移動他的鼠標。尤其是面對多次的重復操作時,想想當你需求遍歷多頁網頁時,網頁那糟糕的,到處跳動的翻頁導航是多麼的讓你憤怒,你就大概能了解為什麼了。
Chrome的最小操作需求,是關閉標簽欄,當你存在多個標簽時,你可以不移動鼠標就能關閉多個,這種設計操控感非常的強烈。谷奧上已經有詳細的分析了。在此就不多說。
4.一個頂倆

我說的一個頂倆指的是Chrome的地址欄。網上有雲:真正好的用戶界面都只有一個按鈕,比如iPhone,比如抽水馬桶。說起來還真有那麼一點道理。
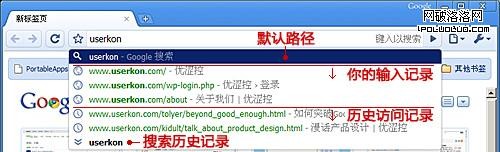
地址欄的作用就是帶我們去到想去的地方。這麼說,一定需要把地址欄與搜索欄區分嗎?
難道的士司機會和你說:hey,你說的這個地方我無法識別,你問問我旁邊的這個家伙,他能搜索?
Chrome的一條地址欄減少了用戶的思考。但地址欄的自動完成反饋反而讓用戶更直白了解浏覽器接下來將帶領去去到何處。可以看到,Chrome在這裡進行了有效分類,不至於讓用戶迷失和困惑。

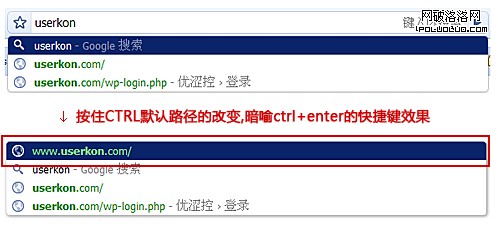
另外其的可學性也不差,你無需幫助即可了解Ctrl+Enter的快捷操作。
Chrome的地址欄設計方法,我個人的看法而言,有點像我之前所討論過的低度認知設計:將任務的開始點壓迫得極度精簡(只保留一條地址欄),提高任務的深度(輸入後的可選路徑浮層),反而能幫助用戶做更多的工作。漸進式的操作結構,在滿足低級用戶的默認需求時,能夠給高級用戶帶來更高的滿意度。
但是,一條地址欄的缺陷在於:如果用戶的第一目的是搜索,怎麼解決?
在Windows的體驗規范中,就有這麼一條:在任何界面內ctrl+E,將使焦點定位在搜索框內。看看Chrome是怎麼解決的?你可自行嘗試。嘗試之後記得說“Chrome牛X”。
這裡還有一個視頻,15秒Chrome能完成四次搜索。這才叫一個頂倆。
4.最“有用”
Windows用戶體驗規范中談及狀態欄時是這麼說的:
狀態欄通常使用文本和圖標來描述狀態,但它也可以包含進度指示器,以及包含與狀態相關的命令菜單與選項。確保狀態欄中的信息對用戶來說有用且有實際意義,但也並非至關重要。——來源

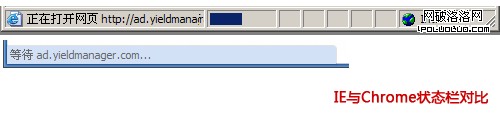
那我們來仔細對比一下,狀態欄中的進度條到底對用戶有用嗎?沒用,因為大部分網站在完全載入之前都無法正常使用。而且一個網頁的載入如果還需要進度條來反饋,那麼這個網頁本來就存在問題。用戶也不會對載入超過10秒並且還需浏覽器來提供進度反饋的網站有任何的耐心。
OK,進度條是沒用的,應該去掉,那麼類似IE右側的狀態信息有用嗎?對於一個沒有過多附屬功能的Chrome來說,他確實沒用。(但我個人認為,Chrome擴展開放之後,應該在此開拓擴展欄,與狀態欄整合。)
什麼是有用的且有實際意義的信息?看圖:

在一個較為古老的上傳交互模型上,系統本身沒有提供任何有效的反饋,Chrome通過狀態欄秒殺了其他一切浏覽器:他提供了進度的反饋。同時,他的標簽欄采用逆時針方向,表示正在和服務器進行數據交換。
讓我們回到標題的最開始,叫做最佳響應性:Chrome不是功能最多的浏覽器,但響應性是最佳的。這也就不難理解同樣功能簡單,而且還是MAC系統默認浏覽器的safari,占有率轉眼就被超越。
響應性給用戶帶來何種好處:無語倫比的操控感;那種感覺,就像在極品飛車內遇到一款傻瓜式的操控豪華跑車一樣,爽。
暗藏的OS野心
最後說一點題外話,對於Chrome OS,我們在Chrome內多少能看到其一點雛形,如Chrome的菜單內已經沒有打開本地文件的命令,但其最重要的創意在於“創建應用程序快捷方式…”

在上圖中,這個界面已經具有很強的軟件外觀了,並且其在於本地的東西,只是一個只有1K大小的快捷方式。
因此看來,我們還需要安裝一大堆的東西在本地的硬盤,然後去啟動嗎?不用,一切可變得簡單,也許有天你點擊桌面的某個快捷方式,你就可以直接使用使用Photoshop,真正的免安裝,且不限平台。
當然,目前而言,Chrome OS還有一大推的問題需要解決,比如如何定義模態對話框與非模態對話框的實現,網絡應用如何避免過渡的單頁呈現。但從長遠來看,這種趨勢是不可逆轉的。
其實一開始聽到Chrome OS我是拒絕的,因為你不能說這是OS,我就認為這是OS,第一我要試一下,因為我不願意試了之後用一些蠱惑人心的話去贊美它,很好很強大很快。這樣其他M粉一定會鄙視我,根本沒有這麼方便的OS,就證明上面那個是假的。後來我也證實Chrome 確實有OS雛形,我使用了它“創建應用程序…”大概一個月左右,感覺就像使用本地軟件一樣,後來我介紹給同事的時候,也沒有吹牛,因為我讓他們知道,我是這麼使用的,很爽,你們用得時候很會這麼爽。
最後的話
Chrome是我最愛的一個浏覽器,同時它也是優秀的。Chrome的優秀在於它樹立了浏覽器新的未來方向,浏覽器的任務不僅僅是網頁的呈現,浏覽器也不應該是傳統意義上的軟件,它應該是一個徹底脫離用戶本地電腦的東西,它應該被賦予更多的用戶目標與期望,利用雲端的海量信息和即時技術讓用戶的目標更快更容易實現。
本文標題雖為搾干Chrome UI,其實只是力求搾干。我相信,每多使用一次Chrome,你就會多一次驚喜,多一份滿意。最後附送幾段關於Chrome的視頻:
- 非常有創意的 Chrome 新廣告
- 19個有趣的Google Chrome廣告影片(需翻牆)
- 15秒種時間,Chrome 可以完成什麼工作?
最後,假設您能堅持看到這個,提前祝您虎年快樂,哥讓我和你說:“愛老虎郵。”
相關文章
- background-color設置與代碼簡寫
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jquery中attr和prop的區別
- jquery操作復選框(checkbox)的12個小技巧總結
- JavaScript中removeChild 方法開發示例代碼
- 完美解決ajax跨域請求下parsererror的錯誤
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】