div css min-height 【css最小高度】屬性教程
div css屬性中min-height是一個變量高度,min-height叫最小高度(css 高度一種),顧名思義當設置min-height樣式時,對象高度將是min-height設置高度值,當內容過多時最小高度裝不下後,對象高度將隨內容增加而增加。
一、min-height語法與結構
1、min-height語法:
min-height : none | length
2、min-height參數值解釋:
none : 無最小高度限制
length : 由浮點數字和單位標識符組成的長度值 | 或者百分數。不可為負數。

css min-height最小高度屬性語法結構分析圖
3、min-height說明:
設置或檢索對象的最小高度。
如果min-height屬性的值大於max-height屬性的值,將會被自動轉設為max-height屬性的值。
4、min-height小示范:
p{min-height:200px;}
設置p標簽對象最小高度200px,設置後默認情況下p高度就為200px,當內容過多後超過200px高度後,p高度會隨內容增加而增高。(min-height最小高度與max-height最大高度功能作用恰恰相反)
二、min-height作用簡單解釋
在DIV CSS布局時,有時會碰到讓一個對象盒子有一定高度,但高度有不能固定死(這個時候不能使用單純css height高度樣式),可能這個對象盒子裡內容有時會多有時會比較少,當少時候,高度希望有一定高度,當內容多時候最小高度不能裝下時,對象高度自適應內容,隨內容多而增高。這種情況下就需要css樣式min-height最小高度來實現這種功能。
min-height作用:讓對象默認下有一定高度,內容少時這個高度存在,內容多時隨內容增加而增高。
三、div css min-height小實例
這個簡單css 最小高度 min-height實例,目的讓大家認識min-height效果。這裡對一個盒子設置一個最小高度,在內容少和內容多兩種情況下高度變化情況。
輔助:為了觀察到效果,我們對對象設置css寬度和css邊框。
1、內容少時完整min-height實例代碼(HTML+CSS)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>min-height css實例</title>
<style>
.exp{min-height:100px; width:100px; border:1px solid #F00}
</style>
</head>
<body>
<div class="exp">Thinkcss內容少時</div>
</body>
</html>
設置min-height最小高度為100px
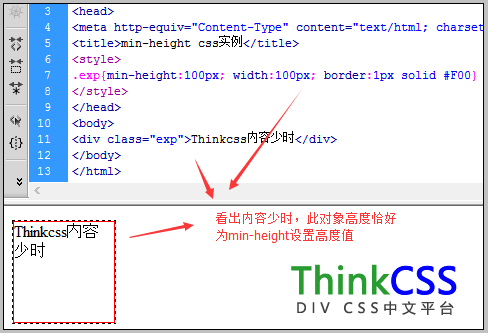
2、內容少時 最小高度效果截圖

min-height實踐實例效果截圖
從上圖可以看出內容少時,此div盒子高度恰好是最小高度設置值。
3、內容多時完整最小高度實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>min-height css實例</title>
<style>
.exp{min-height:100px; width:100px; border:1px solid #F00}
</style>
</head>
<body>
<div class="exp">Thinkcss內容多,測試內容,
歡迎到ThinkCSS了解學習CSS、解決CSS問題。歡迎加入DIV CSS制作HTML隊伍</div>
</body>
</html>
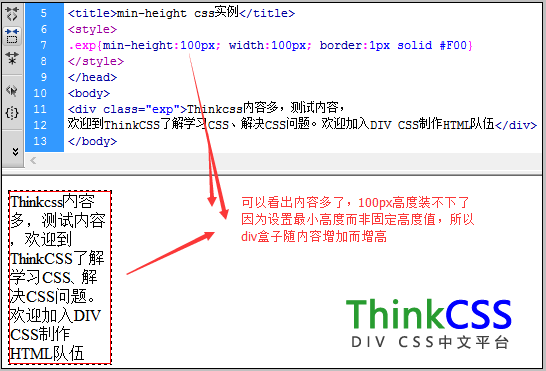
4、內容過多時 最小高度實例效果截圖

css div最小高度實例效果與說明分析圖
從以上實例看出同樣CSS 最小高度,當內容少時,對象DIV高度顯示設置100%,內容多時,div高度隨內容增加而變高。
四、min-height最小高度小結
在DIV CSS項目布局中,有時會遇到為了對齊排版,需要對對象設置一個高度,但當內容增加時高度會增高,此時就需要min-height樣式來實現。
關於高度相關教程:
1、《css div高度設置》
2、《div高度隨內容變化而變化》
3、《height高度自適應》
4、《div高度設置》
5、《css line-height行高》
6、《max-height最大高度》