網頁設計中的裝飾元素總結的應用
編輯:前端技巧
前言:看本教程,必須先仔細看前言的內容,否則會進入誤區!
最近在做個性休閒服裝內網站的設計課程,過程中發現,個性元素的應用成為最難的問題,第一項目風格適合使用什麼樣的個性元素;其次,個性元素如何把握,什麼樣的元素才是個性元素,才能突出項目定位;
這裡聊的共性與個性純粹是在本人對網頁設計中的裝飾元素總結的應用,不代表其它方面的解釋,“共性與個性”也是個人用來區分常規元素與個性元素的用詞,大家可以理解為正規的突破的;
了解共性與個性
-
共性解釋:共性就是常規的東西,自然存在並被人們認可的;比如一條直線,是恆久不變的元素,這就是共性;又比如我們穿的衣服,長袖、短袖、長褲、短褲,按正常人標准生產的;這些也是共性;
個性解釋:個性是相對與共性來說的,與共性不同的元素,就是個性;比如每個人畫出來的隨意的線是千差萬別的,這就是個性的元素;又比如,本來是正常的牛仔褲,年輕人最喜歡把他剪破,或者打個補丁什麼的,顯得與眾不同,這也是個性。
舉例:
1、掌握共性元素與個性元素;把共性元素變異形成個性元素;
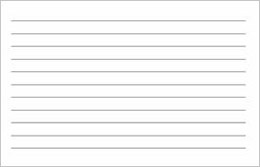
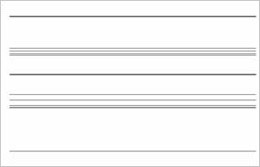
常理,把線條按等距離平均排列看起來很整齊,只要按照等距排列,最終效果是一樣的,沒有特色也沒有缺陷,大家都不會覺得有問題;個性處理,隨意排列線條,使得線條間距不等,形成隨意的節奏感;每個人排列的最終效果都不一樣,最終會有好有差,所以比較難把握;


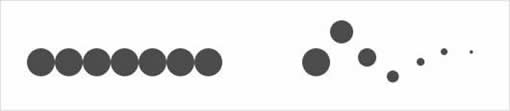
常理:我們用很多元素連成一條線,感覺很整齊;個性,把元素分散隨意擺放,形成大小不一,間距不一的點,使得它們組成的圖形富有節奏感;

嚴重注意:效果是為頁面服務,效果必須符合頁面風格;
效果始終是為頁面風格服務的,如果你沒有搞清楚頁面要表達的風格,而隨意的使用不同效果,最終是沒有說服力的;
上一頁12 3 4 下一頁 閱讀全文
- 上一頁:設計能力修煉的好辦法
- 下一頁:facebook的信息架構評析
小編推薦
熱門推薦