今天搶鮮體驗了IE8 beta 1(以下簡稱IE8),IE8提供了很多不錯的體驗,在此我不多述,我只就其中的Activities,想出點東東來。Activities中有一項是,當用戶選擇了一段文本後,立即出現一個箭頭工具,這個工具可以展開,展開後,裡面有豐富的服務,如百度搜索(要添加搜索引擎)、地圖搜索、翻譯等等。我也該為用戶做點什麼吧,呵呵,當然。舉一反三,我就做音樂服務吧。想想,如果選擇一段文本後,點擊“即時聽歌”,立即聽到,該多好。於是,二話不說,開始畫UI界面,寫代碼。
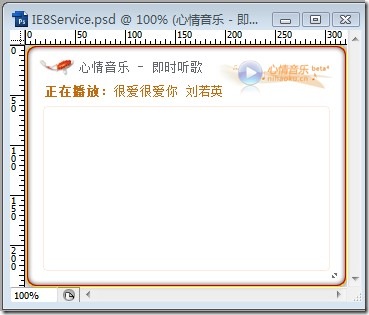
用Photoshop隨便找了個圖改了一下,就這樣吧,簡潔點好。
在API頁面裡加上:
<a href="#" title="" onclick="window.external.AddService('../service.xml');">添加心情音樂即時聽歌到IE8</a>
另外上傳一個XML(service.xml)文件,文件內容在下面;

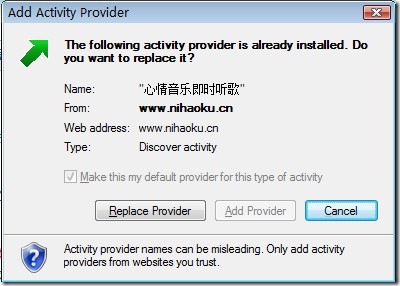
點擊“添加心情音樂即時聽歌到IE8”鏈接,出現下面對話框;

點擊:“Add Provider”(添加提供者);

添加成功的提示;

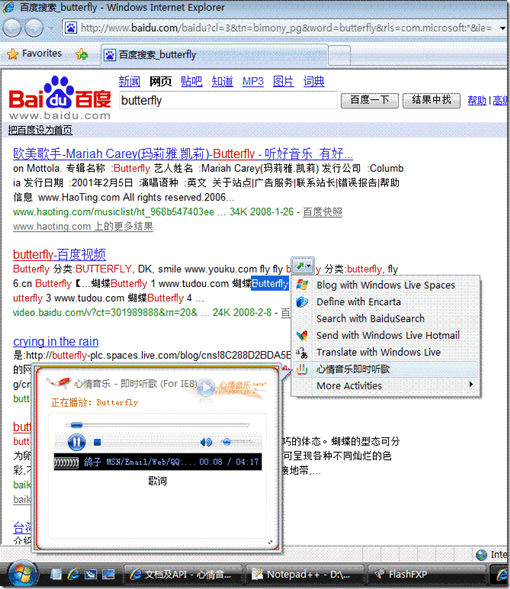
測試選中網頁中的butterfly,立即出現聽歌界面;大功告成!哈哈,開心!!!
XML核心代碼:
<?xml version="1.0" encoding="UTF-8"?>
<os:openServiceDescription xmlns:os="http://www.microsoft.com/schemas/openservicedescription
/1.0">
<os:homepageUrl>http://www.***.cn/</os:homepageUrl>
<os:display>
<os:name>心情音樂即時聽歌</os:name>
<os:icon>http://www.nihaoku.cn/favicon.ico</os:icon>
<os:description>選擇歌名立即聽到歌曲。</os:description>
</os:display>
<os:activity category="Discover">
<os:activityAction context="selection">
<os:preview type="text" accept-charset="utf-8" action="http://www.***.cn/ff/ie8.htm#{selection}" method="get" />
<os:execute type="text" accept-charset="utf-8" action="http://www.***.cn/?{selection}" method="get" />
</os:activityAction>
</os:activity>
</os:openServiceDescription>
詳解:
代碼的關鍵在,<osreview /> 為鼠標懸停在菜單項時執行的動作,使用get 方式(method="get" ),以UTF-8編碼(accept-charset="utf-8")向地址(action)發送文本(type="text" )類型的被選擇{selection}文本" ;
<os:execute /> 這行則是點