網頁制作poluoluo文章簡介:眼動研究可以幫助我們記錄用戶浏覽網頁快速變化的眼睛運動數據,包括:注視點、注視時間、眼跳方向、眼跳距離和瞳孔直徑等多種參數,還可以繪制眼動軌跡圖,直觀而全面地反映眼動的時空特征。
設計師常有這樣的疑惑:
如何知道用戶浏覽網頁的習慣?
如何設計出符合用戶使用習慣的網頁?
如何從搜索引擎帶來更多的流量?
眼動研究可以幫助我們記錄用戶浏覽網頁快速變化的眼睛運動數據,包括:注視點、注視時間、眼跳方向、眼跳距離和瞳孔直徑等多種參數,還可以繪制眼動軌跡圖,直觀而全面地反映眼動的時空特征。
在這期《眼未動,心已動》的分享上,輕侯以淘寶的經典案例為例,讓我們親身體會了眼動儀實驗的過程和對數據結果的分析,同時詳細介紹了:
1.眼睛的生理、心理構造
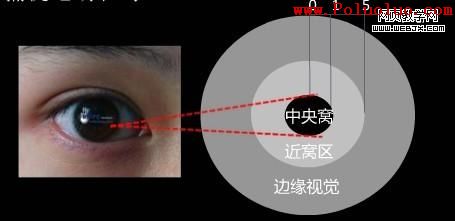
我們的眼睛有兩根軸線,一個是光軸, 一個是觀察時視線的視軸。簡單的說,視網膜與視軸相交處從內而外可以劃分為:中央窩、近窩區、邊緣視覺。中央窩是最集中的視覺區域,當離開中央窩後分辨率 急劇下降,並且越遠越低。近窩區預先閱讀中央窩的信息,邊緣視覺善於捕捉運動和對比。

我們浏覽網頁主要分注視和掃視,注視時眼睛相對較舊的“固定”在一個特定的區域,主要信息通過中央窩獲取。掃視時眼睛快速、短暫的浏覽,主要信息通過近窩區和邊緣視覺獲取。

2.眼動研究的歷史及意義
眼動實驗的原理主要是:在實驗當中,主試利用一小束對人體無害的微弱光束,射向被測試人的眼睛,這束從眼球表面反射回來的光就記錄了眼球運動的情況。它的意義在於通過對結果進行分析,我們可以了解:用戶如何觀看一個界面和挖掘影響觀看行為背後的設計因素,從而識別界面尚待改進的地方,提供客觀的數據來指導設計。
眼動研究在前期主要有觀察法、機械記錄法、電流記錄法等。
觀察法是用肉眼直接觀察被試的眼動情況,這是一種比較原始的眼動實驗法。實驗時在被試的面前放一面鏡子,主試站在被試後面,由鏡子裡觀察被試的眼動。後來又出現了一種窺視孔法,就是在被試閱讀的材料中間穿一個直徑為0.76cm的小圓孔。主試可以通過小孔觀察被試閱讀時的眼動。觀察法簡便易行,可以在沒有儀器的情況下使人了解眼動方面的知識。但它只能對眼動進行比較粗略的研究,其結果不夠精確。因此,這一方法很快就被新的方法所取代。
機械記錄法是通過把眼睛與記錄測驗裝置用機械傳動方法聯結起來實現的。主要有頭部支點槓桿法、氣動法、角膜吸附環狀物法等類型,眼動的機械記錄法裝置復雜,調整起來很麻煩,其實驗結果的准確性也較低。
電流記錄法原理是:眼球運動可以產生生物電現象,角膜和網膜間存在一個電位差,當眼睛注視前方不動時,可以記錄到穩定的基准電位。電位的變化由置於皮膚相應位置的電極導入放大器的電流計顯示在示波器上。也可由記錄器在記錄紙上描記電流變化的波形圖。這種方法可以記錄到離開注視點70°的眼動,其精確度為1.5°~2.0°。

3.眼動研究FAQ
問:熱點圖是否越紅=越好,沒顏色=沒用?
答:不一定。需結合場景,用戶的主觀解釋及其他(點擊)分析;顏色代表相對趨勢,沒顏色不代表絕對看不到。
問:注視時間越長越有吸引力?
答:不一定,注視時間長也可能表示該區域難以理解。
問:我的項目是不是直接拿眼動儀就行了
答:眼動數據不能解決一切問題,且眼動研究對樣本數要求高,測試設計要求更嚴謹。